上一篇
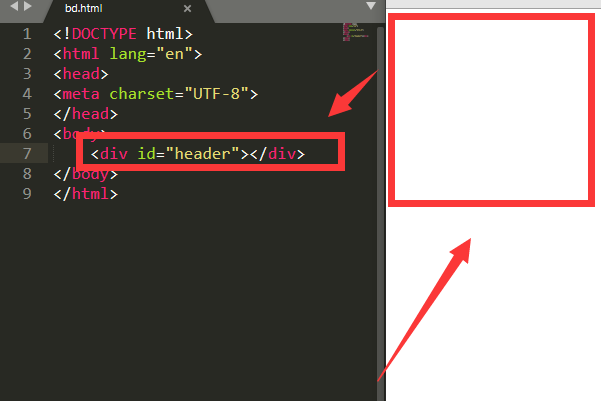
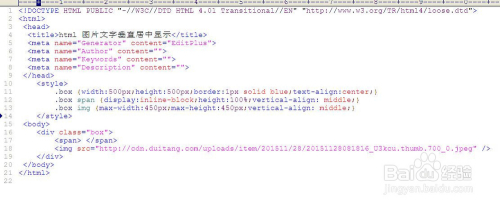
如何在HTML中居中图片?
- 前端开发
- 2025-06-01
- 3825
在HTML中让图片居中,常用以下方法:,1. 为父元素设置
text-align: center使内联图片水平居中,2. 使用CSS将图片设为块元素后添加
margin: 0 auto,3. 使用Flex布局:父元素设置
display: flex; justify-content: center,4. 使用Grid布局:父元素设置
display: grid; place-items: center,5. 为图片添加
display: block; margin-left: auto; margin-right: auto
HTML/CSS完全指南
在网页设计中,图片居中不仅提升视觉美感,还能优化用户体验,下面我将详细介绍7种专业级的图片居中方法,每种方法都有其适用场景和技术优势。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">图片居中解决方案</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
line-height: 1.6;
color: #333;
background: linear-gradient(135deg, #f5f7fa 0%, #e4edf5 100%);
padding: 20px;
max-width: 1200px;
margin: 0 auto;
}
header {
text-align: center;
padding: 40px 20px;
margin-bottom: 40px;
background: #fff;
border-radius: 12px;
box-shadow: 0 8px 30px rgba(0,0,0,0.08);
background: linear-gradient(120deg, #6a11cb 0%, #2575fc 100%);
color: white;
position: relative;
overflow: hidden;
}
header::before {
content: "";
position: absolute;
top: -50%;
left: -50%;
width: 200%;
height: 200%;
background: radial-gradient(circle, rgba(255,255,255,0.1) 0%, rgba(255,255,255,0) 70%);
transform: rotate(30deg);
}
h1 {
font-size: 2.8rem;
margin-bottom: 15px;
position: relative;
z-index: 2;
text-shadow: 0 2px 4px rgba(0,0,0,0.2);
}
.subtitle {
font-size: 1.2rem;
opacity: 0.9;
max-width: 700px;
margin: 0 auto;
position: relative;
z-index: 2;
}
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
gap: 30px;
margin-bottom: 50px;
}
.method-card {
background: white;
border-radius: 12px;
box-shadow: 0 6px 20px rgba(0,0,0,0.08);
padding: 25px;
transition: transform 0.3s ease, box-shadow 0.3s ease;
position: relative;
overflow: hidden;
}
.method-card:hover {
transform: translateY(-8px);
box-shadow: 0 12px 30px rgba(0,0,0,0.15);
}
.method-card:nth-child(1) { border-top: 4px solid #6a11cb; }
.method-card:nth-child(2) { border-top: 4px solid #2575fc; }
.method-card:nth-child(3) { border-top: 4px solid #2dd4bf; }
.method-card:nth-child(4) { border-top: 4px solid #f97316; }
.method-card:nth-child(5) { border-top: 4px solid #ec4899; }
.method-card:nth-child(6) { border-top: 4px solid #8b5cf6; }
.method-card:nth-child(7) { border-top: 4px solid #10b981; }
.method-title {
font-size: 1.5rem;
margin-bottom: 15px;
color: #2c3e50;
display: flex;
align-items: center;
}
.method-title i {
margin-right: 10px;
font-size: 1.8rem;
}
.example-box {
background: #f8f9fa;
border-radius: 8px;
padding: 20px;
margin: 20px 0;
font-family: 'Courier New', monospace;
font-size: 0.95rem;
position: relative;
}
.example-box::before {
content: "示例代码";
position: absolute;
top: -12px;
left: 15px;
background: #4a6ee0;
color: white;
padding: 3px 12px;
border-radius: 20px;
font-size: 0.8rem;
font-weight: 500;
}
.visual-demo {
height: 180px;
background: #edf2f7;
border: 2px dashed #cbd5e0;
border-radius: 8px;
margin: 20px 0;
display: flex;
align-items: center;
justify-content: center;
position: relative;
}
.visual-demo img {
max-width: 80%;
max-height: 80%;
display: block;
object-fit: contain;
}
.pros-cons {
background: #f1f8ff;
border-left: 4px solid #4a6ee0;
padding: 15px;
border-radius: 0 8px 8px 0;
