上一篇
html该图片大小
- 行业动态
- 2025-04-25
- 2
在HTML中设置图片大小可通过`
标签的width 、height 属性或CSS样式,推荐使用CSS定义(如style=”width:200px; height:auto;”`),保持宽高比,避免变形,确保响应式适配
调整HTML图片大小的方法
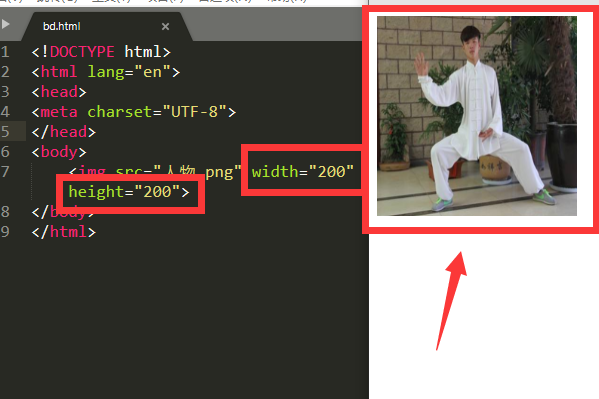
使用HTML属性设置大小
通过width和height属性直接设置图片尺寸,适用于固定尺寸需求。
| 属性 | 示例 | 说明 |
|---|---|---|
width | <img src="image.jpg" width="300"> | 固定宽度(像素或百分比) |
height | <img src="image.jpg" height="200"> | 固定高度(像素或百分比) |
注意:同时设置width和height可能导致图片比例失调,需谨慎使用。
使用CSS样式控制大小
通过CSS的width、height或max-width属性更灵活地控制图片尺寸。

| 属性 | 示例 | 说明 |
|---|---|---|
width | <img src="image.jpg" style="width:50%"> | 宽度为父容器的50% |
max-width | <img src="image.jpg" style="max-width:100%"> | 最大宽度不超过父容器 |
height | <img src="image.jpg" style="height:150px"> | 固定高度(需配合宽度调整) |
优势:支持响应式设计,可自动适应不同屏幕尺寸。
保持图片比例(避免变形)
使用CSS的object-fit属性或按比例计算宽高。
| 方法 | 示例 | 说明 |
|---|---|---|
object-fit | <img src="image.jpg" style="width:100%; height:auto; object-fit:cover"> | 保持比例裁剪或填充 |
| 按比例计算 | <img src="image.jpg" style="width:50%"> | 仅设置宽度,高度自动适应 |
响应式图片(适应不同设备)
结合CSS媒体查询或srcset实现多尺寸适配。
| 方法 | 示例 | 说明 |
|---|---|---|
| 百分比宽度 | <img src="image.jpg" style="width:100%"> | 宽度随容器变化 |
srcset属性 | <img src="image-small.jpg" srcset="image-large.jpg 600w"> | 根据屏幕宽度加载不同图片 |
相关问题与解答
问题1:如何让图片在缩放时保持原始比例?
解答:
- 方法1:仅设置宽度或高度,另一属性设为
auto(如width:100%,height:auto)。 - 方法2:使用CSS的
object-fit: contain,确保图片完整显示且不变形。
问题2:图片放大后模糊怎么办?
解答:
- 使用高分辨率图片,避免过度放大低质量图片。
- 限制最大尺寸(如
max-width:100%),防止超出原始比例。 - 启用浏览器优化(如
image-rendering: -webkit-optimize-bilinearly