-
 行业动态
行业动态 html图片缩放
HTML图片缩放可通过CSS设置宽高或max-width:100%实现响应式,保持比例用CSS属性,避免变形,确保适配不同...
2025-05-024 0 -
html图片缩放居中
通过CSS设置图片max-width:100%并居中,如img{max-width:100%;margin:auto;...
2025-05-021 0 -
html聊天窗口js
HTML构建聊天窗口界面,JS实现消息收发与实时交互,结合WebSocket或AJAX保障通信,兼顾...
2025-04-283 0 -
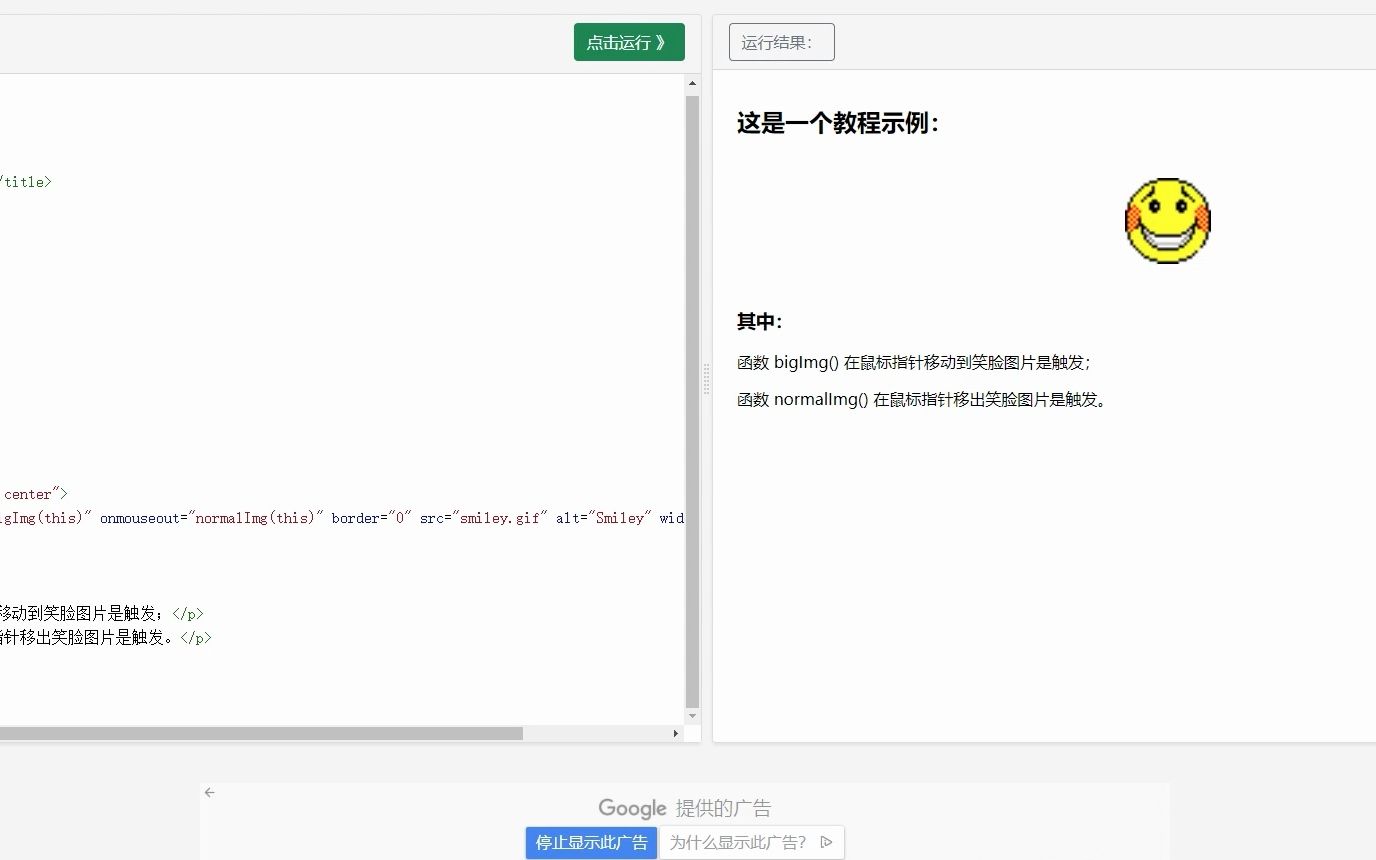
html窗口打开图片
在HTML中,使用`标签的src属性指定图片路径,alt提供替代文本,浏览器自动渲染,无需复杂代码,示例:...
