上一篇
html文件怎么绑定域名
- 行业动态
- 2025-05-01
- 2
购买域名后,通过DNS解析至服务器IP,将HTML文件部署至服务器
前提条件准备
- 拥有域名:需通过域名注册商(如阿里云、Godaddy)购买或持有有效域名。
- 服务器或托管空间:
- 可选择云服务器(如阿里云ECS、酷盾安全CVM)或虚拟主机。
- 也可使用静态网站托管服务(如GitHub Pages、Netlify、Vercel)。
操作步骤
获取服务器IP地址或CNAME
| 场景 | 操作说明 |
|---|---|
| 云服务器/VPS | 登录服务器控制台,查看公网IP地址(如 456.78.90)。 |
| 虚拟主机/静态托管 | 获取提供的三级域名(如 yoursite.example.com),后续通过DNS映射到自定义域名。 |
配置域名DNS解析
登录域名注册商的控制台,进入DNS管理页面,添加以下记录:
| 记录类型 | 主机记录 | 记录值 | TTL | 作用 |
|———-|———-|——————–|——-|—————————————-|
| A记录 | @ | 服务器公网IP | 默认 | 将域名指向服务器IP(仅适用于云服务器)。 |
| CNAME记录 | @ | 提供的三级域名 | 默认 | 适用于虚拟主机或静态托管服务(如GitHub Pages)。 |

上传HTML文件到服务器
- FTP上传:使用FTP工具(如FileZilla)连接服务器,将HTML文件上传至网站根目录(如
/var/www/html或public_html)。 - 面板上传:通过宝塔、阿里云虚拟主机等控制面板上传文件。
- 静态托管平台:直接在GitHub Pages、Netlify等平台绑定仓库或上传文件。
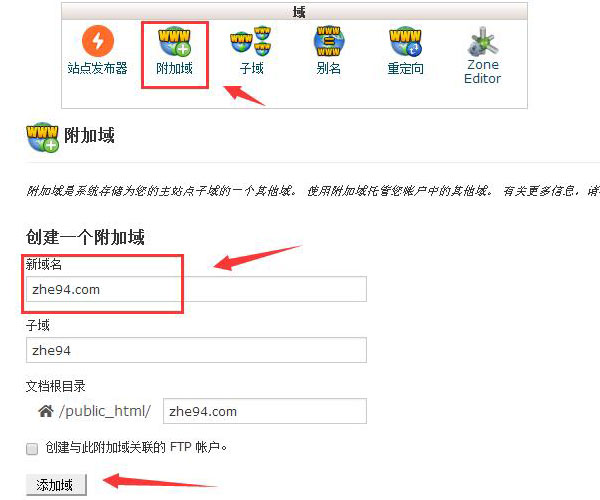
绑定域名到HTML文件
- 云服务器/VPS:无需额外操作,确保HTML文件在网站根目录即可通过域名访问。
- 静态托管服务:
- 在平台设置中绑定自定义域名(如GitHub Pages需在仓库设置中配置
CNAME文件)。 - 在GitHub仓库中创建
CNAME为yourdomain.com。
- 在平台设置中绑定自定义域名(如GitHub Pages需在仓库设置中配置
测试域名是否生效
- 清除本地DNS缓存:
- Windows:
ipconfig /flushdns - macOS/Linux:
sudo dscacheutil -flushcache或sudo systemd-resolve --flush-caches
- Windows:
- 访问域名:在浏览器输入域名,检查是否能正常加载HTML文件。
- 验证DNS解析:
- 使用
ping yourdomain.com查看是否解析到服务器IP。 - 或通过在线工具(如WhatsMyDNS)检查DNS记录。
- 使用
常见问题与解决
问题1:域名解析后仍无法访问
- 原因:
- DNS未生效(需等待最多48小时)。
- 服务器防火墙未开放80/443端口。
- HTML文件未放在正确目录(如应放在
public_html而非子文件夹)。
- 解决方法:
- 检查DNS记录是否正确。
- 确认服务器允许HTTP/HTTPS访问。
- 确保文件路径与服务器配置匹配。
问题2:访问域名显示“404 Not Found”
- 原因:
- 文件路径错误(如文件在二级目录但未配置路由)。
- 服务器默认文档未设置(如未指定
index.html)。
- 解决方法:
- 将HTML文件直接放在网站根目录。
- 在服务器配置中设置默认文档(如Nginx配置中添加
index.html)。
相关问题与解答
问题1:如何将已有域名更换为其他HTML文件?
解答:
- 删除旧文件,上传新HTML文件到服务器根目录。
- 确保新文件命名符合默认文档规则(如
index.html)。 - 若使用CDN或缓存服务,需清理缓存。
问题2:如何为绑定域名的HTML文件启用HTTPS?
解答:
- 云服务器:
- 申请免费SSL证书(如Let’s Encrypt)。
- 配置Nginx/Apache支持HTTPS(监听443端口)。
- 静态托管平台:
- GitHub Pages:使用
https://yourdomain.com直接访问(需DNS配置CNAME)。 - Netlify/Vercel:一键开启HTTPS(平台自动
- GitHub Pages:使用