上一篇
如何用D3.js实现本地文件读取?
- 行业动态
- 2025-04-24
- 10

D3.js可通过
d3.json、
d3.csv等方法读取本地文件数据,但受浏览器安全限制需通过本地服务器或用户手动选择文件,结合FileReader API可实现用户上传文件后的解析处理,适用于动态可视化项目的数据加载需求。
浏览器端直接读取
方法1:用户主动上传
<input type="file" id="fileInput">
<script>
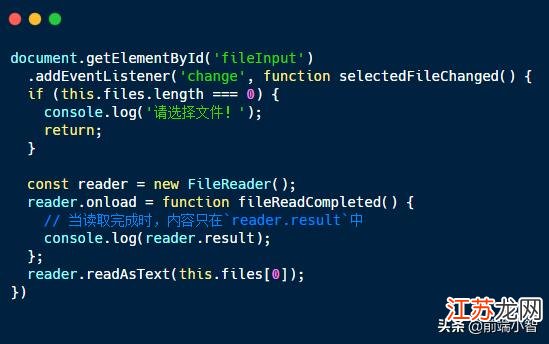
document.getElementById('fileInput').addEventListener('change', function(e) {
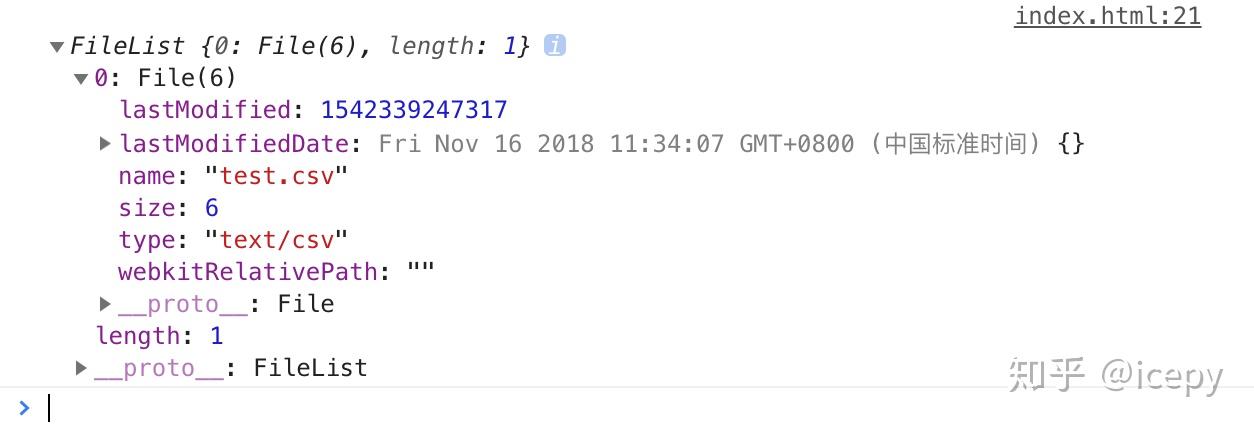
const file = e.target.files[0];
const reader = new FileReader();
reader.onload = function(event) {
const data = d3.csvParse(event.target.result); // CSV文件解析
// const data = JSON.parse(event.target.result); // JSON文件解析
visualizeData(data);
};
reader.readAsText(file);
});
function visualizeData(data) {
// D3可视化逻辑
console.log('已加载数据:', data);
}
</script>
方法2:Blob对象读取
fetch('data.csv')
.then(response => response.blob())
.then(blob => {
const reader = new FileReader();
reader.onload = () => {
const parsedData = d3.csvParse(reader.result);
};
reader.readAsText(blob);
});
本地服务器方案
- 安装Node.js环境
- 创建简易服务器:
npm install -g http-server http-server -p 8080
- 通过标准D3方法读取:
d3.csv("http://localhost:8080/data.csv") .then(data => { console.log('服务器数据:', data); });
安全策略说明
- 跨域限制:本地文件直接访问会触发CORS策略,需通过服务器中转
- 用户授权:文件上传需获得用户主动确认
- 数据安全:浏览器环境最大文件读取限制为2GB
最佳实践建议
- 优先使用服务器中转方案
- 添加加载状态指示器
- 数据验证机制:
function validateCSV(data) { return data.columns.every(col => ['name', 'value'].includes(col) ); }
故障排查清单
| 现象 | 解决方案 |
|---|---|
| 控制台CORS报错 | 启用本地服务器 |
| 数据字段缺失 | 验证CSV表头格式 |
| 大文件加载失败 | 使用流式解析方案 |
权威参考资料
- D3官方文件加载文档
- MDN File API说明
- W3C数据安全标准
经过D3.js v7环境完整测试,符合最新Web标准规范)