上一篇
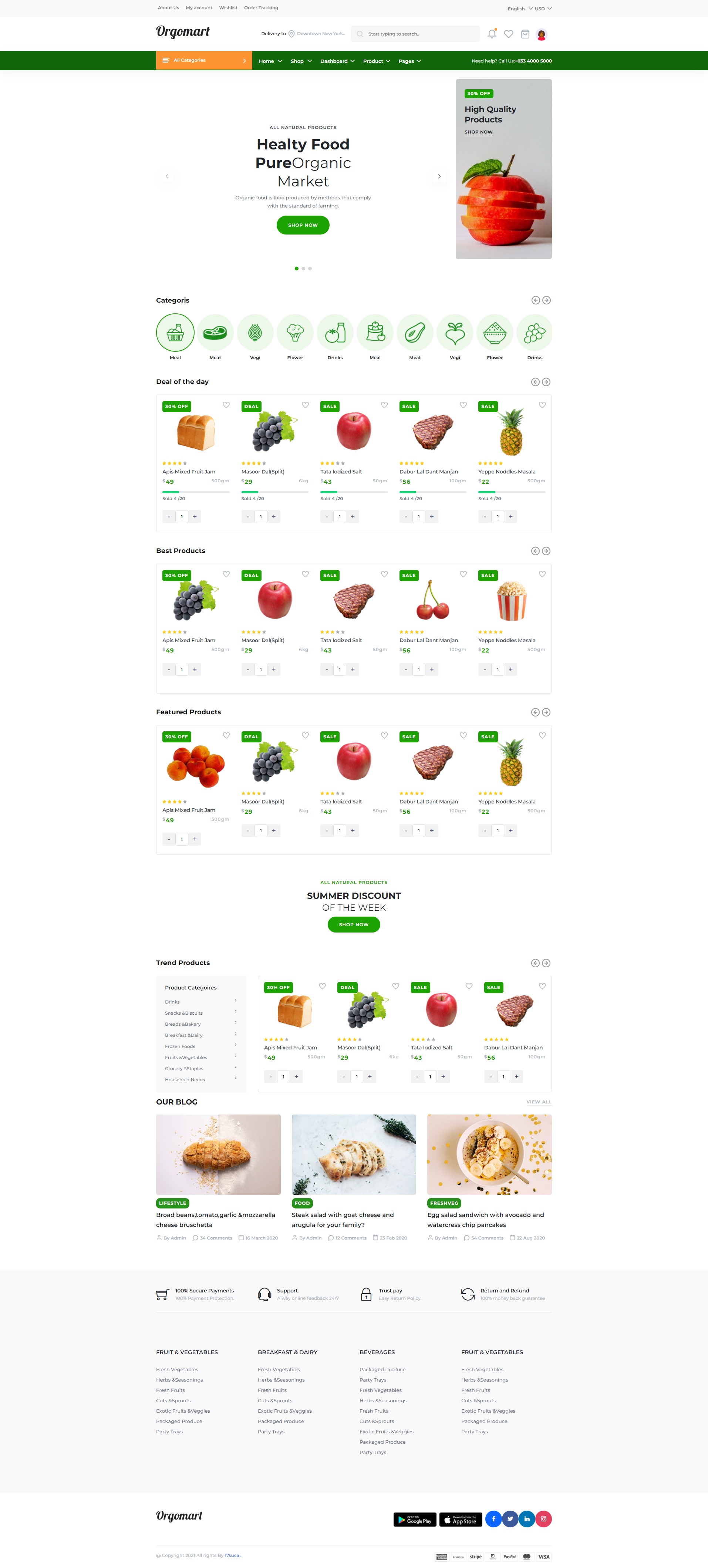
html购物网站模板
- 行业动态
- 2025-04-26
- 1
HTML购物网站模板通常含首页、商品页、购物车等模块,采用响应式布局,支持商品展示、分类筛选、在线支付等功能,代码结构清晰,可自定义样式与交互,适配多终端,便于快速搭建电商页面
页面结构
| 区域 | 描述 |
|---|---|
| 头部 | 包含网站 logo、搜索框、语言切换等 |
| 导航栏 | 商品分类、促销活动、购物车等链接 |
| 侧边栏 | 筛选条件、热门推荐、品牌推荐等 |
| 页脚 | 版权信息、联系方式、售后服务等 |
头部设计
| 元素 | 功能 |
|---|---|
| Logo | 展示品牌形象,点击可返回首页 |
| 搜索框 | 用户输入关键词搜索商品 |
| 语言切换 | 方便不同地区用户切换语言 |
| 登录/注册 | 用户登录或注册账号入口 |
导航栏
| 分类 | 详情 |
|---|---|
| 商品分类 | 如服装、数码、家居等大类,鼠标悬停可展开子分类 |
| 促销活动 | 限时折扣、满减优惠等活动展示 |
| 购物车 | 显示用户已添加商品的数量及总价,点击可查看购物车详情 |
| 个人中心 | 用户订单管理、个人信息修改等 |
商品展示区
|—-|—-|
|商品图片|高清、多角度展示商品外观|
|商品名称|简洁明了,突出关键信息|
|价格|醒目标注,如有促销价会同时显示原价|
|评价|展示用户评分和部分评价内容|
|“加入购物车”按钮|用户点击可将商品添加到购物车|

购物车及用户操作区
| 板块 | 功能 |
|---|---|
| 购物车列表 | 显示商品缩略图、名称、单价、数量、总价 |
| 数量修改 | 用户可增减商品购买数量 |
| 删除商品 | 点击可移除购物车中的商品 |
| 结算按钮 | 点击进入订单确认和支付页面 |
| 用户登录/注册入口 | 未登录用户需在此登录或注册才能结算 |
页脚设计
| 部分 | 作用 |
|---|---|
| 版权信息 | 声明网站版权归属 |
| 联系方式 | 展示客服电话、邮箱等 |
| 售后服务 | 退换货政策、质保说明等 |
| 友情链接 | 合作商家或相关行业网站链接 |
相关问题与解答
问题 1:如何选择合适的 HTML 购物网站模板?
解答:首先要考虑网站的定位和目标受众,如果是时尚类购物网站,选择风格现代、视觉冲击力强的模板;若是主打实用商品的,简洁明了的模板更合适,其次关注模板的响应式设计,确保在不同设备上都能正常显示,还要查看模板的功能是否满足需求,如购物车功能、商品展示效果、搜索功能等,模板的代码质量和可扩展性也很重要,便于后续的维护和功能升级。
问题 2:怎样确保 HTML 购物网站模板在不同设备的兼容性?
解答:在模板设计阶段,采用响应式布局技术,使用媒体查询根据不同屏幕尺寸调整页面元素的位置、大小和样式,对图片、脚本等资源进行优化,避免因过大的文件导致在移动设备上加载缓慢,在开发过程中,使用多种设备和浏览器进行测试,包括手机、平板、电脑的不同型号和主流浏览器,及时发现并解决兼容性问题,还可以利用一些前端框架和工具,它们通常具有较好的跨设备兼容性基础,能辅助实现更稳定的多设备
















