上一篇
html设置图片
- 行业动态
- 2025-04-26
- 3
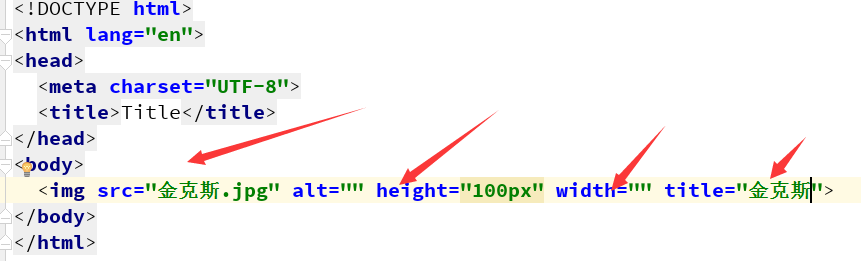
在HTML中插入图片需使用`
标签,核心属性包括:src 指定路径(可相对/绝对)、alt 补充描述(SEO必备),通过CSS控制尺寸时建议添加max-width:100% 保持响应式,配合height:auto 防止变形,若需多图布局可用 适配不同设备,或结合 与`实现图文说明,注意优先使用WebP等现代格式并压缩图片提升加载
HTML图片基础语法
| 标签属性 | 说明 | 示例 |
|---|---|---|
src | 图片路径(必填) | <img src="image.jpg"> |
alt | 替代文本(必填) | <img src="image.jpg" alt="描述文字"> |
图片尺寸控制
| 方法 | 说明 | 示例 |
|---|---|---|
| 固定宽高 | 直接设置width/height属性(会拉伸图片) | <img src="image.jpg" width="200" height="150"> |
| 按比例缩放 | 只设置宽度或高度,另一个自动按比例缩放 | <img src="image.jpg" width="300"> |
| CSS样式控制 | 通过style或外部样式表定义 | <img src="image.jpg" style="max-width:100%; height:auto;"> |
图片格式选择建议
| 格式 | 特点 | 适用场景 |
|---|---|---|
| JPG | 有损压缩,支持透明背景,文件小 | 照片、渐变色彩图像 |
| PNG | 无损压缩,支持透明背景 | 图标、文字类图像 |
| GIF | 支持动画,256色限制 | 简单动画、小图标 |
| SVG | 矢量图形,无限缩放 | Logo、图标(推荐优先) |
| WebP | 现代格式,压缩率高,支持透明和动画 | 兼容浏览器时使用 |
响应式图片设置
<!-方式1:使用picture+source -->
<picture>
<source media="(max-width:768px)" srcset="small.jpg">
<source media="(min-width:769px)" srcset="large.jpg">
<img src="large.jpg" alt="响应式图片">
</picture>
<!-方式2:CSS媒体查询 -->
<img src="image.jpg" alt="示例图片"
style="width:100%; max-width:800px; height:auto;">图片优化技巧
- 懒加载:
<img src="image.jpg" loading="lazy">(现代浏览器支持) - 预加载:
<link rel="preload" href="image.jpg"> - 压缩处理:使用TinyPNG等工具压缩图片体积
- CDN加速:将图片存储在内容分发网络
常见问题与解答
Q1:如何让图片自动适应容器大小?
A:使用CSS设置max-width:100%和height:auto,

.responsive-img {
max-width: 100%;
height: auto;
}配合<img src="..." class="responsive-img">使用。
Q2:当图片加载失败时如何显示默认图?
A:使用onerror事件处理:
<img src="main.jpg" alt="主图"
onerror="this.src='default.jpg'; this.onerror=null">