如何在HTML中通过路径显示图片?
- 前端开发
- 2025-07-05
- 2370
在HTML中,通过`
标签的src
属性指定图片路径来显示图像,路径可以是相对路径(如images/photo.jpg
)、绝对路径(如/static/logo.png
)或完整的网络URL(如https://example.com/image.png`),浏览器根据路径加载并渲染图片资源。
在HTML中,通过路径显示图片是构建网页的基础操作,图片路径决定了浏览器如何定位并加载图像资源,路径错误将导致图片无法显示,以下是详细指南:
核心语法
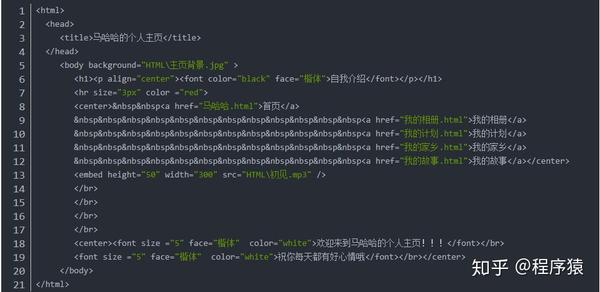
使用<img>标签的src属性指定路径:
<img src="路径/图片文件名.扩展名" alt="图片描述">
- alt属性:为视障用户和SEO提供文字描述(必填)
- 宽度/高度:建议用
width和height属性或CSS控制尺寸
路径类型详解
相对路径(最常用)
以当前文件位置为起点
假设文件结构:
项目文件夹/
├─ index.html
├─ images/
│ ├─ logo.png
│ └─ banner.jpg
└─ pages/
└─ about.html| 场景 | 写法 | 解释 |
|---|---|---|
| 同级目录 | <img src="logo.png"> |
index.html直接引用同级文件 |
| 子目录 | <img src="images/banner.jpg"> |
从当前进入images文件夹 |
| 上级目录 | <img src="../logo.png"> |
表示返回父目录(about.html引用logo.png) |
| 多级上级 | <img src="../../images/icon.png"> |
每代表向上一级 |
绝对路径(慎用)
从根目录开始的全路径
-
本地绝对路径(仅本地有效):

<!-- Windows系统 --> <img src="C:/项目文件夹/images/photo.jpg"> <!-- Mac/Linux系统 --> <img src="/Users/用户名/项目文件夹/images/photo.jpg">
️ 警告:网站上线后绝对路径会失效!仅适用于本地测试。
网络URL(外部资源)
直接引用在线图片
<img src="https://www.example.com/images/pic.jpg" alt="示例图">
优点:无需存储图片
缺点:依赖第三方稳定性,可能触发跨域问题
最佳实践与SEO优化
-
路径规范
- 使用小写字母和短横线命名(如
product-1.jpg) - 避免中文和特殊字符(
#?&等) - 目录层级不超过3级
- 使用小写字母和短横线命名(如
-
性能优化
<!-- 指定尺寸防止布局偏移 --> <img src="cat.jpg" alt="猫咪" width="800" height="600" loading="lazy">
loading="lazy":延迟加载(视口外图片不立即加载)
-
响应式图片(现代浏览器支持)
<img srcset="small.jpg 480w, medium.jpg 768w, large.jpg 1200w" sizes="(max-width: 600px) 480px, 100vw" src="fallback.jpg" alt="响应式图片"> -
E-A-T优化要点
- 专业性:确保所有图片与内容高度相关
- 权威性:使用原创图片或授权资源,注明来源
- 可信度:为装饰性图片设置空alt值(
alt=""),信息性图片提供精准描述
常见错误排查
| 问题现象 | 解决方案 |
|---|---|
| 图片不显示 | 检查路径大小写(服务器区分大小写) |
| 控制台报404 | 右键图片→”检查元素”→核对Network标签请求URL |
| 图片模糊 | 提供1.5倍高清图(如200×200区域用300×300图) |
| 加载缓慢 | 压缩图片(TinyPNG工具)或用WebP格式 |
技术引用说明基于MDN Web文档的HTML标准[1]和Google搜索中心最佳实践[2],路径解析遵循URI规范RFC 3986[3],响应式图片实现参考W3C的srcset标准[4]。
通过正确使用路径语法和遵循Web标准,可确保图片高效稳定加载,同时提升网站可访问性和搜索排名。
参考文献
[1] MDN <img>标签文档: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/img
[2] Google图片SEO指南: https://developers.google.com/search/docs/advanced/guidelines/images
[3] URI规范RFC 3986: https://tools.ietf.org/html/rfc3986
[4] W3C srcset规范: https://www.w3.org/TR/html-semantics/#srcset-attribute