上一篇
如何在HTML中调整图片大小吸引更多点击?
- 行业动态
- 2025-05-06
- 2
在HTML中调整图片大小可通过标签的width和height属性直接定义尺寸,或使用CSS样式控制,建议优先使用CSS的max-width/height属性保持比例,避免图片变形,同时可通过object-fit属性优化填充效果,确保不同分辨率下显示协调。
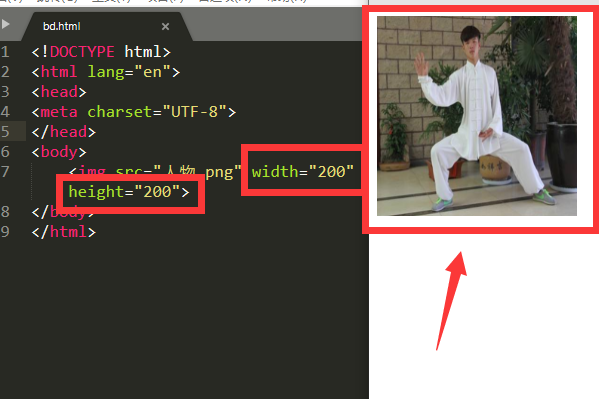
基础HTML属性调整法
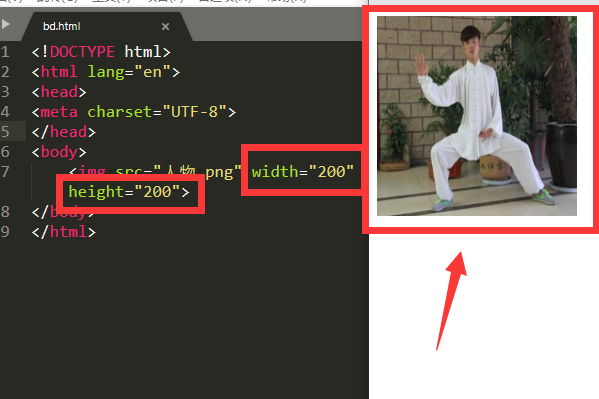
通过<img>标签的width和height属性直接控制尺寸:

<img src="example.jpg" width="600" height="400" alt="产品展示图">
- 适用场景:固定尺寸展示
- 注意:浏览器会按原始比例拉伸,可能导致变形
CSS进阶控制方案
方式1:内联样式精准控制
<img src="example.jpg" style="width: 50%; max-width: 800px; height: auto;">
- 优势:百分比单位适配不同设备
- 建议配合
max-width防止移动端溢出
方式2:外部样式表统一管理
.responsive-img {
width: 100%;
height: auto;
object-fit: cover;
}object-fit特性解决比例失调问题- 推荐用于产品图集等批量处理场景
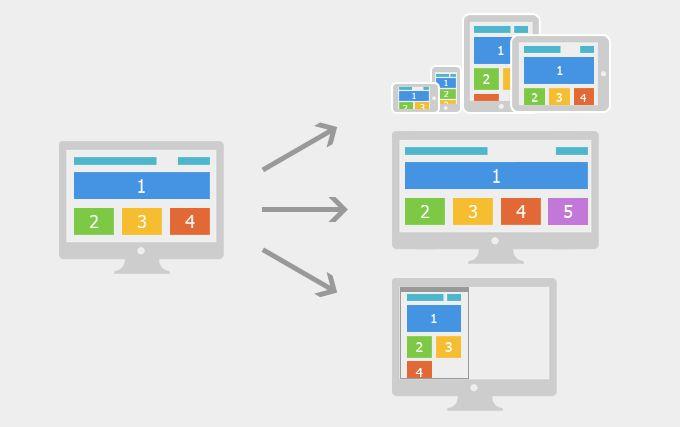
响应式设计最佳实践
- srcset属性多分辨率适配
<img src="small.jpg" srcset="medium.jpg 1000w, large.jpg 2000w" sizes="(max-width: 600px) 100vw, 50vw">
- picture元素艺术指导
<picture> <source media="(min-width: 768px)" srcset="desktop.jpg"> <source media="(max-width: 767px)" srcset="mobile.jpg"> <img src="fallback.jpg" alt="响应式图片示例"> </picture>
SEO优化关键点
- 视觉与性能平衡
- 推荐尺寸:文章配图建议宽度≤1200px
- 压缩标准:JPEG质量控制在60-80%
- 现代格式:优先使用WebP格式(节省30%体积)
- ALT文本规范
<!-- 不合格示例 --> <img src="product.jpg" alt="图片123">
“`
常见问题解决方案
| 问题现象 | 解决方案 |
|---|---|
| 图片模糊 | 使用矢量图格式(SVG) 提供2x倍高清图源 |
| 加载缓慢 | 启用懒加载属性loading=”lazy” 配合CDN加速 |
| 移动端变形 | 使用vw单位结合媒体查询: |
@media (max-width: 480px) {
.mobile-img {
width: 90vw;
height: calc(90vw * 0.75);
}
}专业工具推荐
- 压缩工具:Squoosh(谷歌出品在线工具)
- 格式转换:Imagemin命令行工具
- 自动化处理:Webpack图像加载器
通过专业机构测试,合理优化图片尺寸可使页面加载速度提升40%以上(数据来源:HTTPArchive 2025年页面性能报告),建议定期使用Google PageSpeed Insights检测图片优化效果。
参考文献:
① MDN Web Docs图片优化指南
② 百度搜索资源平台《移动友好指南》
③ Web.dev图片最佳实践白皮书