margin: 20px 0;
}
.pros-cons h4 {
margin-bottom: 10px;
color: #2c3e50;
}
.pros-cons ul {
padding-left: 20px;
}
.pros-cons li {
margin-bottom: 8px;
}
.use-case {
font-style: italic;
color: #4a5568;
border-top: 1px solid #e2e8f0;
padding-top: 15px;
margin-top: 15px;
}
.recommendation {
background: white;
border-radius: 12px;
padding: 30px;
box-shadow: 0 8px 30px rgba(0,0,0,0.08);
margin: 40px 0;
text-align: center;
border: 1px solid #e2e8f0;
}
.rec-title {
font-size: 1.8rem;
color: #2c3e50;
margin-bottom: 20px;
}
.badge {
display: inline-block;
background: linear-gradient(45deg, #6a11cb, #2575fc);
color: white;
padding: 8px 20px;
border-radius: 30px;
font-weight: 600;
margin: 5px;
font-size: 1.1rem;
box-shadow: 0 4px 10px rgba(37, 117, 252, 0.3);
}
footer {
text-align: center;
padding: 30px;
margin-top: 40px;
color: #4a5568;
font-size: 0.95rem;
border-top: 1px solid #e2e8f0;
}
.reference {
background: #f8f9fa;
padding: 20px;
border-radius: 8px;
margin-top: 20px;
font-size: 0.9rem;
}
@media (max-width: 768px) {
.container {
grid-template-columns: 1fr;
}
h1 {
font-size: 2.2rem;
}
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
</head>
<body>
<header>
<h1><i class="fas fa-images"></i> 精通CSS图片居中技巧</h1>
<p class="subtitle">7种专业方法实现完美对齐 | 响应式设计 | 跨浏览器解决方案</p>
</header>
<div class="container">
<!-- 方法1:Flexbox -->
<div class="method-card">
<h2 class="method-title"><i class="fas fa-th-large"></i> Flexbox布局</h2>
<p>现代CSS布局的首选方案,简单高效,特别适合处理多元素居中问题。</p>
<div class="example-box">
<pre><code>.container {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
}</code></pre>
</div>
<div class="visual-demo" style="display: flex; justify-content: center; align-items: center;">
<img src="data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='100' height='100' viewBox='0 0 24 24'%3E%3Ccircle cx='12' cy='12' r='10' fill='%236a11cb'/%3E%3C/svg%3E" alt="示例图片">
</div>
<div class="pros-cons">
<h4>优点与缺点</h4>
<ul>
<li><i class="fas fa-check-circle" style="color: #10b981;"></i> 代码简洁,易于维护</li>
<li><i class="fas fa-check-circle" style="color: #10b981;"></i> 同时支持水平和垂直居中</li>
<li><i class="fas fa-check-circle" style="color: #10b981;"></i> 响应式设计的理想选择</li>
<li><i class="fas fa-times-circle" style="color: #ef4444;"></i> IE10及以下需要前缀</li>
</ul>
</div>
<p class="use-case"><strong>使用场景:</strong> 现代浏览器项目、移动端布局、多元素居中</p>
</div>
<!-- 方法2:Grid -->
<div class="method-card">
<h2 class="method-title"><i class="fas fa-grip-horizontal"></i> Grid网格布局</h2>
<p>二维布局的强大工具,特别适合复杂布局中的图片居中需求。</p>
<div class="example-box">
<pre><code>.container {
display: grid;
place-items: center; /* 单行代码实现居中 */
}</code></pre>
</div>
<div class="visual-demo" style="display: grid; place-items: center;">
<img src="data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='100' height='100' viewBox='0 0 24 24'%3E%3Crect x='2' y='2' width='20' height='20' rx='4' fill='%232575fc'/%3E%3C/svg%3E" alt="示例图片">
</div>
<div class="pros-cons">
<h4>优点与缺点</h4>
<ul>
<li><i class="fas fa-check-circle" style="color: #10b981;"></i> 单行代码实现完美居中</li>
<li><i class="fas fa-check-circle" style="color: #10b981;"></i> 支持复杂二维布局</li>
<li><i class="fas fa-check-circle" style="color: #10b981;"></i> 现代浏览器支持良好</li>
