上一篇
html设置图片大小
- 行业动态
- 2025-04-26
- 3
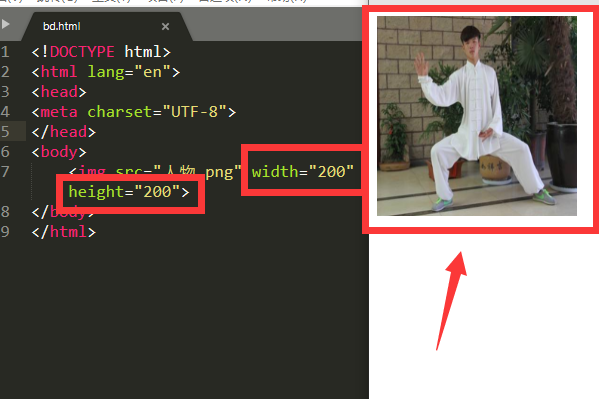
在HTML中设置图片大小可通过两种方法:1. 直接在`
标签添加width 和height 属性(如 );2. 使用CSS样式定义(如`),建议优先使用CSS控制尺寸以实现响应式布局,并保持宽高比例防止图片变形
HTML图片标签基础
| 属性 | 说明 |
|---|---|
<img> | 用于定义图片 |
src | 指定图片路径(必需) |
alt | 图片描述文本(必需,用于无障碍和SEO) |
width | 设置图片宽度(可选,单位:px/百分比) |
height | 设置图片高度(可选,单位:px/百分比) |
示例代码:
<img src="image.jpg" alt="示例图片" width="300" height="200">
通过HTML属性设置图片大小
| 方法 | 说明 | 注意事项 |
|---|---|---|
width/height | 直接设置数值(带单位或省略单位,默认单位为px) | 需同时设置宽高以保持比例,否则可能变形 |
| 百分比 | 基于父元素宽度计算尺寸 | 父元素需有明确宽度,否则按浏览器默认宽度计算 |
示例:

<!-固定像素 --> <img src="image.jpg" alt="固定尺寸" width="500" height="300"> <!-百分比缩放 --> <div style="width: 80%"> <img src="image.jpg" alt="百分比缩放" width="100%"> </div>
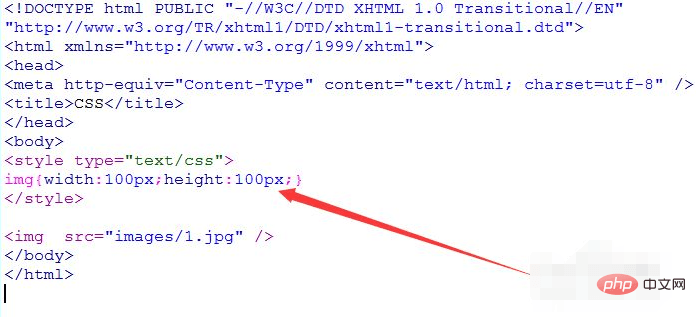
通过CSS控制图片大小
| 方式 | 说明 | 优势 |
|---|---|---|
| 内联样式 | 在<img>标签中直接使用style属性 | 快速调整,但样式与内容混杂 |
| 内部/外部样式表 | 通过.class或#id定义样式 | 可复用,便于统一管理 |
示例:
<!-内联样式 -->
<img src="image.jpg" alt="内联样式" style="width: 200px; height: auto;">
<!-CSS类 -->
<style>
.responsive-img {
max-width: 100%;
height: auto;
}
</style>
<img src="image.jpg" alt="CSS类" class="responsive-img">保持图片比例的方法
| 方法 | 说明 |
|---|---|
height: auto | 仅设置宽度,高度自动按比例缩放 |
max-width: 100% | 限制最大宽度为父元素宽度,避免超出容器 |
object-fit | CSS属性,控制图片填充模式(如cover/contain) |
示例:
<style>
.proportional {
width: 100%;
height: auto;
}
</style>
<img src="image.jpg" alt="保持比例" class="proportional">响应式图片适配
| 技术 | 说明 |
|---|---|
srcset | 根据设备分辨率加载不同图片(结合sizes属性) |
picture | 嵌套多个source标签,按条件加载不同图片源 |
示例:
<picture> <source media="(min-width: 768px)" srcset="image-large.jpg"> <source media="(min-width: 480px)" srcset="image-medium.jpg"> <img src="image-small.jpg" alt="响应式图片"> </picture>
相关问题与解答
问题1:如何让图片在缩放时不变形?
解答:
- 仅设置宽度或高度中的一个值,另一个设为
auto(如width: 100%+height: auto)。 - 使用CSS的
max-width: 100%限制最大宽度,保留原始比例。
问题2:图片加载过慢怎么办?
解答:
- 优化图片大小:使用工具(如TinyPNG)压缩图片体积。
- 延迟加载:通过
loading="lazy"属性实现懒加载(现代浏览器支持)。 - 选择合适的格式:优先使用WebP格式(需考虑浏览器兼容性)。