上一篇
如何利用D3.js布局提升数据可视化效果?
- 行业动态
- 2025-04-20
- 4
D3.js布局是一组用于处理数据转换的算法,将原始数据转换为适合可视化的结构(如层次结构、网络关系等),常见布局包括力导向图、树状图、堆叠图等,能自动计算节点位置、比例和空间分布,简化复杂数据到图形元素的映射,使开发者更专注于视觉设计而非数学计算。
什么是d3.js布局?
布局不是直接绘制图形的工具,而是数据转换算法的集合,它通过数学计算将原始数据转化为包含位置、尺寸等可视化属性的新数据集,树状图布局会自动计算节点层次关系,力导向布局会模拟物理力学计算节点位置。

六大常用布局解析
层次布局(Hierarchy)
- 适用场景:组织结构图、文件目录树
- 核心方法:
d3.tree().size([width, height])(root);
- 输出属性:x/y坐标、深度值
- 注意事项:需先使用
d3.hierarchy()构建数据层级
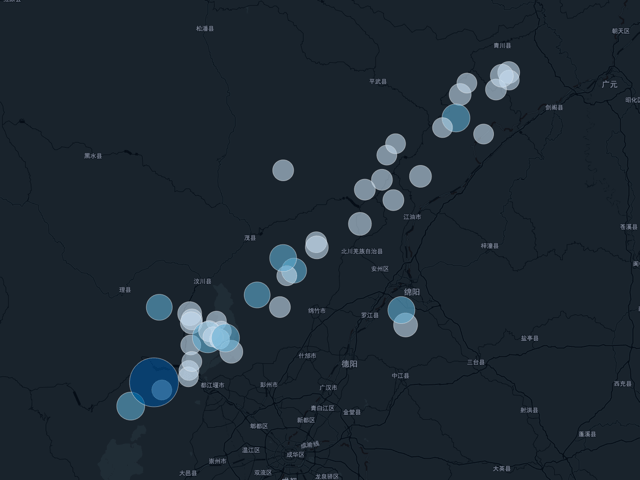
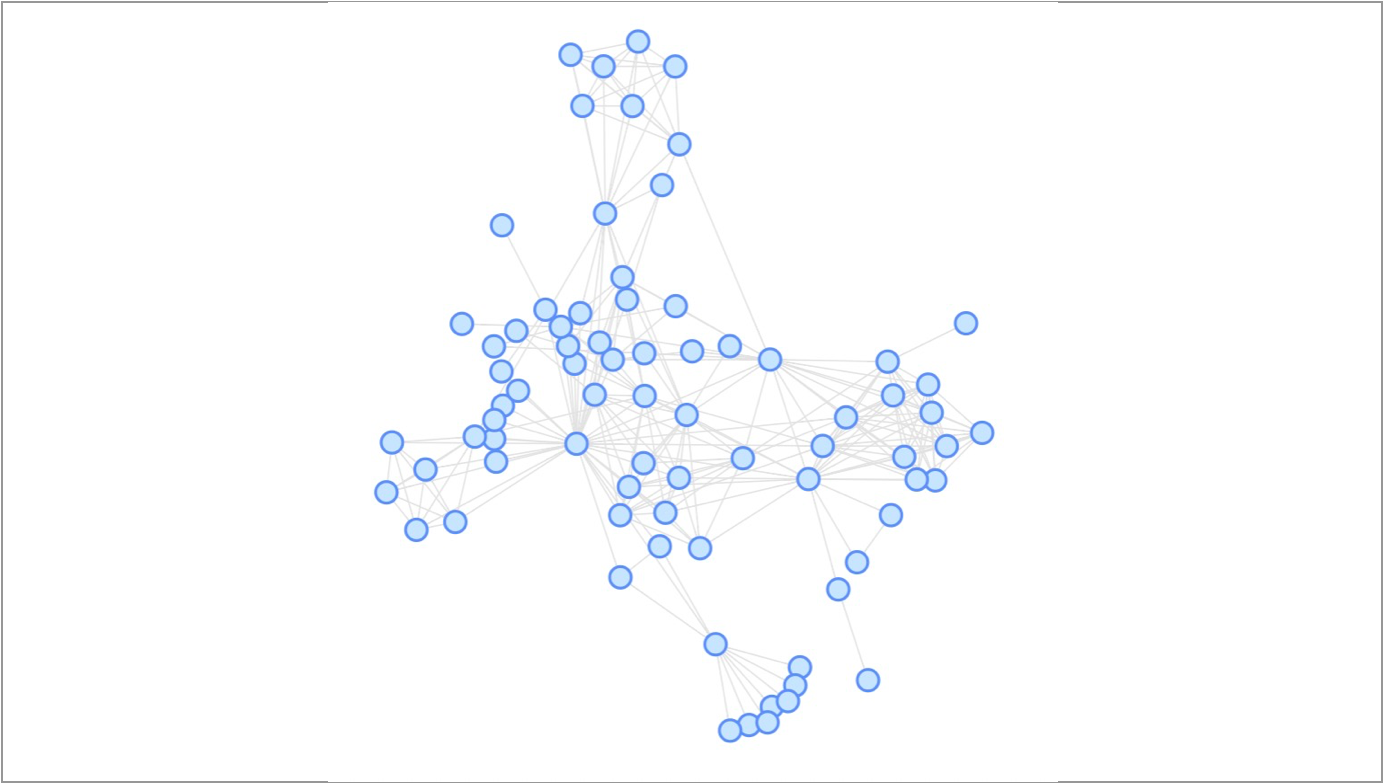
力导向布局(Force)
- 物理模拟特性:
- 节点间斥力(避免重叠)
- 连接线弹力(维持关系)
- 边界约束力(控制范围)
- 温度控制:通过
alphaDecay参数调整收敛速度
弦布局(Chord)
- 矩阵关系可视化:适合展示双向流量数据(如城市人口迁移)
- 数据格式要求:必须为N×N的矩阵结构
- 美学优化:通过
padAngle控制弦间距
饼图布局(Pie)
- 高级功能:
d3.pie().sortValues((a,b) => b - a)(data);
- 交互技巧:配合
arcTween实现平滑过渡动画
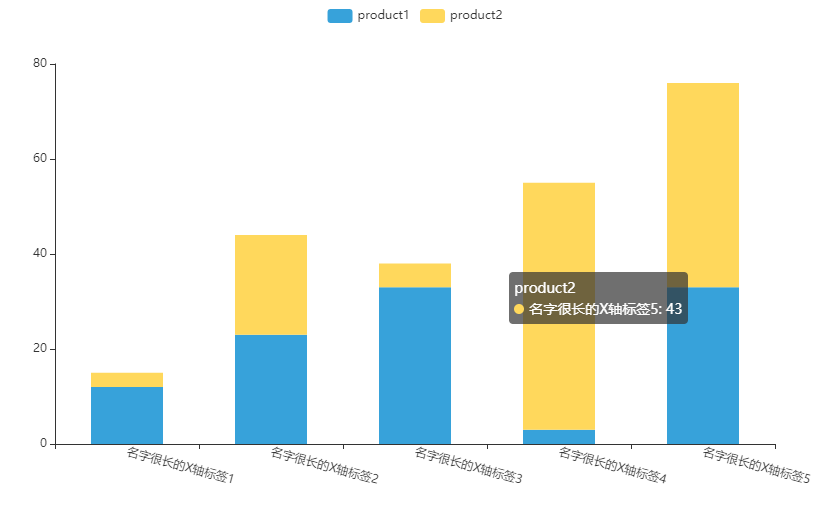
