上一篇
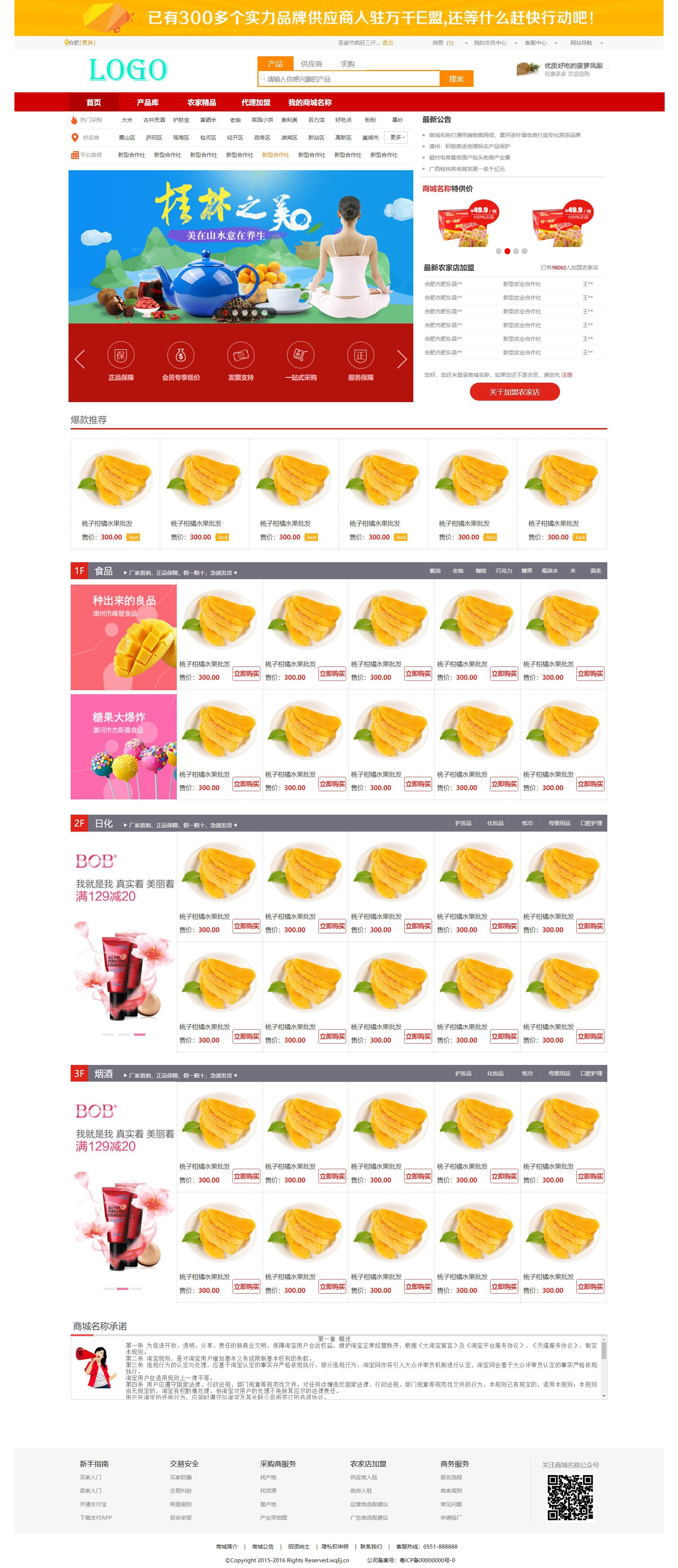
html主页电商网站
- 行业动态
- 2025-05-06
- 2
HTML电商主页含导航、轮播、分类、推荐、搜索框及页脚,布局
电商网站 HTML 主页设计
页面整体布局
| 区域 | 描述 | 常用 HTML 元素 |
|---|---|---|
| 头部导航栏 | 包含网站 logo、搜索框、用户登录注册入口、购物车图标等,方便用户快速进入各主要功能区 | <nav>,<div>,<form>,<input>,<button> |
| 轮播图区域 | 展示热门商品、促销活动或品牌宣传图片,吸引用户注意力 | <div>,<img>,可结合 CSS 和 JavaScript 实现图片切换效果 |
| 商品分类导航 | 呈现商品的不同类别,如服装、数码、家居等,便于用户筛选商品 | <ul>,<li>,可嵌套<a>链接 |
| 热门推荐板块 | 列出当下受欢迎或销量高的商品,促进用户购买 | <div>,<img>,<p>,<a> |
| 优惠活动区 | 展示限时折扣、满减、赠品等优惠信息 | <div>,<h3>,<p>,<a> |
| 新品上市区域 | 推出新上架的商品,吸引追求新鲜的用户 | <div>,<img>,<p>,<a> |
| 页脚 | 包含版权信息、联系方式、友情链接、售后服务条款等 | <footer>,<p>,<a>,<ul>,<li> |
头部导航栏细节
(一)网站 Logo
- 使用
<img>标签嵌入公司标志图片,设置合适的宽度和高度,如<img src="logo.png" alt="公司名称" width="150" height="50">,通过alt属性提供图片无法显示时的替代文本,利于搜索引擎优化。 - 可将 Logo 包裹在
<a>标签内,链接到网站首页,如<a href="index.html"><img ...></a>。
(二)搜索框
- 采用
<form>表单元素,包含<input type="text">输入框,用于用户输入搜索关键词。 - 可添加
<input type="submit">按钮,或使用 CSS 样式将搜索框设计为可点击触发搜索的样式,如将<input type="text">设置为cursor: pointer;,并在 JavaScript 中绑定点击事件提交表单。 - 若有搜索提示功能,可在用户输入时通过 JavaScript 动态显示下拉列表,列表项用
<li>表示,包含热门搜索词或根据用户输入匹配的商品名称。
(三)用户登录注册入口
- 未登录时,显示“登录”和“注册”链接,用
<a href="login.html">登录</a>和<a href="register.html">注册</a>实现。 - 登录后,显示用户昵称和“个人中心”链接,以及“退出登录”按钮,可通过 JavaScript 和后端交互获取登录状态并动态修改 HTML 内容。
(四)购物车图标
- 用
<a href="cart.html">包裹一个购物车图标图片或 SVG 矢量图形,如<a href="cart.html"><img src="cart.png" alt="购物车"></a>,点击可跳转到购物车页面。 - 可在图标右上角显示购物车中商品数量,通过在
<span>元素中设置绝对定位和样式实现,如<span class="cart-count">3</span>,并用 CSS 调整其位置和外观。
轮播图实现
(一)图片切换原理
