上一篇
html与服务器
- 行业动态
- 2025-05-07
- 1
HTML构建网页结构,服务器处理请求并传输数据,二者协同实现动态
HTML与服务器的关系
HTML(超文本标记语言)是构建网页内容的核心语言,而服务器是提供网页存储、处理逻辑和数据交互的后端系统,两者通过HTTP协议协同工作,实现动态内容展示和用户交互。

HTML在服务器中的角色
- 交付:服务器存储HTML文件,客户端(浏览器)请求时直接返回。
- 生成:服务器根据业务逻辑(如用户登录、数据库查询)实时生成HTML。
- 示例:
- 静态页面:
index.html直接返回给用户。 - 动态页面:服务器执行PHP脚本生成HTML并返回。
- 静态页面:
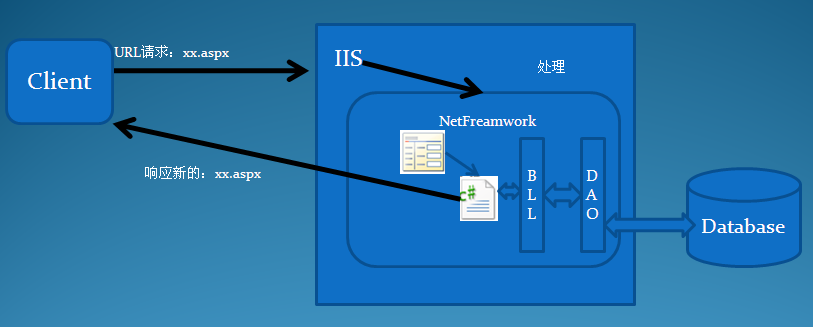
客户端与服务器的交互流程
| 步骤 | 客户端(浏览器) | 服务器 | |
|---|---|---|---|
| 1 | 发起URL请求 | 接收请求 | HTTP请求(如GET/POST) |
| 2 | 等待响应 | 处理请求(如读取数据库、调用API) | 动态生成HTML或返回静态文件 |
| 3 | 解析HTML并渲染 | 返回HTML文件 | HTTP响应(状态码+HTML内容) |
动态HTML生成技术
| 技术类型 | 典型场景 | 示例代码(Node.js) |
|---|---|---|
| 模板引擎 | 根据数据填充页面 | res.render('template', { data }) |
| 后端逻辑 | 用户认证、表单处理 | if (userValid) { generateHTML() } |
| API交互 | 通过AJAX获取数据并更新页面 | fetch('/api/data').then(renderHTML) |
服务器对HTML的影响
- 安全性:
- 服务器过滤用户输入,防止XSS攻击(如转义
<script>标签)。
- 服务器过滤用户输入,防止XSS攻击(如转义
- 性能优化:
- 压缩HTML文件(如移除空格、注释)。
- 使用CDN加速静态资源分发。
- 兼容性:
服务器检测客户端能力(如浏览器类型),返回适配的HTML。
相关问题与解答
问题1:HTML是前端技术,为什么需要服务器?
解答:
服务器负责存储HTML文件、处理动态逻辑(如用户登录验证)、与数据库交互,并将最终生成的HTML发送给客户端,没有服务器,网页无法实现个性化内容(如用户头像显示)和实时数据更新。
问题2:动态HTML与静态HTML的区别是什么?
解答:
| 特性 | 静态HTML | 动态HTML |
|————–|————————|—————————|来源 | 固定文件(如index.html) | 服务器实时生成(如php、node.js) |
| 交互性 | 无逻辑处理 | 可响应用户输入(如表单提交) |
| 示例 | 企业宣传页 | 社交媒体主页(根据
















