上一篇
html文件怎么配置在网站上
- 行业动态
- 2025-05-01
- 2
将HTML文件上传至网站服务器根目录(如public_html),通过FTP或网站管理工具部署,确保文件路径与域名匹配,设置正确访问权限即可
准备工作
HTML文件准备
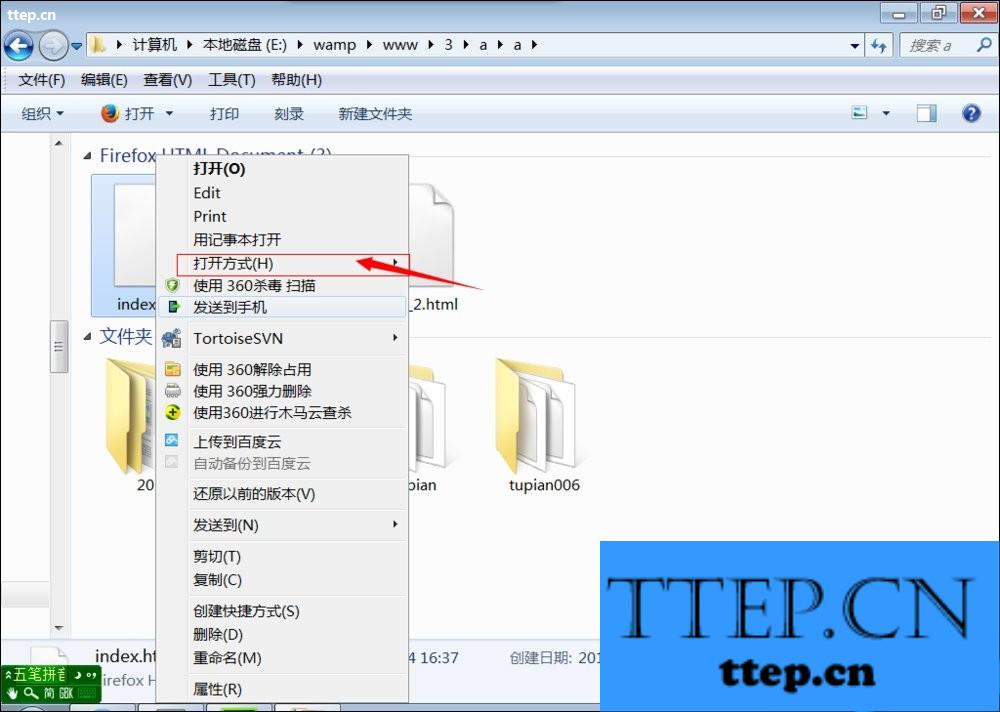
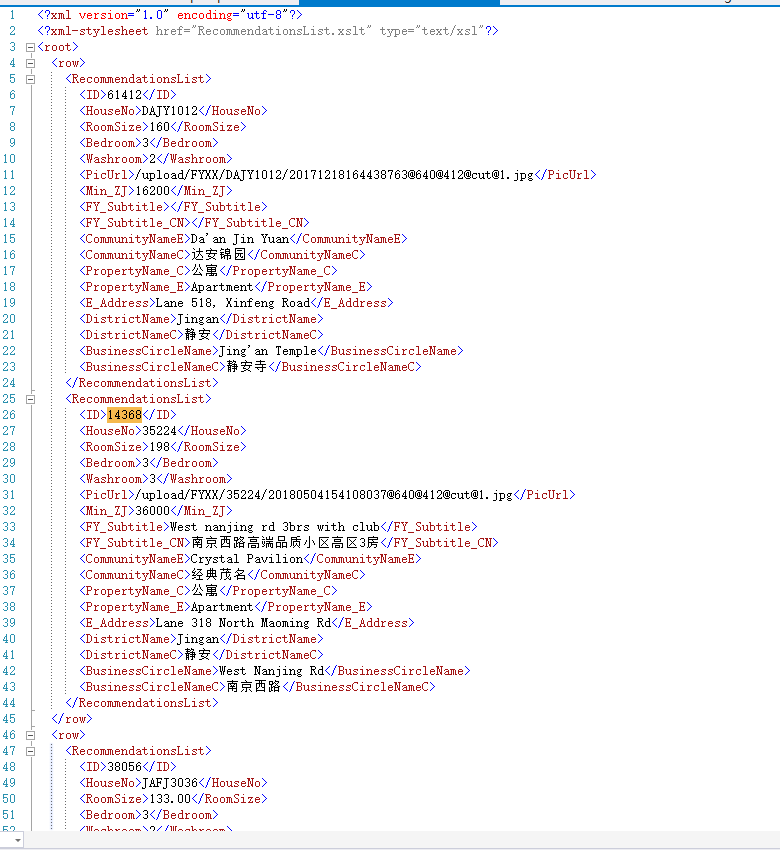
- 确保HTML文件代码无误,可用浏览器本地打开测试。
- 检查文件路径(如图片、CSS、JS等资源是否使用相对路径)。
- 文件命名建议使用小写字母和数字(如
index.html)。
选择网站托管方式

- 方式1:自有服务器/虚拟主机(需FTP上传)
- 方式2:静态网站托管服务(如GitHub Pages、Netlify、Vercel)
- 方式3:网站 builder 平台(如WordPress、Wix,需上传或嵌入HTML)
配置步骤(以常见方式为例)
通过FTP上传到服务器
| 步骤 | 操作 | 说明 |
|---|---|---|
| 1 | 获取FTP信息 | 向服务器商索取FTP地址、用户名、密码 |
| 2 | 安装FTP工具 | 推荐FileZilla,输入FTP信息连接服务器 |
| 3 | 上传文件 | 将HTML文件拖拽到服务器的 public_html 或 www 目录 |
| 4 | 设置权限 | 确保文件权限为644(文件)和755(目录) |
使用GitHub Pages托管
| 步骤 | 操作 | 说明 |
|---|---|---|
| 1 | 创建仓库 | 仓库名格式:用户名.github.io |
| 2 | 推送HTML文件 | 将HTML文件推送到仓库的 main 分支 |