- 使用 JavaScript 定时器函数
setInterval(),每隔一定时间(如 3 秒)切换图片。 - 定义一个数组存储轮播图的图片路径,如
var images = ["img1.jpg", "img2.jpg", "img3.jpg"];。 - 根据当前显示的图片索引,通过修改
<img>标签的src属性切换图片,如document.getElementById("bannerImg").src = images[currentIndex];,同时更新索引,当到达数组末尾时重置索引。
(二)切换效果
- 可添加淡入淡出效果,通过 CSS 设置
<img>元素的初始透明度,然后在 JavaScript 中利用setInterval()逐渐改变透明度实现淡入淡出,如document.getElementById("bannerImg").style.opacity = "0";开始淡出,然后逐渐增加到"1"实现淡入。 - 左右滑动效果,将多张图片排列在一个容器中,通过修改容器的
margin-left或transform: translateX()属性实现图片切换,如document.getElementById("bannerContainer").style.marginLeft = -width + "px";,其中width为图片宽度。
商品展示板块
(一)商品分类导航
- 使用无序列表
<ul>创建分类列表,每个列表项<li>包含一个分类名称链接,如<ul><li><a href="category1.html">服装</a></li><li><a href="category2.html">数码</a></li></ul>。 - 可通过 CSS 设置列表样式,如去除默认的列表符号、设置列表项的排列方式(水平或垂直)、鼠标悬停样式等。
(二)热门推荐商品
- 每个商品用一个
<div>包裹,内部包含商品图片<img>、商品名称<p>、价格<p>和购买链接<a>,如<div class="product"><img src="product1.jpg" alt="商品1"><p>商品名称1</p><p>¥100.00</p><a href="product1.html">立即购买</a></div>。 - 使用 CSS 控制商品的布局,如设置
display: inline-block;或使用 CSS 网格布局(display: grid;)使商品呈多列排列,调整间距、边框等样式。
(三)优惠活动展示
- 对于限时折扣活动,用
<h3>突出显示活动标题,如“限时特惠”,然后用<p>描述活动内容,如“全场商品低至 5 折,活动剩余时间:XX 小时 XX 分钟”,通过 JavaScript 动态计算并更新剩余时间。 - 满减活动可展示满减规则,如“满 300 减 50”,并用醒目的颜色和字体强调,赠品活动则说明赠品详情和获取条件。
页脚设计
(一)版权信息
- 使用
<p>标签显示版权年份和公司名称,如<p>© 2024 公司名称. All Rights Reserved.</p>。
(二)联系方式
- 列出电话号码、邮箱地址,可分别用
<p>或<span>标签包裹,如<p>电话:123-4567890</p><p>邮箱:info@company.com</p>。 - 若有实体地址,也可添加,可使用
<address>标签,如<address>公司地址:XX 市 XX 区 XX 路 XX 号</address>。
(三)友情链接