堆叠布局(Stack)
- 多维度分析:将多组数据叠加显示
- 偏移策略:
d3.stackOffsetSilhouette(居中堆叠)d3.stackOffsetDiverging(正负分离)
矩形树图(Treemap)
- 空间优化算法:
- 二分法(
d3.treemapBinary) - 切片法(
d3.treemapSlice) - 骰子法(
d3.treemapDice)
- 二分法(
- 视觉优化:通过
paddingInner控制区块间距
布局选择指南
- 关系网络:优先考虑力导向布局
- 层级结构:树状图/集群图
- 比例分布:饼图/旭日图
- 时间序列:堆叠面积图
- 地理数据:结合TopoJSON使用地理投影
性能优化建议
- 数据预处理:对超过5000节点的数据集进行抽样
- Web Workers:将复杂计算移入后台线程
- GPU加速:通过canvas替代SVG渲染
- 增量更新:使用
layout.resume()进行局部刷新
常见误区
- 过度依赖默认参数:每个布局的
size、padding等参数需要根据实际场景调整 - 忽略数据清洗:非标准数据会导致布局计算异常
- 动画滥用:复杂布局过渡动画可能造成性能瓶颈
通过理解布局机制的本质,开发者可以突破模板化可视化的限制,建议结合官方文档进行参数调试,使用devTools性能分析工具监控布局计算耗时,当需要处理超大规模数据时,可考虑将布局计算放在服务端完成。
参考资料:
[1] D3.js官方文档 v7.0版本布局模块
[2] 《Data Visualization with D3 4.x》第三章布局原理
[3] IEEE InfoVis 2019会议论文《Optimizing D3 Layout》
[4] Mozilla开发者网络Web Workers技术文档