上一篇
安卓加载完成js
- 行业动态
- 2025-04-23
- 2256
可通过WebView加载JS,在onReceivedTitle中监听加载完成,结合Handler发送消息至主线程实现安卓端对JS加载完成的响应
安卓中触发JS加载完成的常见场景
在安卓开发中,”加载完成JS”通常指以下两种场景:
- WebView页面加载完成后执行JS:当HTML页面在WebView中加载完成时,触发特定的JS代码。
- 混合开发中安卓通知JS加载状态:原生代码(如React Native、Flutter)与JS交互时,告知JS页面已加载完成。
WebView中实现JS加载完成的步骤
监听页面加载完成
通过WebViewClient的onPageFinished方法监听页面加载状态。
webView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
// 页面加载完成后执行JS
runJavascript();
}
});执行JS代码
- 低版本安卓(<4.4):使用
loadUrl("javascript: ...")。 - 高版本安卓(≥4.4):推荐
evaluateJavascript,支持回调。
private void runJavascript() {
String jsCode = "javascript:console.log('Page loaded')"; // 示例JS代码
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
webView.evaluateJavascript(jsCode, new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
// 处理JS返回值
Log.d("JSResult", value);
}
});
} else {
webView.loadUrl(jsCode);
}
}混合开发框架中的实现(以React Native为例)
JS端监听原生事件
在React Native中,可通过PostMessage或DeviceEventEmitter实现通信。
JS端代码:
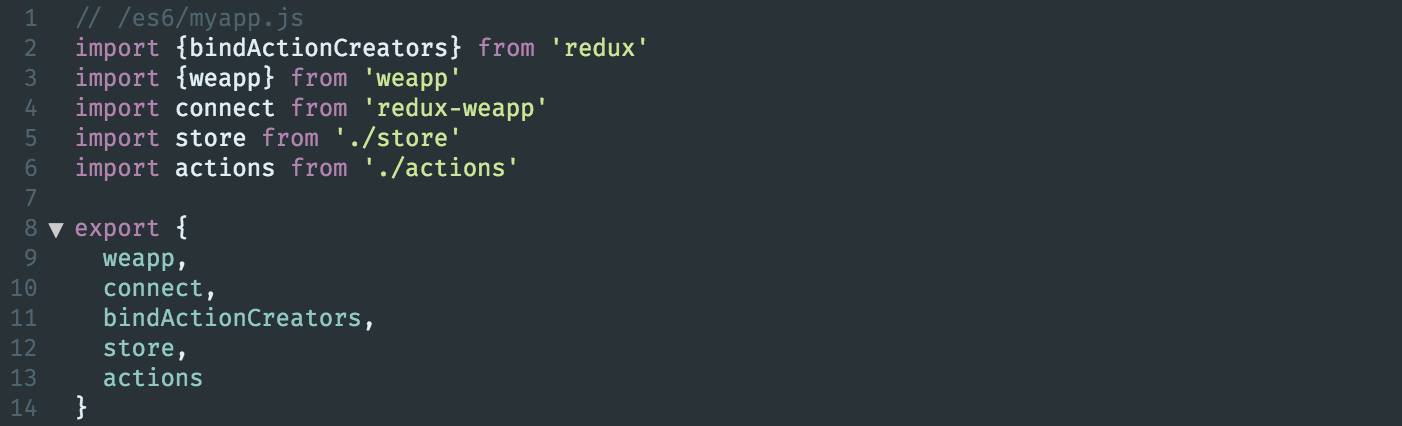
import { DeviceEventEmitter } from 'react-native';
DeviceEventEmitter.addListener('ON_PAGE_LOADED', () => {
console.log('Page loaded in JS');
// 执行JS逻辑
});安卓端发送事件
webView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
// 发送事件给JS
reactContext.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class)
.emit("ON_PAGE_LOADED", null);
}
});常见问题与解决方案
| 问题 | 解决方案 |
|---|---|
| JS未执行 | 检查onPageFinished是否被触发;确认JS代码语法正确。 |
| 安卓与JS通信失败 | 确保addJavascriptInterface已正确配置,且JS接口名称一致。 |
| 跨域问题 | 在JS中通过<meta http-equiv="Content-Security-Policy">允许访问本地URL。 |
相关问题与解答
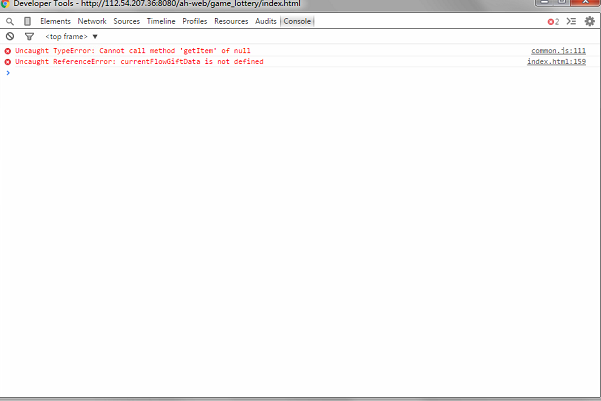
问题1:如何调试WebView中的JS代码?
解答:
- 启用WebView调试:
webView.setWebContentsDebuggingEnabled(true); - 使用Chrome浏览器访问
chrome://inspect/#devices,选择目标设备调试。 - 在JS中添加
console.log,通过Logcat查看输出(需开启WebView.setWebContentsDebuggingEnabled)。
问题2:如何确保JS在页面完全渲染后执行?
解答:
- 在JS中使用
window.onload代替document.addEventListener('DOMContentLoaded'),确保资源(如图片)加载完成。 - 在安卓端延迟执行JS(例如通过
Handler延迟几百毫秒),等待渲染完成。 - 使用
MutationObserver监听DOM变化,确保结构稳定后再执行JS