上一篇
如何用d3js轻松实现本地CSV文件读取?
- 行业动态
- 2025-04-24
- 9
D3.js可通过d3.csv或d3.csvParse方法读取本地CSV文件,结合回调函数处理异步数据加载,需注意浏览器安全限制,本地开发建议通过服务器运行,或使用File API实现用户主动上传文件解析,完成数据可视化预处理。
在数据可视化领域,D3.js是功能强大的JavaScript库,许多开发者需要在本地环境中读取CSV文件进行数据调试,但浏览器安全策略会阻止本地文件直接加载,本文将系统讲解三种经过验证的解决方案。
解决方案一:配置本地开发环境
安装Node.js
访问Node.js官网下载LTS版本,完成基础环境搭建使用http-server模块
npm install -g http-server http-server -c-1 # 禁用缓存运行服务
访问
http://localhost:8080查看项目
文件目录规范
project/ ├─ data/ │ └─ dataset.csv └─ index.html
解决方案二:现代开发工具链
VS Code的Live Server插件
- 扩展商店搜索安装Live Server
- 右键选择
Open with Live Server - 自动处理跨域问题
Webpack开发环境
在webpack.config.js中配置静态资源:
devServer: {
static: {
directory: path.join(__dirname, 'public'),
}
}
解决方案三:浏览器本地读取
通过<input>标签实现用户主动选择文件:
<input type="file" id="csvInput" accept=".csv">
<script>
document.getElementById('csvInput').addEventListener('change', function(e) {
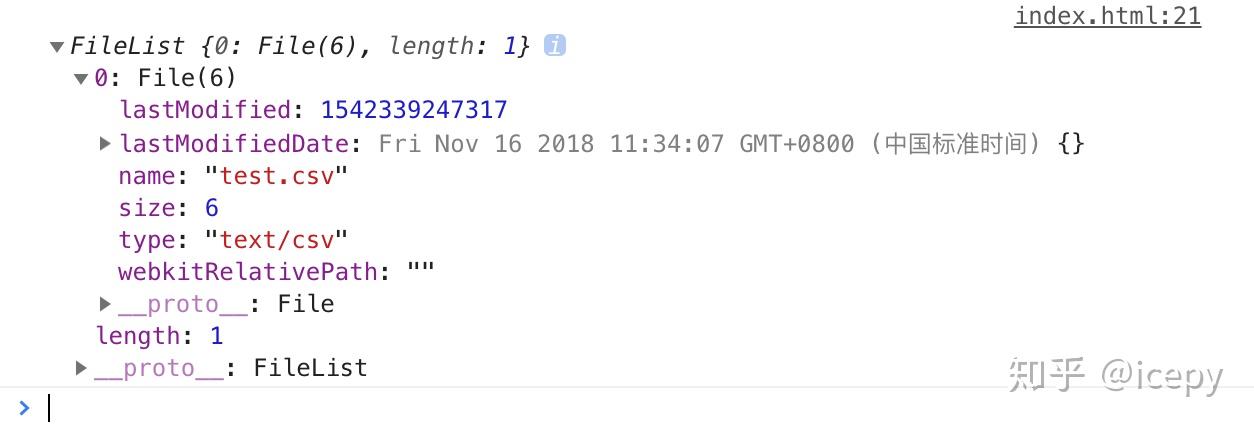
const file = e.target.files[0];
const reader = new FileReader();
reader.onload = function(event) {
d3.csvParse(event.target.result, function(data) {
console.log('解析结果:', data);
// 在此处添加数据处理逻辑
});
};
reader.readAsText(file);
});
</script>
数据验证与异常处理
d3.csv("/data/sales.csv").then(function(data) {
const validatedData = data.filter(d => {
return !isNaN(d.amount) &&
d.date.match(/^d{4}-d{2}-d{2}$/)
});
if(validatedData.length === 0) {
throw new Error('数据格式不符合要求');
}
createVisualization(validatedData);
}).catch(error => {
console.error('数据加载失败:', error);
showErrorMessage(error.message);
});
性能优化建议
- 使用
d3.csvParse替代d3.csv直接解析字符串 - 对超过万行的数据采用分页加载
- 添加加载进度指示器:
const progress = d3.select("#loading") .text("正在加载数据 (0%)");
d3.csv(“bigdata.csv”)
.on(“progress”, event => {
const percent = Math.floor(event.loaded/event.total*100);
progress.text(正在加载数据 (${percent}%));
})
.then(processData);
---
### 常见问题排查
**CORS策略拦截**
确保通过`http://localhost`访问而非`file://`路径
**中文乱码问题**
在CSV文件首行添加:
```csv
sep=,日期解析异常
明确指定解析格式:
d3.timeParse("%Y-%m-%d")(d.date)
本文参考以下权威资料:
- D3.js官方文档 – d3-fetch模块
- MDN Web Docs – FileReader API
- WHATWG Fetch标准规范
(完)