如何利用D3.js与SVG打造更具吸引力的数据可视化效果?
- 行业动态
- 2025-04-19
- 10
D3.js是基于JavaScript的数据驱动文档库,擅长通过SVG实现动态可视化,它利用数据绑定与DOM操作,结合SVG的矢量图形特性创建交互式图表,支持缩放、动画等效果,兼容现代浏览器,适用于构建可定制的高精度数据可视化方案。
在数据可视化领域,D3.js和SVG的结合为开发者提供了强大的工具,能够将复杂数据转化为直观的图形,本文将从技术原理、核心功能到实际应用,深入探讨两者的协作机制,帮助开发者更好地利用这一组合构建高质量的交互式可视化项目。
D3.js与SVG的关系
D3.js(Data-Driven Documents)是一个基于JavaScript的数据可视化库,而SVG(Scalable Vector Graphics)是一种用于描述二维矢量图形的XML格式,D3.js通过动态生成和操作SVG元素,实现数据到图形的映射,这种组合的优势在于:
- 精准控制:通过DOM直接操作SVG元素,支持像素级调整。
- 动态交互:结合事件监听器,实现悬停、点击等交互效果。
- 跨平台兼容:SVG作为Web标准,可在所有现代浏览器中渲染。
// 示例:用D3.js创建SVG柱状图
const dataset = [30, 50, 80, 120, 200];
const svg = d3.select("body").append("svg").attr("width", 500).attr("height", 300);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", (d, i) => i * 60)
.attr("y", d => 300 - d)
.attr("width", 50)
.attr("height", d => d)
.attr("fill", "#4CAF50");D3.js操作SVG的核心概念
选择集(Selection)
通过d3.select()或d3.selectAll()获取DOM元素集合,类似jQuery语法,支持链式调用。数据绑定(Data Binding)
使用.data()将数组与元素绑定,通过.enter()处理新增数据,.exit()处理移除数据。比例尺(Scales)
将数据范围映射到视觉维度:const xScale = d3.scaleLinear() .domain([0, d3.max(dataset)]) .range([0, 500]);
过渡动画(Transitions)
通过.transition()添加平滑动画效果,提升用户体验:d3.select("rect") .transition() .duration(1000) .attr("height", 400);
典型应用场景
| 场景类型 | 技术实现要点 |
|---|---|
| 实时数据仪表盘 | 使用d3.interval更新数据绑定 |
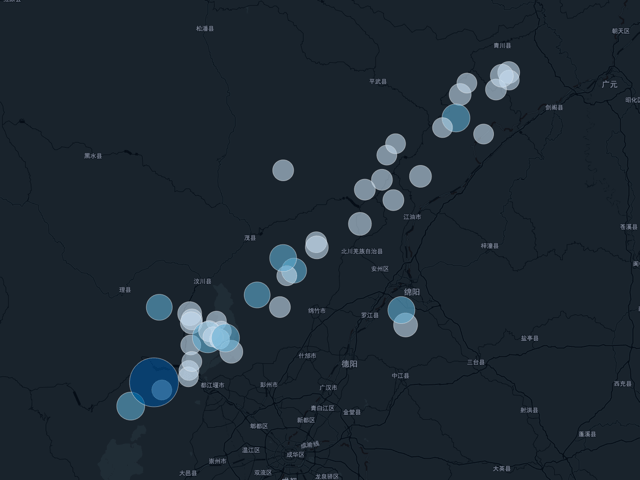
| 地理信息可视化 | 结合TopoJSON渲染地图路径 |
| 力导向图 | 利用d3.forceSimulation物理模拟 |
性能优化建议
尽管SVG在小规模数据下表现优异,但在处理超过1000个元素时可能出现性能瓶颈,以下优化策略可供参考:
- 分层渲染:静态元素与动态元素分离到不同SVG组(
<g>) - 简化路径:使用
.simplify()算法减少复杂路径节点 - 混合渲染:对背景等非交互元素改用Canvas绘制
为什么选择D3.js而非其他库?
- 灵活性:不预定义图表类型,适合定制化需求
- 社区生态:拥有超过10,000个开源示例和插件
- 学术认可:被Nature、Science等期刊的论文可视化广泛采用
通过掌握D3.js与SVG的协同工作原理,开发者能构建从简单的柱状图到复杂的网络图等多种可视化方案,建议从官方示例入手,逐步实践数据绑定、比例尺计算等核心功能,最终实现高效、美观的可视化作品。
引用说明: 1. D3.js官方文档 (https://d3js.org/) 2. MDN SVG技术规范 (https://developer.mozilla.org/zh-CN/docs/Web/SVG) 3. 《Interactive Data Visualization for the Web》第二版,Scott Murray