如何用D3.js基础函数快速提升数据可视化效果?
- 行业动态
- 2025-04-25
- 2
D3.js是一个基于数据操作文档的JavaScript库,其核心函数包括数据绑定(data()、enter()、exit())、比例尺(scaleLinear()等)、图形生成器(line()、arc())及过渡动画(transition()),通过操作SVG元素实现动态可视化效果。
D3.js(Data-Driven Documents)是一个基于JavaScript的开源库,专为数据可视化设计,通过灵活的数据绑定与DOM操作,开发者可以用数据驱动图形元素的生成和更新,以下是D3.js中最核心的基础函数及其使用场景,帮助用户快速掌握数据可视化的核心逻辑。
数据绑定:从数据到图形的桥梁
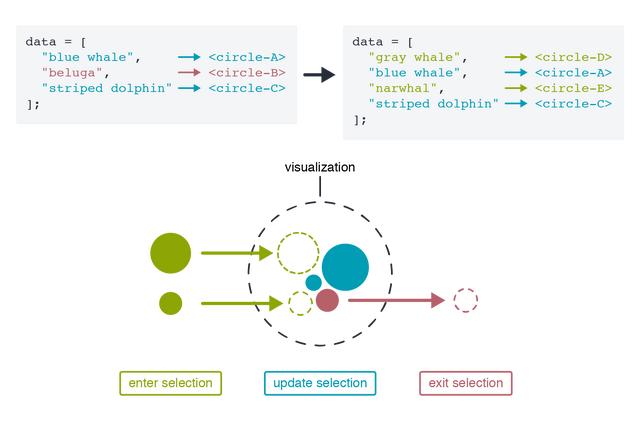
数据绑定是D3.js的核心思想,通过以下函数实现数据与DOM元素的动态关联:
d3.select()/d3.selectAll()- 功能:选择单个或多个DOM元素(类似jQuery选择器)。
- 示例:
d3.select("body") // 选择<body>标签 .append("svg") // 添加一个<svg>元素 .attr("width", 500) .attr("height", 300);
.data()- 功能:将数据集绑定到DOM元素,若数据项多于现有元素,需结合
.enter()处理;若数据项减少,则通过.exit()移除多余元素。 - 示例:
const dataset = [10, 20, 30]; d3.select("svg") .selectAll("circle") .data(dataset) .enter() // 处理新增数据 .append("circle") .attr("r", d => d);
- 功能:将数据集绑定到DOM元素,若数据项多于现有元素,需结合
.enter()和.exit()- 作用:
.enter()创建缺失元素占位符,用于新增数据项;.exit()标识多余元素,常用于删除不再使用的元素。
- 作用:
DOM操作:动态生成与样式控制
D3.js通过链式语法直接操作DOM元素属性与样式:
.append()/.remove()
- 功能:添加或删除元素。
- 示例:
d3.select("svg") .append("rect") // 添加矩形 .attr("x", 10) .attr("y", 10) .attr("width", 50) .attr("height", 50);
.attr()/.style()/.text()- 功能:设置元素属性、样式或文本内容。
- 示例:
d3.select("rect") .attr("fill", "steelblue") // 填充颜色 .style("opacity", 0.8) // 不透明度 .text("数据点"); // 添加文本(适用于文本元素)
.classed()- 功能:动态添加或移除CSS类,实现样式切换。
- 示例:
d3.select("circle") .classed("highlight", true); // 添加类名“highlight”
比例尺(Scales):数据到视觉的映射
比例尺用于将数据范围转换为可视化尺寸(如像素位置或颜色值),常用函数包括:
d3.scaleLinear()- 功能:线性映射,适合连续型数据(如温度、价格)。
- 示例:
const scale = d3.scaleLinear() .domain([0, 100]) // 数据范围 .range([0, 500]); // 输出范围(宽度) console.log(scale(50)); // 输出250
d3.scaleBand()- 功能:分段映射,适合离散数据(如分类名称)。
- 示例:
const bandScale = d3.scaleBand() .domain(["A", "B", "C"]) .range([0, 300]) .padding(0.1); // 设置间距 console.log(bandScale("A")); // 输出0
d3.scaleOrdinal()- 功能:离散颜色或符号映射,常用于分类着色。
- 示例:
const color = d3.scaleOrdinal() .domain(["男", "女"]) .range(["#1f77b4", "#ff7f0e"]);
过渡与动画:增强交互体验
通过过渡效果让数据变化更平滑:
.transition()- 功能:启动过渡动画,需链式调用
.duration()和.delay()控制时长。 - 示例:
d3.select("circle") .transition() .duration(1000) // 动画持续1秒 .attr("cx", 200); // 从当前位置移动到cx=200
- 功能:启动过渡动画,需链式调用
.ease()- 功能:设置缓动函数(如
d3.easeCubicInOut),控制动画速度曲线。
- 功能:设置缓动函数(如
数据处理:简化统计计算
D3.js内置工具函数快速计算统计指标:
d3.max()/d3.min()/d3.sum()- 示例:
const data = [15, 3, 20, 8]; d3.max(data); // 20 d3.sum(data); // 46
- 示例:
d3.extent()- 功能:返回数组的[min, max],常用于定义比例尺的
domain。
- 功能:返回数组的[min, max],常用于定义比例尺的
事件处理:交互的基石
通过事件监听实现用户交互:
.on()- 功能:绑定事件(如点击、鼠标悬停)。
- 示例:
d3.select("circle") .on("click", function(event, d) { d3.select(this).attr("fill", "red"); // 点击后变红 });
注意事项
- 链式调用:D3.js的函数通常返回当前元素,支持链式写法,提升代码可读性。
- 数据绑定顺序:先通过
.selectAll选择元素,再绑定数据,最后处理.enter()/.exit()。 - 比例尺动态更新:当数据范围变化时,需重新调用
.domain()更新比例尺。
引用说明 参考自D3.js官方文档(https://d3js.org)及社区实践案例,D3.js由Mike Bostock于2011年发布,已成为数据可视化领域的标准工具之一,建议通过官方示例和开源项目进一步学习。