上一篇
如何利用Gridview插件JS提升你的网页效率?
- 行业动态
- 2025-04-26
- 1
GridView插件JS用于创建动态数据表格,支持分页、排序和过滤功能,通过响应式设计适配多端,提供行列自定义、异步加载及交互事件绑定,简化复杂数据展示与操作逻辑,适用于Web应用的高效数据管理需求。
在网页开发中,GridView(网格视图)是展示结构化数据的高效方式,尤其适用于需要分页、排序、搜索或动态交互的场景,通过成熟的JavaScript插件,开发者可以快速构建功能丰富的表格,同时提升用户体验,以下从技术实现、插件选型及注意事项等方面展开分析,帮助开发者或访客理解如何选择和使用GridView插件。
主流GridView插件推荐
DataTables
- 核心功能:
- 支持动态分页、多列排序、实时搜索、异步加载数据。
- 提供丰富的扩展插件(如导出Excel、PDF)。
- 兼容主流框架(React、Vue、Angular)。
- 适用场景:
中小型数据表、后台管理系统、数据报表展示。 - 优缺点:
- 文档完善,社区活跃。
- ️ 数据量过大时性能可能下降。
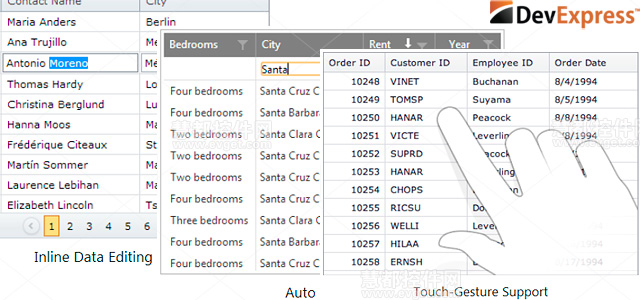
ag-Grid
- 核心功能:
- 企业级表格解决方案,支持树形结构、分组聚合、单元格编辑。
- 内置虚拟滚动,可流畅渲染百万级数据。
- 提供图表集成、服务端分页等高级功能。
- 适用场景:
金融数据分析、ERP系统、复杂业务场景。 - 优缺点:
- 性能卓越,功能全面。
- ️ 免费版功能有限,企业版需付费。
Handsontable
- 核心功能:
- 仿Excel的交互体验,支持公式计算、合并单元格。
- 提供数据验证、上下文菜单等特性。
- 适用场景:
在线表格编辑、协作类应用。 - 优缺点:
- 用户体验接近桌面软件。
- ️ 学习成本较高。
其他值得关注的插件
- jqGrid(适合传统jQuery项目)
- Tabulator(轻量级,支持自定义主题)
- Vue Grid(专为Vue设计的响应式组件)
如何选择合适的插件?
- 明确需求:
- 数据量级(是否需要虚拟滚动?)
- 交互复杂度(是否需要单元格编辑或图表嵌入?)
- 性能评估:
测试插件在真实数据场景下的渲染速度。
- 长期维护性:
优先选择更新频繁、社区活跃的开源项目。
- 兼容性:
是否适配框架版本(如React 18、Vue 3)?
优化建议
- 按需加载数据:通过分页或懒加载减少初始渲染压力。
- 启用虚拟滚动:提升大数据量的滚动流畅度(ag-Grid、Tabulator均支持)。
- 压缩资源:使用Webpack等工具压缩插件代码,减少体积。
- SEO友好:若需搜索引擎收录表格内容,可结合服务端渲染(SSR)生成静态HTML。
常见问题解答
- Q:GridView插件会影响页面加载速度吗?
A:合理配置分页和异步加载可规避性能问题,避免一次性加载万级数据。 - Q:是否支持移动端适配?
A:多数现代插件(如ag-Grid、DataTables)提供响应式布局,可自动适配屏幕尺寸。
引用说明
本文参考了以下技术文档与社区资源:
- DataTables官方文档(https://datatables.net)
- ag-Grid功能对比(https://www.ag-grid.com)
- Handsontable用例库(https://handsontable.com)