如何用d3js力导向图实现动态数据交互可视化?
- 行业动态
- 2025-04-20
- 8
D3.js力导向图通过力学模拟自动布局节点关系,利用斥力、引力等物理模型呈现复杂网络结构,支持动态交互与自定义样式,适用于社交网络、系统拓扑等可视化场景,帮助用户直观分析连接与层级关系。
什么是D3.js力导向图?
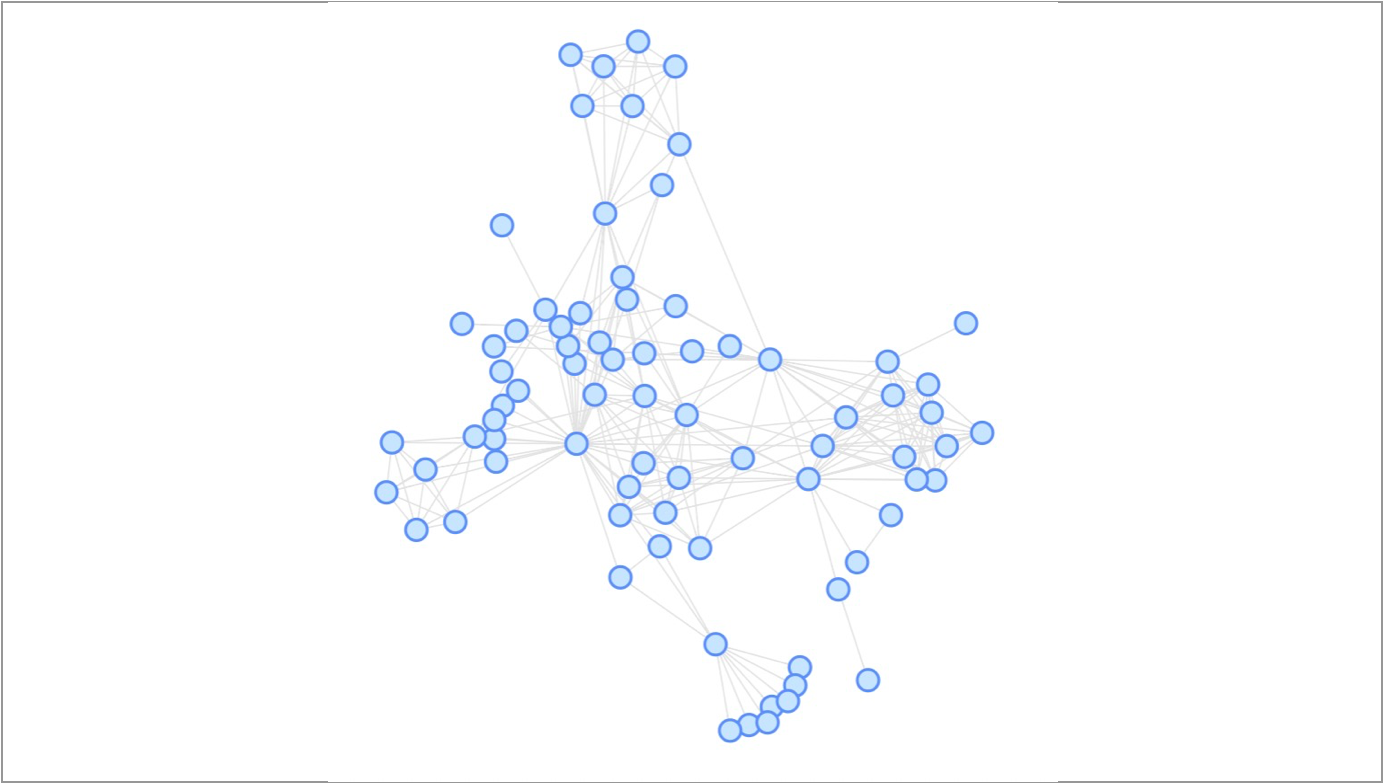
D3.js力导向图(Force-Directed Graph)是一种通过模拟物理力学(如斥力、引力)自动排列节点和边的可视化技术,它能直观展示复杂网络关系,常用于社交网络分析、知识图谱、拓扑结构等领域,D3.js的d3-force模块通过算法自动计算节点位置,使图形布局更清晰、美观且易于理解。
D3.js力导向图的核心组成
力模拟(Force Simulation)
力模拟是力导向图的核心引擎,控制节点和边的相互作用,D3.js通过以下力学模型实现动态调整:- 斥力(Charge):节点间相互排斥,避免重叠。
- 引力(Link Force):边像弹簧一样拉近连接的节点。
- 中心力(Centering):所有节点向画布中心聚集。
- 碰撞检测(Collision):防止节点重叠,需手动配置。
节点(Nodes)与边(Links)
- 节点通常用圆形或文字表示,支持交互(如拖拽、点击)。
- 边是连接节点的线段,可附加权重、颜色等属性。
动态更新机制
力导向图支持实时更新数据,通过simulation.nodes()和simulation.force("link").links()可动态刷新布局。
如何实现一个基础力导向图?

