上一篇
html文字字符间距
- 行业动态
- 2025-04-30
- 2
HTML文字字符间距可通过CSS的
letter-spacing属性设置,单位用px/em,如 文本,或通过样式表定义
HTML文字字符间距调整方法
使用CSS的letter-spacing属性
- 作用:调整字符之间的水平间距。
- 语法:
.text { letter-spacing: 5px; / 增加5px间距 / } - 示例:
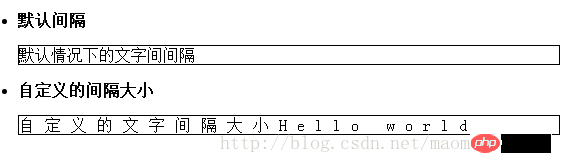
正常文本:Hello World
调整后:H e l l o W o r l d(假设letter-spacing: 10px)
使用<font>标签(不推荐)
- 说明:HTML5已废弃此标签,仅作兼容性参考。
- 语法:
<font face="Arial" size="4" letter-spacing="5">文字</font>
- 注意:现代开发应使用CSS替代。
其他相关属性
| 属性 | 作用 | 示例 |
|---|---|---|
word-spacing | 调整单词间的间距 | word-spacing: 10px; |
text-indent | 首行文本缩进(不影响字符间距) | text-indent: 2em; |
常见问题与解答
问题1:如何单独调整某个段落的字符间距?
解答:
通过CSS类或ID选择器定向修改。

<p class="space-text">调整间距的文本</p>
<style>
.space-text {
letter-spacing: 3px;
}
</style>问题2:letter-spacing和word-spacing有什么区别?
解答:
letter-spacing:控制字符之间的间距(包括字母、数字、符号)。word-spacing:控制单词之间的间距(以空格分隔的文本块)。/ 字符间距增大 / letter-spacing: 2px; / 单词间距增大 / word-spacing: 5
















