上一篇
HTML如何调用JS?三步轻松实现网页交互功能
- 行业动态
- 2025-04-29
- 5
HTML通过“标签嵌入或引用外部JavaScript文件,实现交互功能,常见方式包括内联脚本、外部引入、事件属性(如onclick)及DOM操作,合理调用JS可增强网页动态效果与用户交互体验,需注意代码位置与加载顺序优化。
在网页开发中,HTML调用JavaScript(JS)是实现动态交互的核心技术之一,无论是表单验证、动画效果,还是数据加载,JS都能为静态页面注入活力,以下内容将详细讲解HTML调用JS的方法、最佳实践及注意事项,帮助开发者优化代码结构并提升用户体验。
基础调用方法
内联脚本(Inline Script)
直接在HTML标签中通过事件属性调用JS函数,适用于简单交互:

<button onclick="alert('点击成功!')">点击我</button>内部脚本(Internal Script)
通过<script>标签将JS代码嵌入HTML文件中:
<script>
function showMessage() {
document.getElementById("demo").innerHTML = "内容已更新!";
}
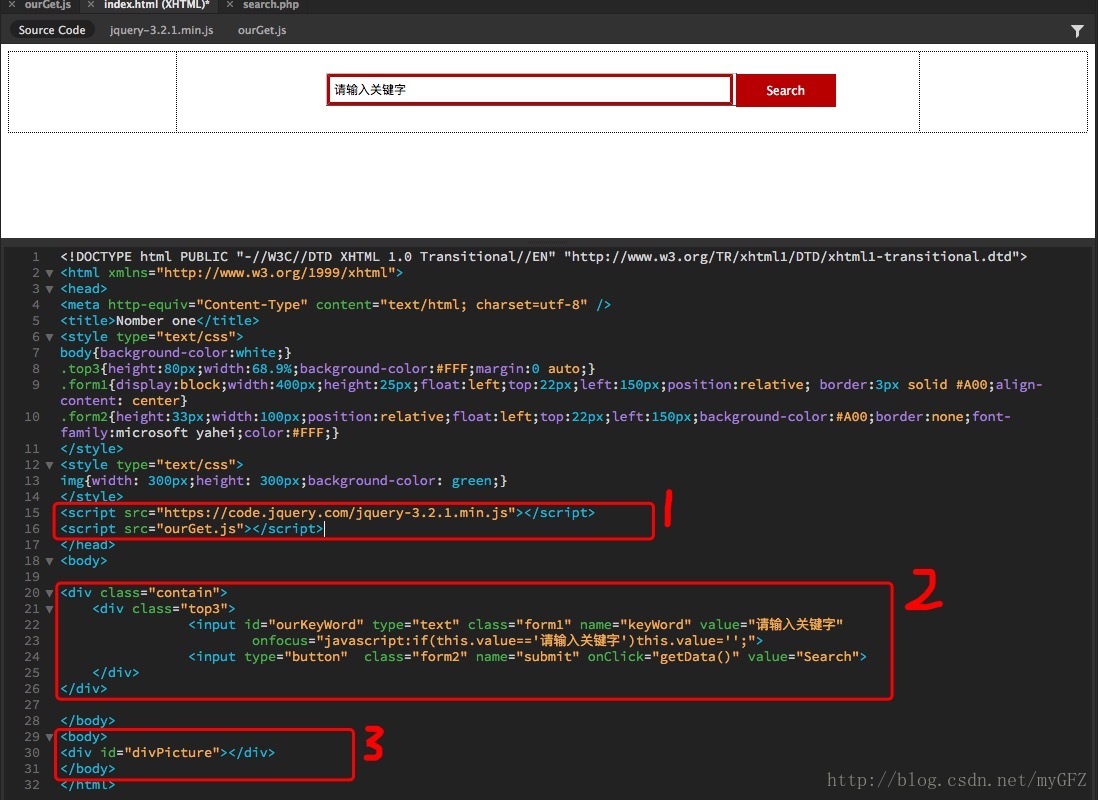
</script>外部脚本(External Script)
引入外部JS文件,便于代码复用和维护:
<script src="scripts/main.js"></script>
- 优势:浏览器可缓存外部文件,提升加载速度;代码分离更易管理。
脚本加载的进阶控制
async与defer属性
async:异步加载脚本,下载完成后立即执行(不保证顺序):<script src="script1.js" async></script>
defer:延迟脚本执行,直到HTML解析完成:<script src="script2.js" defer></script>
适用场景:
async:适用于独立脚本(如统计代码)。defer:需依赖DOM或按顺序执行的脚本。
动态加载脚本
通过JS动态创建<script>标签,灵活控制加载时机:
const script = document.createElement('script');
script.src = 'dynamic-script.js';
document.body.appendChild(script);性能与SEO优化建议
脚本位置的影响
- 头部(
<head>)加载:可能阻塞页面渲染,需谨慎使用。 - 底部(
</body>前)加载:推荐方式,确保内容优先展示。
减少HTTP请求
- 合并多个JS文件,减少请求次数。
- 使用工具(如Webpack)压缩代码。
移动端适配
- 避免使用耗资源的库(如未优化的动画JS)。
- 使用
Intersection Observer延迟加载非视口内容。
安全性与E-A-T原则
代码安全性
- 避免内联脚本中直接插入用户输入,防止XSS攻击。
- 使用
Content Security Policy (CSP)限制脚本来源。
提升可信度
- 引用权威资源(如MDN、W3C标准)。
- 确保JS功能稳定,兼容主流浏览器。
常见问题排查
脚本未生效
- 检查控制台错误(Chrome DevTools -> Console)。
- 确认文件路径是否正确。
- 检查语法错误(如缺少分号或括号)。
跨域问题
- 若引用外部域的脚本,需确保对方支持CORS。
- 使用
<script>的crossorigin属性:<script src="https://example.com/script.js" crossorigin="anonymous"></script>
引用说明参考以下权威资源:
- MDN Web Docs – JavaScript
- Google Developers – Optimize Content Efficiency
- W3C HTML5 Specification
通过合理调用JS并遵循优化建议,可显著提升网页性能与用户体验,同时满足搜索引擎的排名要求。