- 以“合作伙伴”或“友情链接”为标题,用
<h3>或<ul>的列表头表示,然后列出合作网站链接,如<ul><li><a href="partner1.com">合作伙伴1</a></li></ul>。
(四)售后服务条款
- 简要介绍售后服务政策,如退换货规则、质保期限等,用
<p>标签逐条说明。
相关问题与解答
(一)问题 1:如何优化电商网站主页的页面加载速度?
解答:

- 压缩图片:使用图像编辑工具(如 Photoshop、TinyPNG 等)在不影响画质的前提下减小图片文件大小,或者采用合适的图片格式(如 WebP),这种格式在相同质量下文件体积更小。
- 合并 CSS 和 JavaScript 文件:减少浏览器请求次数,将多个样式表和脚本文件合并为一个,提高加载效率。
- 启用缓存:通过设置服务器缓存策略,让浏览器在首次加载后缓存页面资源(如图片、CSS、JavaScript 文件等),下次访问时直接从本地缓存读取,加快页面加载速度。
- 懒加载:对于非首屏的关键内容(如轮播图下方的商品图片),采用懒加载技术,当用户滚动页面到图片即将进入视口时才加载图片,减少初始加载的资源量,可以使用 Intersection Observer API 实现懒加载,示例代码如下:
const images = document.querySelectorAll('.lazy-image'); const imageObserver = new IntersectionObserver((entries, observer) => { entries.forEach(entry => { if (entry.isIntersecting) { const img = entry.target; img.src = img.dataset.src; img.classList.remove('lazy-image'); imageObserver.unobserve(img); } }); }); images.forEach(image => { imageObserver.observe(image); });在 HTML 中,将需要懒加载的图片设置
data-src属性为图片真实路径,src属性可设置为占位图(如一个小的透明图片),并添加lazy-image类,如<img class="lazy-image" data-src="product.jpg" src="placeholder.jpg" alt="商品图片">。
(二)问题 2:怎样增强电商网站主页的用户互动性?
解答:
- 添加用户评论和评分:在商品展示区域允许用户发表购买后的评价和打分,其他用户可以参考这些评论做出购买决策,使用表单元素(如
<textarea>、<select>等)让用户输入评论内容和选择评分等级,提交后在页面上实时显示或通过 AJAX 异步加载更新评论列表。 - 实时客服聊天窗口:嵌入在线客服系统,用户可以在浏览主页时随时点击聊天窗口与客服人员沟通咨询商品信息、解决问题等,可以使用第三方客服工具(如阿里云旺旺、酷盾安全客服等)提供的代码集成到网页中,或者自行开发基于 WebSocket 的实时聊天功能。
- 社交分享按钮:在商品详情页或首页显眼位置添加社交媒体分享按钮(如微信、微博、QQ 空间等),方便用户将喜欢的商品分享到自己的社交平台,扩大网站的传播范围,可以使用社交媒体平台提供的官方分享按钮代码,或者使用通用的分享插件(如 AddThis、Shareaholic
















