如何在MySQL中添加数据库表并查询错误日志?
- 行业动态
- 2024-09-18
- 2164
sql,SHOW OPEN TABLES WHERE in_use > 0;,“,,这个命令会显示当前正在使用的表的列表,包括锁等待情况。 在MySQL数据库管理中,掌握如何查询添加数据库表与查询数据库错误日志是两个极为重要的技能,本文将深入探讨这两个方面的操作方法及其重要性,以帮助数据库管理员高效地管理和维护MySQL数据库系统。
查询添加数据库表
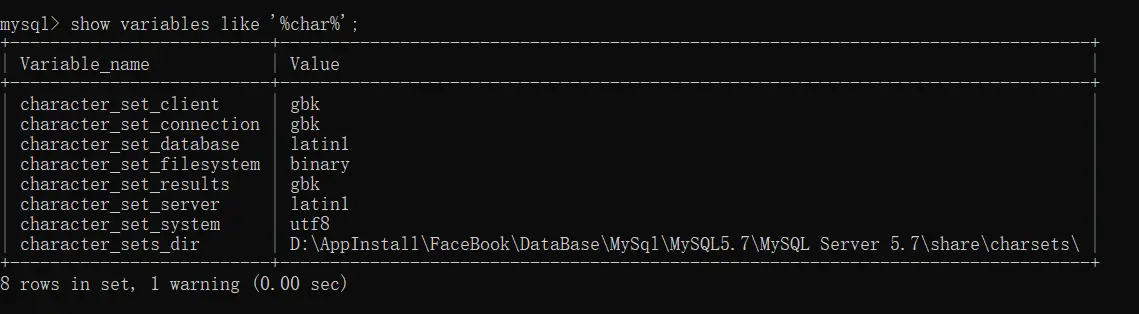
1、创建新数据库:启动MySQL服务并使用MySQL Workbench工具连接到数据库服务器,通过点击“+”可以新建一个数据库,输入数据库名称并选择适当的字符编码,通常是UTF8,以支持多语言字符存储。
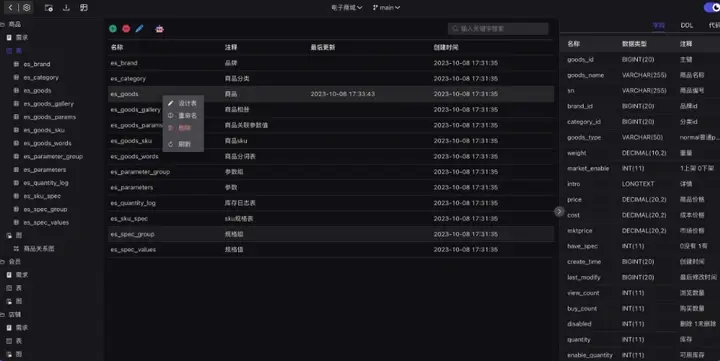
2、新建数据表:在新建的数据库中创建表,使用CREATE TABLE语句,指定表名和列名以及对应的数据类型,创建一个名为users的表,包含id(主键,自动递增)、username(字符串,非空)、email(字符串,非空)和birthdate(日期型)四个字段。
3、插入数据:使用INSERT INTO语句向表中添加数据,需要指定表名和列名,并提供相应的值,对于字符串类型的数据,使用单引号或双引号包围,向users表插入一条用户记录,提供id、username、email和birthdate的信息。
4、查询创建新表:可以通过编写SELECT查询语句,在执行查询时直接创建一个新表并将查询结果存入新表中,这对于从现有表中提取数据并创建新的数据集非常有效。
5、DML操作:数据库的维护常涉及数据的添加、更新和删除,这可以通过INSERT INTO、REPLACE INTO语句或LOAD DATA INFILE命令实现,这些操作使得数据管理更加灵活和高效。

查询数据库错误日志
1、错误日志的重要性:错误日志记录了MySQL服务器的启动和停止信息、运行过程中的故障与异常情况,是诊断问题的重要依据,通过分析错误日志可以快速定位宕机原因,优化数据库性能和排查问题。
2、查找错误日志文件:错误日志一般位于MySQL数据库的数据文件夹下,文件名通常为hostname.err,其中hostname表示MySQL服务器的主机名,在MySQL配置文件中也可以指定错误日志的位置。
3、分析错误日志:错误日志中记录了所有错误发生的时间、原因以及相关 SQL 语句,数据库管理员应定期检查错误日志,特别是在系统出现异常时,通过错误日志能迅速找到问题所在,采取相应措施解决。
4、修改日志设置:根据需要,数据库管理员可以调整错误日志的记录级别和保存周期,这可以通过修改MySQL配置文件或使用SQL命令来实现,以控制日志对系统性能的影响和存储空间的使用。
5、监控与报警:对于生产环境的数据库,建议设置实时监控并配置报警机制,如遇到关键错误可立即通知管理员进行处理,确保系统的稳定运行。
通过上述步骤和策略,数据库管理员能够有效地管理和监控MySQL数据库的状态,及时发现并解决可能出现的问题,保证数据的安全和系统的高效运行。
FAQs
Q1: 如何在MySQL中查看当前所有数据库和表?
A1: 可以使用SHOW DATABASES;命令查看所有数据库,使用SHOW TABLES;命令查看当前选定数据库中的所有表。
Q2: 如何设置MySQL错误日志的保存周期?
A2: 可以在MySQL配置文件中使用expire_logs_days参数来设置错误日志文件的保存周期,单位为天。