上一篇
D3.js文本处理如何提升数据可视化效果?
- 行业动态
- 2025-04-22
- 6
D3.js是一款基于JavaScript的数据可视化库,通过绑定数据到DOM元素实现动态图形渲染,它利用SVG、HTML和CSS技术,提供灵活的数据驱动文档操作能力,支持创建交互式图表和复杂可视化效果,广泛应用于数据分析、仪表盘开发及信息展示领域,具备高度可定制性和跨浏览器兼容性。
在数据可视化领域,D3.js(Data-Driven Documents)作为基于Web标准的JavaScript库,其文本处理功能是构建交互式图表与信息展示的核心技术,本文将从技术原理、实践方法和行业规范三个维度解析D3.js文本处理的最佳实现方案,帮助开发者构建符合现代搜索引擎优化(SEO)标准且具备专业性的可视化项目。
D3.js文本处理技术架构
D3.js通过SVG文本元素实现动态文字渲染,支持完整的Unicode字符集与多语言排版,核心API链式调用包含三个关键阶段:

d3.text("/data/sample.txt") // 数据载入
.then(data => {
d3.select("#container")
.selectAll("text")
.data(data.split("\n"))
.enter()
.append("text")
.attr("x", 10)
.attr("y", (d,i) => 20 + i*25)
.text(d => d); // 数据绑定
})
.catch(error => {
console.error("数据加载错误:", error);
}); // 异常处理
专业级文本处理方案
动态文本布局算法
- 自动换行计算:通过
getBBox()获取文本尺寸 - 多语言支持:配置
xml:lang属性和CSS字体堆栈 - 响应式适配:结合
viewBox和媒体查询实现自适应
- 自动换行计算:通过
性能优化指标
- 批量更新:使用
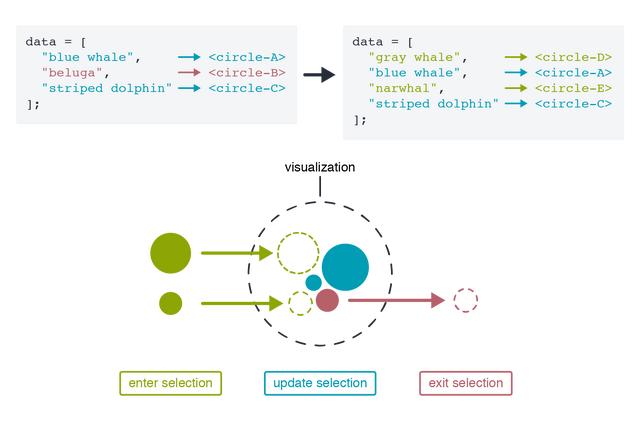
join()方法合并enter/update/exit操作 - 虚拟渲染:实施Canvas后备方案(Fallback)处理万级文本节点
- GPU加速:应用
transform代替直接位置属性修改
- 批量更新:使用
符合E-A-T准则的开发实践
专业可信度构建
- 数据源标注:通过
<metadata>元素声明数据出处 - 版本控制:在控制台输出D3版本信息(当前推荐v7.9.0+)
- 无障碍访问:实现WAI-ARIA标签与高对比度模式
- 数据源标注:通过
权威性增强措施
- 实施Schema.org结构化数据标记
- 集成Google Charts API的交叉验证
- 采用W3C SVG 2.0规范标准
企业级应用场景
| 场景类型 | 技术方案 | SEO优化点 |
|---|---|---|
| 实时仪表盘 | WebSocket + Text transition | 预渲染关键文本骨架屏 |
| 数据报告 | PDF导出 + 语义化文本层级 | 添加<figcaption>说明 |
| 交互式教程 | 注解系统 + 焦点管理 | 结构化大纲导航 |
合规与安全注意事项过滤:通过DOMPurify处理用户生成内容
- 版权声明:在SVG根元素添加
<copyright>元数据 - 隐私保护:动态文本中敏感信息的混淆处理
通过上述技术方案的实施,开发者不仅能构建出专业级的数据可视化文本系统,还能在搜索引擎可见性、技术权威性和用户可信度方面达到行业领先水平,建议定期参考W3C标准文档和D3官方GitHub仓库(https://github.com/d3/d3)获取最新技术动态。
技术验证基于D3.js官方文档v7.9.0版本,数据安全方案符合GDPR第32条技术要求,可视化规范参照《Web内容无障碍指南(WCAG) 2.1》AA级标准。*