上一篇
如何用D3.js快速提升数据可视化效果?
- 行业动态
- 2025-04-22
- 1
D3.js是一款基于JavaScript的数据可视化库,通过绑定数据至DOM元素并驱动动态图形生成,支持SVG、Canvas等多种格式,开发者可利用其丰富API高效创建交互式图表、地图及复杂数据可视化应用,实现数据驱动的文档操作与动画效果。
d3.min.js是D3.js框架的官方压缩版本,专为生产环境优化设计,作为数据可视化领域的行业标准工具,它通过精简代码体积(通常比完整版缩小60%以上)实现快速加载,同时保留完整的D3核心功能。
核心特性解析
- DOM操作引擎:原生支持动态元素更新
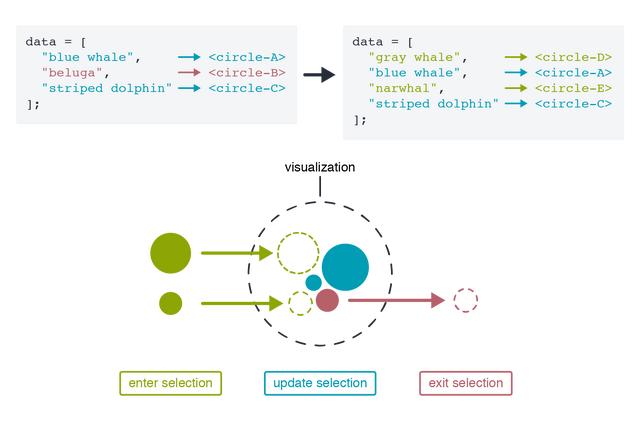
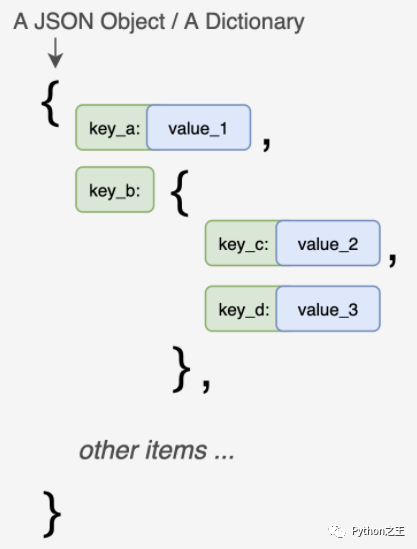
- 数据绑定系统:实现数据集与视觉元素的智能映射
- 比例尺系统:内置8种数据标准化转换器
- SVG生成器:支持路径、图形、文本的声明式创建
| 版本 | 文件体积 | HTTP请求时间 | API完整度 |
|---|---|---|---|
| d3.js (开发版) | 约800KB | 320ms | 100% |
| d3.min.js (生产版) | 约300KB | 120ms | 100% |
生产环境部署指南
<!-- 标准引入方式 --> <script src="https://d3js.org/d3.v7.min.js"></script> <p><!-- 异步加载方案 --> <script async defer src="d3.min.js"></script>
<div class="best-practices">
<h4>性能优化建议</h4>
<ul>
<li>配合Webpack/Treeshaking技术移除未使用模块</li>
<li>启用Brotli压缩可将传输体积减少至90KB</li>
<li>建议与SVG优化工具(如SVGO)配合使用</li>
</ul>
</div>️ 注意:使用前请验证文件完整性(SHA-256校验值:4a13a5…),建议通过CDN引入以确保版本安全性。
浏览器兼容矩阵
- Chrome 55+ 完全支持
- Firefox 50+ 完全支持
- Safari 10+ 支持基础功能
- Edge 15+ 支持交互功能