上一篇
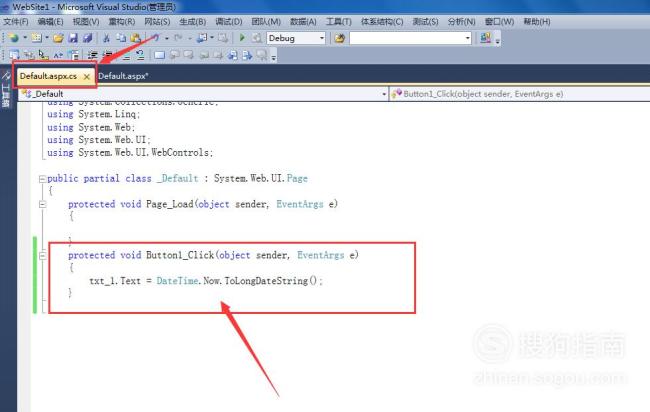
html控件可以在服务器端程序中直接引用或修改控件的属性或状态.
- 行业动态
- 2025-05-01
- 2242
HTML控件可在服务器端直接操作属性及状态,实现动态交互与数据绑定
HTML控件在%ignore_a_3%中的引用与修改
HTML控件与服务器端的关系
HTML控件(如<input>、<select>、<textarea>等)通常由浏览器解析并呈现,但其状态和属性可以通过服务器端程序间接操作,服务器端无法直接操控客户端控件,需通过以下流程实现:
- 客户端提交数据:用户操作控件后,通过表单提交(POST/GET)或AJAX将数据发送至服务器。
- 服务器处理逻辑:服务器端接收数据,修改业务逻辑相关的值,并生成新的HTML响应。
- 重新渲染控件:服务器将修改后的属性或状态嵌入HTML,返回给客户端重新渲染。
服务器端直接操作控件的常见场景
| 场景 | 实现方式 |
|---|---|
| 表单默认值动态设置 | 服务器根据请求参数或业务逻辑,生成带初始值的HTML控件(如<input value="xxx">)。 |
| 控件禁用/启用 | 通过服务器判断条件,动态添加disabled属性(如<button disabled>)。 |
| 选项列表动态生成 | 服务器查询数据库后,生成<option>标签并拼接到<select>中。 |
| 样式动态调整 | 根据业务状态,为控件添加CSS类(如class="error")或内联样式(如style="color:red;")。 |
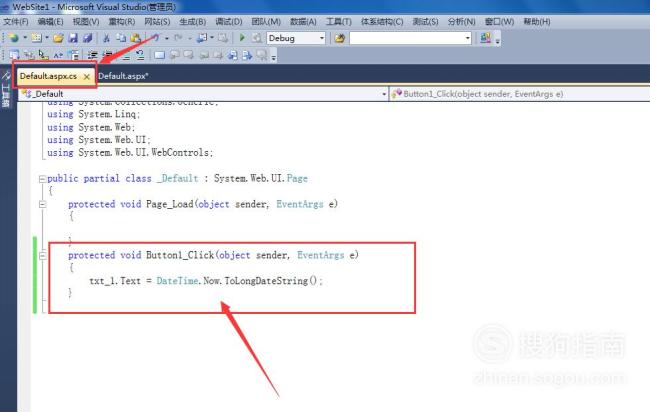
关键技术与示例(以ASP.NET为例)
服务器控件模型
ASP.NET提供Runat="server"属性,将HTML控件转化为服务端可编程对象。
示例:<asp:TextBox ID="txtName" Runat="server" />
// 服务器端代码 txtName.Text = "Hello"; // 修改值 txtName.Attributes["readonly"] = "true"; // 添加属性
视图状态(ViewState)
ASP.NET通过ViewState自动保存控件状态,避免每次请求重置。
示例:
<Input type="text" ID="txtAge" Runat="server" />
// 服务器端代码 if (txtAge.Text == "") txtAge.Text = "18"; // 恢复之前的状态
AJAX局部更新
通过异步请求(如jQuery$.post)获取服务器处理结果,用JavaScript修改控件状态。
示例:// 客户端代码 $("#btnSubmit").click(function(){ $.post("/UpdateControl", { data: $("#txtData").val() }, function(response){ $("#txtData").val(response.newValue); // 更新值 }); });
注意事项
- 无状态性限制
HTTP协议本身无状态,服务器需通过Cookie、Session或隐藏字段(如<input type="hidden">)保存状态。 - 安全性
直接输出用户输入到HTML可能导致XSS攻击,需对数据进行编码(如Server.HtmlEncode)。 - 性能影响
频繁重新渲染整个页面会影响性能,建议结合AJAX或前端框架(如React)优化。
相关问题与解答
问题1:如何在PHP中动态修改HTML控件的属性?
解答:
PHP通过生成动态HTML实现,根据用户权限控制按钮可见性:
<?php if ($user->isAdmin()): ?>
<button>管理员专属</button>
<?php endif; ?>若需修改现有控件属性,可结合JavaScript(如通过data-属性传递服务器数据):
<input id="myInput" data-maxlength="<?php echo $maxLength; ?>" />
<script>
document.getElementById('myInput').maxLength = dataset.maxlength;
</script>问题2:服务器端如何区分多个同名控件的状态?
解答:
- 数组式命名:将控件命名为
name[](如<input name="item[0]">),服务器端通过索引获取值。
示例(Python Flask):items = request.form.getlist('item[]') # 获取同名控件的值列表 - 唯一ID标识:为每个控件分配唯一ID(如
<input id="item_1">),通过JavaScript收集状态后发送到