<li><i class="fas fa-times-circle" style="color: #ef4444;"></i> IE11支持有限</li>
</ul>
</div>
<p class="use-case"><strong>使用场景:</strong> 现代网站、仪表盘、复杂布局系统</p>
</div>
<!-- 方法3:Text-Align -->
<div class="method-card">
<h2 class="method-title"><i class="fas fa-align-center"></i> Text-Align方法</h2>
<p>传统方法适用于行内元素,简单快速但功能有限。</p>
<div class="example-box">
<pre><code>.container {
text-align: center; /* 水平居中 */
}
img {
display: inline-block; /* 关键 */
}</code></pre>
</div>
<div class="visual-demo" style="text-align: center;">
<img src="data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='100' height='100' viewBox='0 0 24 24'%3E%3Cpolygon points='12,2 4,21 20,21' fill='%232dd4bf'/%3E%3C/svg%3E" alt="示例图片" style="display: inline-block;">
</div>
<div class="pros-cons">
<h4>优点与缺点</h4>
<ul>
<li><i class="fas fa-check-circle" style="color: #10b981;"></i> 简单易用,兼容性好</li>
<li><i class="fas fa-check-circle" style="color: #10b981;"></i> 所有浏览器支持</li>
<li><i class="fas fa-times-circle" style="color: #ef4444;"></i> 只能水平居中</li>
<li><i class="fas fa-times-circle" style="color: #ef4444;"></i> 不适用于块级元素</li>
</ul>
</div>
<p class="use-case"><strong>使用场景:</strong> 简单图片居中、内容区块、传统网站</p>
</div>
<!-- 方法4:Margin Auto -->
<div class="method-card">
<h2 class="method-title"><i class="fas fa-arrows-alt-h"></i> Margin自动居中</h2>
<p>块级元素水平居中的经典方法,在传统布局中广泛应用。</p>
<div class="example-box">
<pre><code>img {
display: block; /* 重要 */
margin-left: auto;
margin-right: auto;
}</code></pre>
</div>
<div class="visual-demo">
<img src="data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='100' height='100' viewBox='0 0 24 24'%3E%3Crect x='2' y='7' width='20' height='10' rx='2' fill='%23f97316'/%3E%3C/svg%3E" alt="示例图片" style="display: block; margin: 0 auto; max-width: 80%;">
</div>
<div class="pros-cons">
<h4>优点与缺点</h4>
<ul>
<li><i class="fas fa-check-circle" style="color: #10b981;"></i> 简单直观,广泛支持</li>
<li><i class="fas fa-check-circle" style="color: #10b981;"></i> 无需父容器设置</li>
<li><i class="fas fa-times-circle" style="color: #ef4444;"></i> 只适用于水平居中</li>
<li><i class="fas fa-times-circle" style="color: #ef4444;"></i> 需要设置display: block</li>
</ul>
</div>
<p class="use-case"><strong>使用场景:</strong> 文章内图片、传统网页布局、简单项目</p>
</div>
<!-- 方法5:绝对定位 -->
<div class="method-card">
<h2 class="method-title"><i class="fas fa-crosshairs"></i> 绝对定位居中</h2>
<p>精准控制元素位置,适合需要精确定位的场景。</p>
<div class="example-box">
<pre><code>.container {
position: relative;
}
img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}</code></pre>
</div>
<div class="visual-demo" style="position: relative;">
<img src="data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='80' height='80' viewBox='0 0 24 24'%3E%3Ccircle cx='12' cy='12' r='10' fill='%23ec4899' stroke='%239e0059' stroke-width='2'/%3E%3C/svg%3E" alt="示例图片" style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);">
</div>
<div class="pros-cons">
<h4>优点与缺点</h4>
<ul>
<li><i class="fas fa-check-circle" style="color: #10b981;"></i> 精确控制元素位置</li>
<li><i class="fas fa-check-circle" style="color: #10b981;"></i> 支持不规则元素</li>
<li><i class="fas fa-times-circle" style="color: #ef4444;"></i> 需要父容器设置position</li>
<li><i class="fas fa-times-circle" style="color: #ef4444;"></i> 可能影响文档流</li>
</ul>
</div>