| 3 | 启用Pages | 在仓库设置中开启GitHub Pages,选择分支来源 |
| 4 | 访问网站 | 通过 https://用户名.github.io 访问 |
通过Netlify部署
| 步骤 | 操作 | 说明 |
|---|---|---|
| 1 | 注册账号 | 登录Netlify官网并注册 |
| 2 | 新建站点 | 选择Git仓库(如GitHub)或直接拖拽HTML文件 |
| 3 | 部署 | 自动生成随机域名,或绑定自定义域名 |
关键注意事项
文件路径规则
- 网站根目录通常为
public_html(Apache服务器)或www(Nginx服务器)。 - 主页面需命名为
index.html,否则需通过URL指定文件名(如yoursite.com/about.html)。
- 网站根目录通常为
资源链接处理
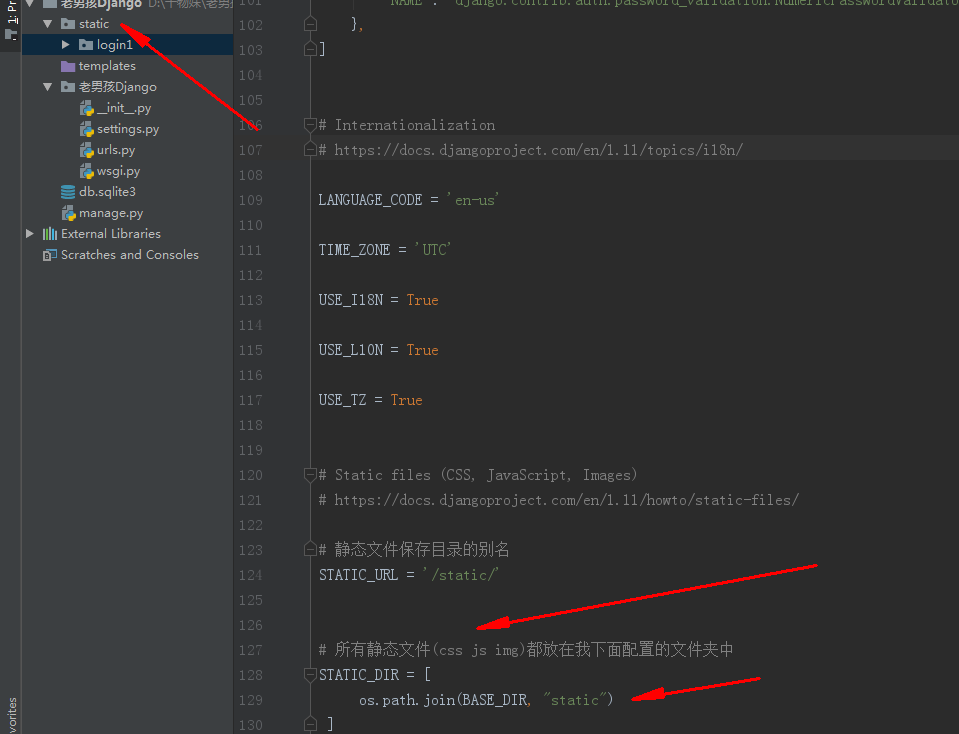
- CSS/JS/图片等资源需使用相对路径(如
./css/style.css),避免绝对路径或外部链接。
- CSS/JS/图片等资源需使用相对路径(如
测试与调试
- 上传后访问域名,按F12检查控制台报错。
- 若出现404错误,检查文件是否在正确目录,或联系服务器商确认配置。
常见问题与解答
问题1:如何让多个HTML页面互相跳转?
解答:
- 在HTML文件中使用相对路径链接,
<a href="about.html">关于我们</a>
- 确保所有页面在同一目录下,或按需调整子目录结构。
问题2:如何绑定自定义域名到GitHub Pages?
解答:
- 在GitHub仓库设置中进入 Pages → Custom Domain,输入域名并保存。
- 修改域名DNS解析,添加一条
A记录指向GitHub的IP地址(如199.108.153)。 - 等待DNS生效后,访问自定义