步骤1:准备数据
数据格式需包含节点列表和边列表:
const data = {
nodes: [{ id: "A" }, { id: "B" }, { id: "C" }],
links: [{ source: "A", target: "B" }, { source: "B", target: "C" }]
};
步骤2:创建画布与力模拟
const svg = d3.select("body").append("svg")
.attr("width", 800)
.attr("height", 600);
const simulation = d3.forceSimulation(data.nodes)
.force("link", d3.forceLink(data.links).id(d => d.id))
.force("charge", d3.forceManyBody().strength(-100))
.force("center", d3.forceCenter(400, 300));
步骤3:绘制节点与边
// 绘制边
const links = svg.append("g")
.selectAll("line")
.data(data.links)
.enter().append("line")
.attr("stroke", "#999");
// 绘制节点
const nodes = svg.append("g")
.selectAll("circle")
.data(data.nodes)
.enter().append("circle")
.attr("r", 10)
.attr("fill", "#69b3a2")
.call(d3.drag() // 支持拖拽交互
.on("start", dragstarted)
.on("drag", dragged)
.on("end", dragended)
);
步骤4:绑定动态更新
simulation.on("tick", () => {
links.attr("x1", d => d.source.x)
.attr("y1", d => d.source.y)
.attr("x2", d => d.target.x)
.attr("y2", d => d.target.y);
nodes.attr("cx", d => d.x).attr("cy", d => d.y);
});
优化力导向图的技巧
性能优化
- 节点数量超过500时,需简化斥力计算(如调整
strength值)。 - 使用WebGL或Canvas替代SVG渲染大规模数据。
- 节点数量超过500时,需简化斥力计算(如调整
交互增强
- 添加缩放(
d3.zoom())和拖拽功能。 - 悬停显示节点详情(Tooltip)。
- 添加缩放(
视觉优化
- 根据节点度数调整大小,边权重映射为粗细。
- 使用颜色区分节点类别。
应用场景与案例
- 社交网络分析:如Facebook好友关系可视化。
- 网络安全:分析设备间的异常连接。
- 生物信息学:蛋白质相互作用网络。
- 企业案例:GitHub依赖关系图、LinkedIn人才图谱均采用类似技术。
最佳实践
- 数据预处理:过滤无效边,合并重复节点。
- 参数调优:通过反复试验调整斥力、引力强度。
- 响应式设计:适配不同屏幕尺寸(监听
resize事件)。 - 错误处理:捕获力模拟未收敛时的异常。
D3.js力导向图是复杂网络可视化的利器,结合物理模拟与动态交互,能清晰呈现数据关联,通过调整力学参数、优化渲染性能,可满足从学术研究到商业分析的多场景需求,建议从官方示例入手,逐步深入自定义功能。
引用说明
- D3.js官方文档:https://d3js.org/
- 《Interactive Data Visualization for the Web》 by Scott Murray
- 力导向图算法论文:Fruchterman & Reingold (1991)