上一篇
如何用d3js微盘快速提升数据可视化效果?
- 行业动态
- 2025-04-25
- 6
D3.js微盘是基于D3.js技术开发的轻量化数据可视化组件,支持动态交互与复杂数据渲染,它通过数据驱动文档,可快速构建微型图表、仪表盘等场景,结合SVG/Canvas实现高效渲染,适用于嵌入式数据展示、实时监控等需要简洁交互式可视化的领域。
D3.js微盘:数据可视化的轻量级解决方案
在数据驱动的时代,如何将复杂数据以直观方式呈现给用户,是许多开发者面临的挑战,D3.js(Data-Driven Documents)作为一款强大的JavaScript库,凭借其灵活性和交互性,成为数据可视化领域的标杆工具,而“D3.js微盘”特指基于D3.js开发的轻量化、可嵌入的微型数据可视化模块(如股票走势、统计图表等),适用于快速集成到网页或应用中,以下从技术实现、优势特点到应用场景,全面解析这一工具。
D3.js微盘的核心实现
D3.js微盘的开发遵循“数据绑定DOM”的核心逻辑,通过动态生成SVG或Canvas元素实现可视化效果,具体步骤如下:
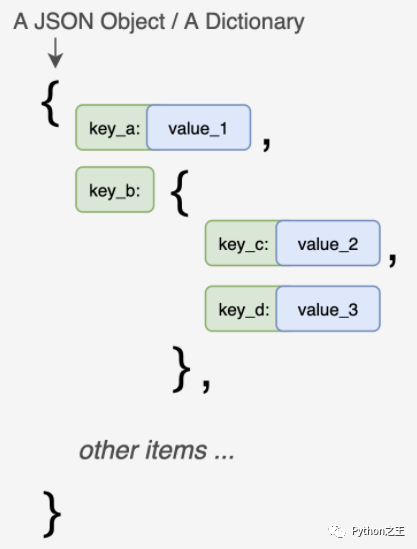
数据准备与绑定
- 数据格式:支持JSON、CSV等格式,需转换为JavaScript数组或对象。
- 数据清洗:过滤异常值,标准化时间戳或数值单位。
const dataset = [ { date: "2025-01-01", value: 120 }, { date: "2025-01-02", value: 135 }, // ... ];
构建基础图表结构
- 创建SVG画布:定义宽度、高度及边距。
const svg = d3.select("#chart") .append("svg") .attr("width", 800) .attr("height", 400); - 比例尺设置:将数据映射到视觉维度。
const xScale = d3.scaleTime() .domain(d3.extent(dataset, d => new Date(d.date))) .range([0, width]);
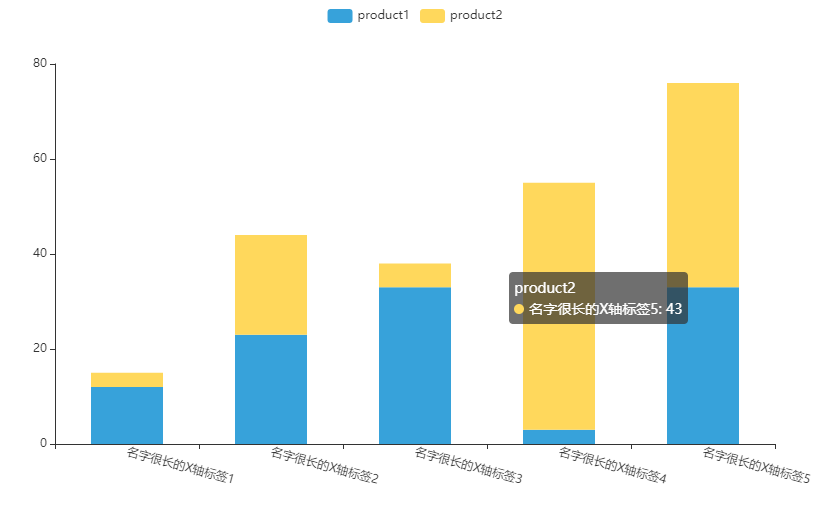
绘制图形与交互设计
- 路径生成器:通过
d3.line()或d3.area()绘制折线图、面积图。const line = d3.line() .x(d => xScale(new Date(d.date))) .y(d => yScale(d.value)); svg.append("path").datum(dataset).attr("d", line); - 交互优化:添加鼠标悬停提示、缩放拖拽功能。
svg.on("mousemove", (event) => { const [x] = d3.pointer(event); const date = xScale.invert(x); // 显示对应数据点数值 });
D3.js微盘的核心优势
轻量化与高性能

- 仅需引入D3.js核心库(约300KB),无需额外插件。
- 支持大数据集的流畅渲染(通过虚拟滚动或数据抽样优化)。
完全自定义
- 从颜色、动画到布局,所有视觉元素均可通过代码控制。
- 支持响应式设计,适配PC、移动端不同屏幕尺寸。
交互深度
- 内置事件监听器(点击、悬停、拖拽),可触发动态数据更新。
- 结合WebGL或Canvas,实现3D可视化效果(如热力地图)。
典型应用场景
- 金融领域:实时股票K线图、资金流向仪表盘。
- 企业级报表:销售趋势分析、用户行为漏斗图。
- 物联网监控:设备状态实时曲线、异常告警提示。
常见问题解答
Q1:D3.js微盘适合初学者吗?
- 需要基础HTML/CSS/JavaScript知识,但D3社区资源丰富(如Observable平台),可快速上手。
Q2:如何优化渲染性能?
- 使用
requestAnimationFrame替代频繁DOM操作,或切换为Canvas渲染模式。
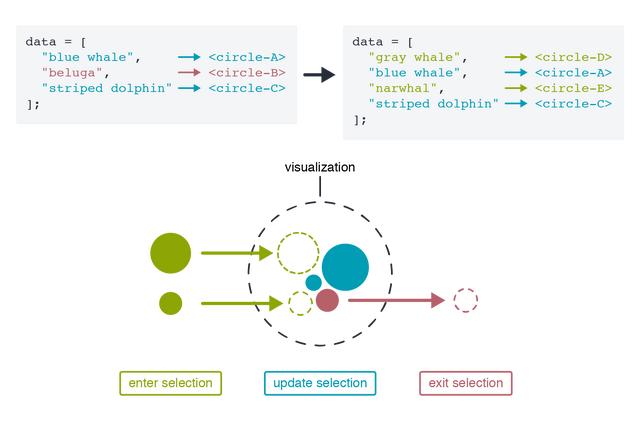
Q3:是否支持动态数据更新?
- 通过
data().join()方法绑定新数据集,结合过渡动画(d3.transition())实现平滑更新。
D3.js微盘凭借其灵活性、轻量化和强大的交互能力,成为数据可视化开发的优选方案,无论是快速搭建一个嵌入式图表,还是定制复杂的企业级看板,D3.js均能提供高效的技术支持,通过合理的设计与优化,开发者可将其无缝集成到现有系统中,为用户提供直观的数据洞察体验。
引用说明
- D3.js官方文档:https://d3js.org
- MDN Web文档(SVG与Canvas):https://developer.mozilla.org
- 数据可视化最佳实践:https://observablehq.com
- 金融图表案例参考:https://bl.ocks.org/mbostock
- 图标资源库:https://www.flaticon.com