上一篇
html图片缩放居中
- 行业动态
- 2025-05-02
- 2
通过CSS设置图片max-width:100%并居中,如img{max-width:100%;margin:auto;
图片缩放与居中方法
使用 max-width 和 margin: auto
| 实现方式 | 说明 | 代码示例 |
|---|---|---|
| 限制最大宽度 | 设置 max-width: 100% 确保图片不超过容器宽度,配合 height: auto 保持比例。 | css<br>img {<br> max-width: 100%;<br> height: auto;<br> display: block;<br> margin: 0 auto;<br>} |
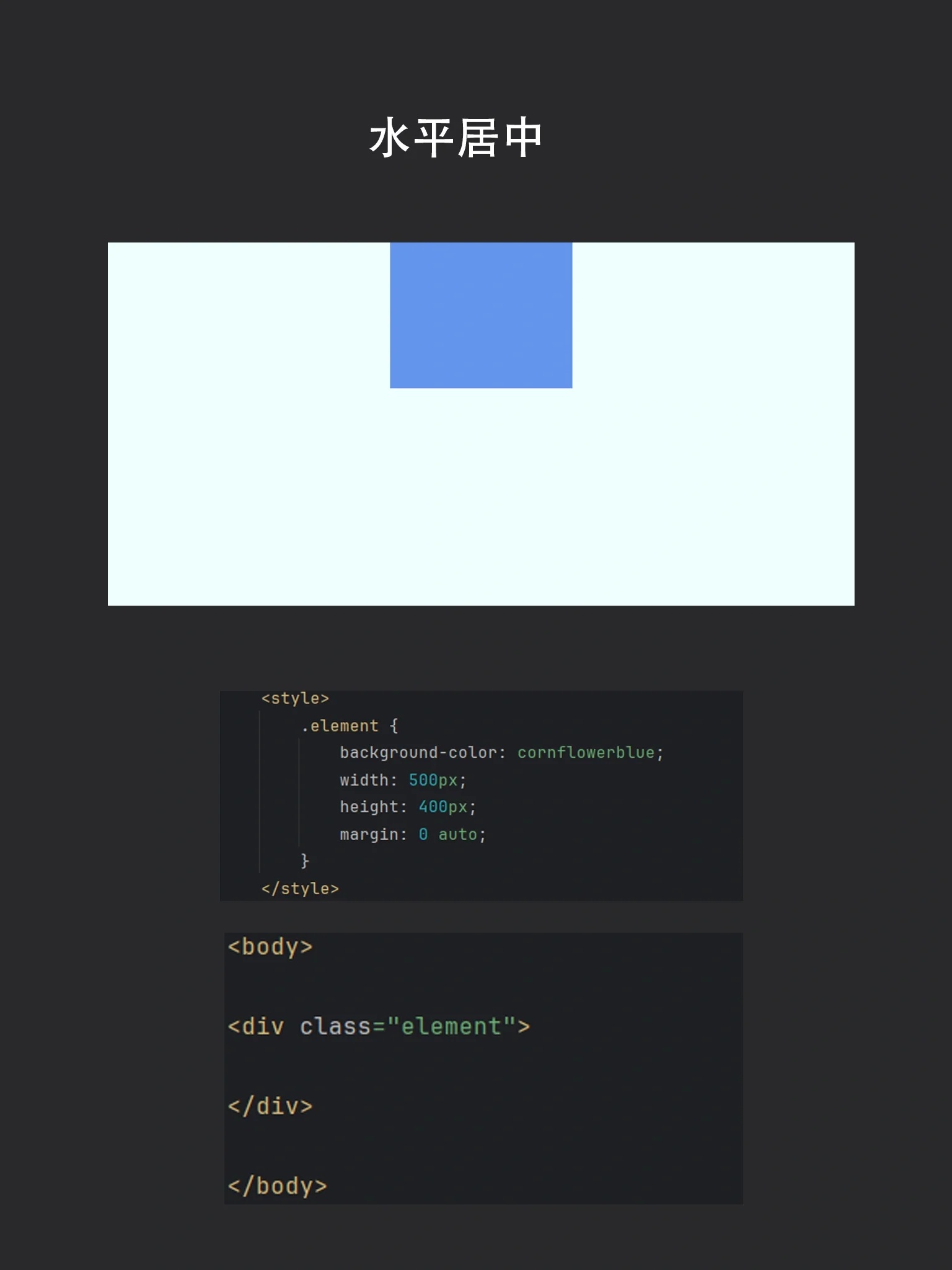
| 水平居中 | 块级元素(如 display: block)配合 margin: 0 auto 实现水平居中。 | html<br><div style="width: 300px;"><br> <img src="image.jpg" alt="示例"><br></div> |
Flexbox 布局
| 实现方式 | 说明 | 代码示例 |
|---|---|---|
| 弹性容器 | 将父元素设为 display: flex,通过 justify-content 和 align-items 控制位置。 | css<br>.container {<br> display: flex;<br> justify-content: center;<br> align-items: center;<br> width: 100%;<br>} |
| 适配任意尺寸 | 无需指定图片宽度,自动填充容器并居中。 | html<br><div class="container"><br> <img src="image.jpg" alt="示例"><br></div> |
保持比例的缩放(object-fit)
| 实现方式 | 说明 | 代码示例 |
|---|---|---|
| 覆盖容器 | 设置图片为容器背景,通过 background-size: cover 实现缩放。 | css<br>.bg-image {<br> width: 300px;<br> height: 200px;<br> background: url("image.jpg") no-repeat center/cover;<br>} |
| 裁剪填充 | 使用 object-fit: cover 保持比例裁剪多余部分。 | css<br>img {<br> width: 100%;<br> height: 100%;<br> object-fit: cover;<br>} |
相关问题与解答
问题1:如何让图片在父容器中垂直居中?
解答:

- Flexbox 方法:在父容器设置
display: flex,并添加align-items: center。.container { display: flex; justify-content: center; / 水平居中 / align-items: center; / 垂直居中 / } - 绝对定位:若父容器为相对定位,可对图片设置绝对定位并调整
top、left。.parent { position: relative; } .parent img { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); max-width: 100%; }
问题2:图片在移动端显示模糊怎么办?
解答:
- 禁用缩放:避免强制拉伸导致失真,改用
object-fit: contain或background-size: contain。 - 使用高清图片:提供高分辨率图片,并通过
srcset适配不同设备像素比。<picture> <source media="(min-resolution: 2dppx)" srcset="image@2x.jpg"> <img src="image.jpg" alt="示例"> </picture>