2025-04-280 0 -
如何利用D3.js轻松实现SVG动态缩放效果?
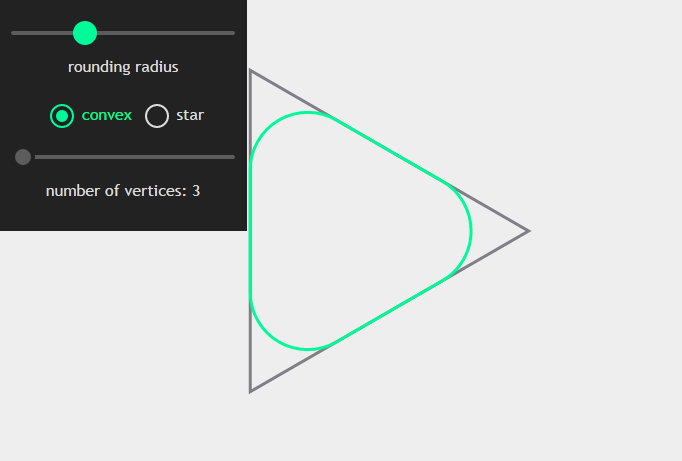
D3.js的SVG缩放功能通过d3.zoom模块实现,支持平移、拖拽和滚轮缩放等交互操作,开发者可通过绑定缩放事件监听器,动态调整视图比...
2025-04-250 0 -
 行业动态
行业动态 如何利用D3.js轻松实现拖放与缩放功能?
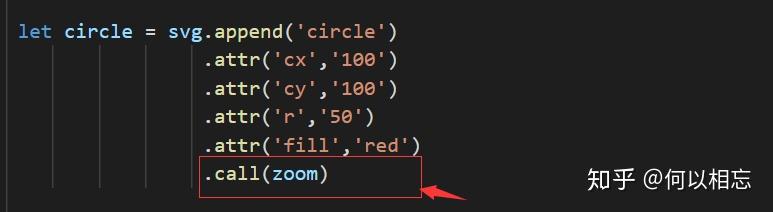
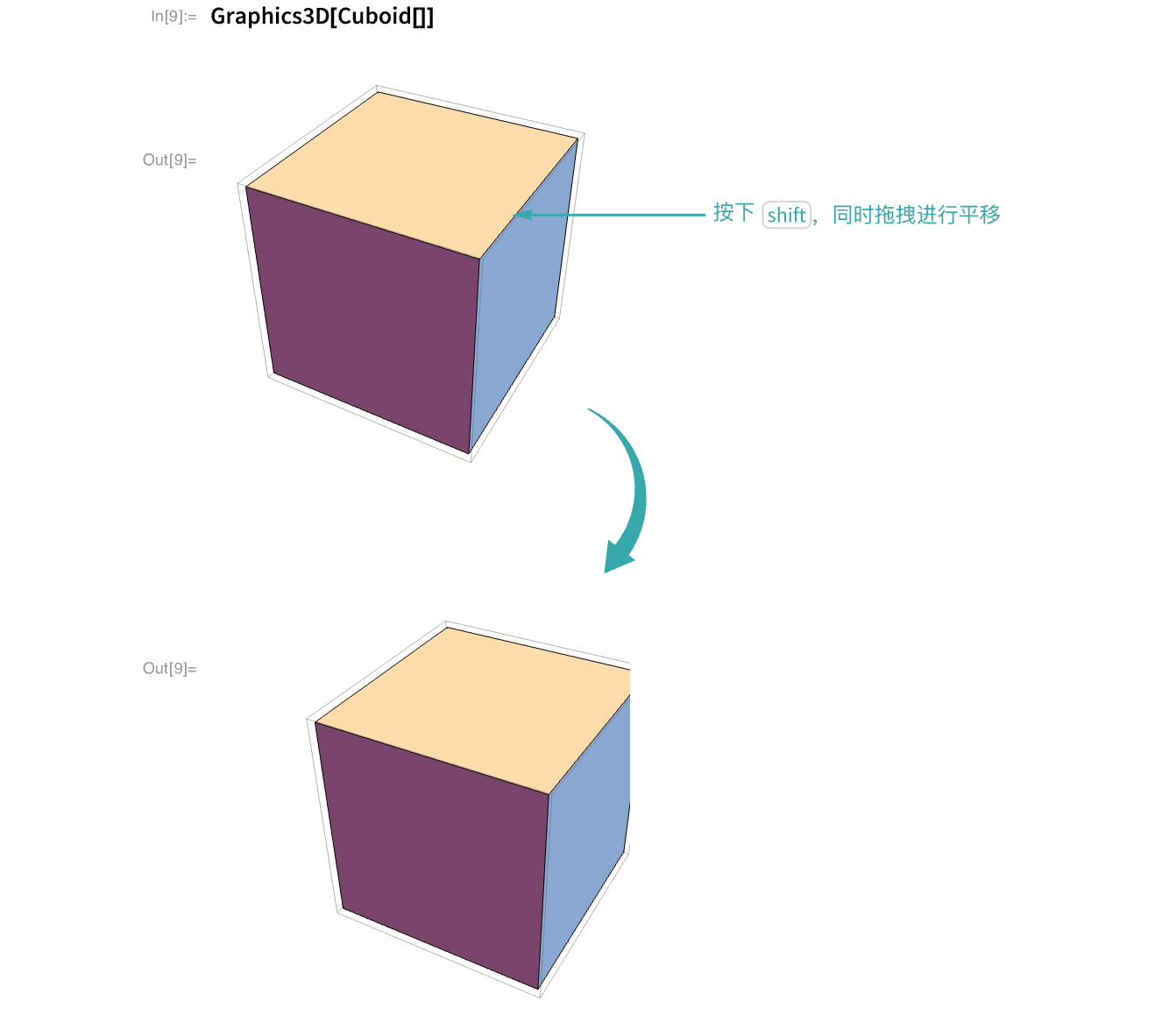
D3.js的拖拽(drag)和缩放(zoom)功能支持通过鼠标或触摸交互实现元素平移与视图缩放,常用于地图、图表等可视化场景,其API提...
2025-04-197 0 -
 行业动态
行业动态 服务器窗口无法关闭?如何快速解决这一棘手问题?
服务器无法关闭窗口可能由程序卡死、权限不足或远程连接故障导致,可尝试任务管理器强制结束进程,检查系统资源占用情况,或通过命令行终止相关服...
2025-04-1911 0 -
 行业动态
行业动态 如何用D3.js实现流畅的图形缩放与平移效果?
基于d3.js实现图形缩放平移功能,通过事件监听和变换矩阵动态调整视图,支持鼠标拖拽、滚轮缩放等交互操作,利用d3.zoom模块可快速集...
2025-04-1711 0 -
 行业动态
行业动态 如何用d3js轻松实现SVG缩放动态效果?
使用d3.js实现SVG缩放需通过d3.zoom( 创建缩放行为,绑定至SVG容器并监听平移、缩放事件,在回调函数中利用transfor...
2025-04-165 0 -
 行业动态
行业动态 d3js缩放svg地图
使用d3.js实现SVG地图缩放功能,主要通过d3.zoom模块监听缩放事件,结合scaleExtent限制缩放范围,通过transfo...
2025-04-146 0
当前位置:首页 > 窗口缩放








