在网页设计中,字体定义直接影响内容的可读性与视觉呈现,通过HTML结合CSS实现字体控制,是现代网页开发的标准做法,以下是六种主流方法及其应用场景:
内联样式定义法
<p style="font-family: 'Arial', sans-serif; font-size: 16px;">示例文字</p>- 即时生效:适用于单元素样式覆盖
- 优先级最高:会覆盖外部样式表设置
- 维护成本高:不利于多元素统一管理
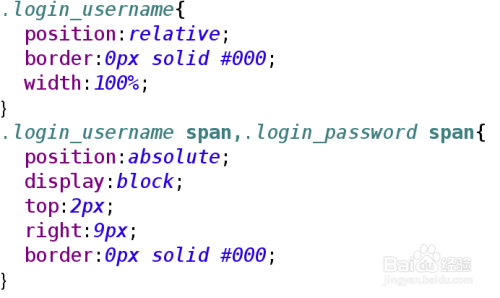
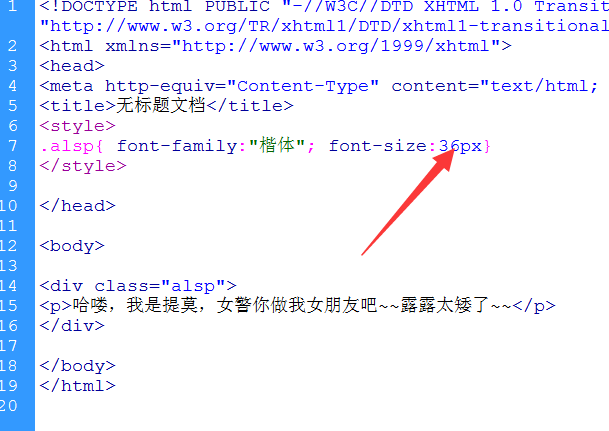
内部样式表方案
<style>
.custom-text {
font-family: 'Georgia', serif;
font-weight: 600;
line-height: 1.6;
}
</style>最佳实践:建议将字号设置为相对单位(rem/em)增强响应式适配能力
外部CSS文件引用
/* styles.css */ @import url('https://fonts.googleapis.com/css2?family=Roboto');
body {font-family: 'Roboto', system-ui, sans-serif;font-size: clamp(1rem, 0.8vw + 0.5rem, 1.2rem);}

- 支持媒体查询:根据设备特性适配字体
- 便于缓存:提升页面加载速度
- 维护便捷:实现全站样式统一
Web字体深度应用
| 服务平台 | 加载方式 | 中文支持 |
|---|---|---|
| Google Fonts | CDN加速 | 部分字型 |
| Adobe Fonts | 订阅制 | 完整方案 |
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+SC" rel="stylesheet">字体定义黄金准则
- 设置备用字体栈:
font-family: '首选字体', Fallback, generic-family; - 控制字体加载:使用
font-display: swap;避免布局偏移 - 优化渲染性能:子集化中文字体包(建议使用
woff2格式)
常见问题排查指南
Q:设置了字体但未生效?
- 检查字体名称拼写(区分大小写)
- 确认字体文件路径正确
- 使用浏览器开发者工具审查样式优先级
引用权威资料:
- MDN Web Docs – Font-family规范
- Google Fonts文档 – Web字体优化方案
- W3C标准 – CSS Fonts Module Level 4