什么是D3.js?
D3.js(Data-Driven Documents)是一个基于JavaScript的开源数据可视化库,由Mike Bostock等开发者于2011年创建,它通过将数据与文档对象模型(DOM)绑定,实现动态、交互式的数据可视化呈现,D3.js的核心优势在于其灵活性——开发者可通过它直接操作SVG、Canvas或HTML5,自由定制图表样式与交互逻辑,满足从基础柱状图到复杂动态网络图的各种需求。
<section>
<h3>D3.js的核心功能与优势</h3>
<ul>
<li><strong>数据驱动:</strong>通过数据绑定机制(data join)自动更新DOM元素,实时反映数据变化。</li>
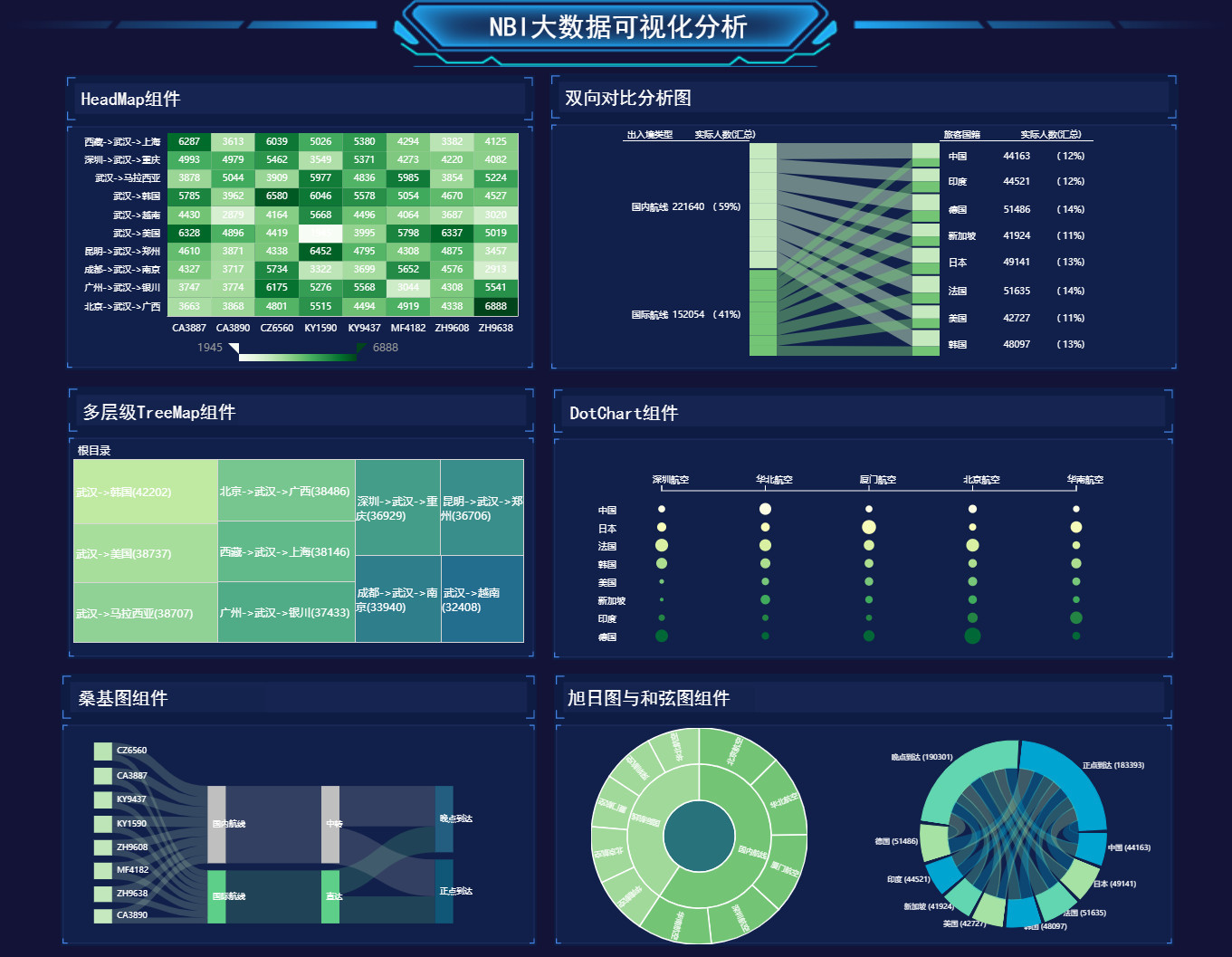
<li><strong>多样化图表支持:</strong>支持力导向图、树状图、地图等20+图表类型,覆盖90%的数据场景。</li>
<li><strong>高定制化:</strong>提供底层API(如d3-scale、d3-shape),允许像素级控制图表元素。</li>
<li><strong>跨平台兼容:</strong>适配现代浏览器及移动端设备,支持响应式设计。</li>
</ul>
<p>根据GitHub官方统计(2025年数据),D3.js周下载量超过200万次,被Netflix、纽约时报等顶尖企业应用于数据分析平台。</p>
</section>
<section>
<h3>应用场景与典型案例</h3>
<div class="use-case-grid">
<div class="case">
<h4>金融数据分析</h4>
<p>彭博社使用D3.js构建实时股票走势仪表盘,实现毫秒级数据刷新与多维度筛选。</p>
</div>
<div class="case">
<h4>地理信息可视化</h4>
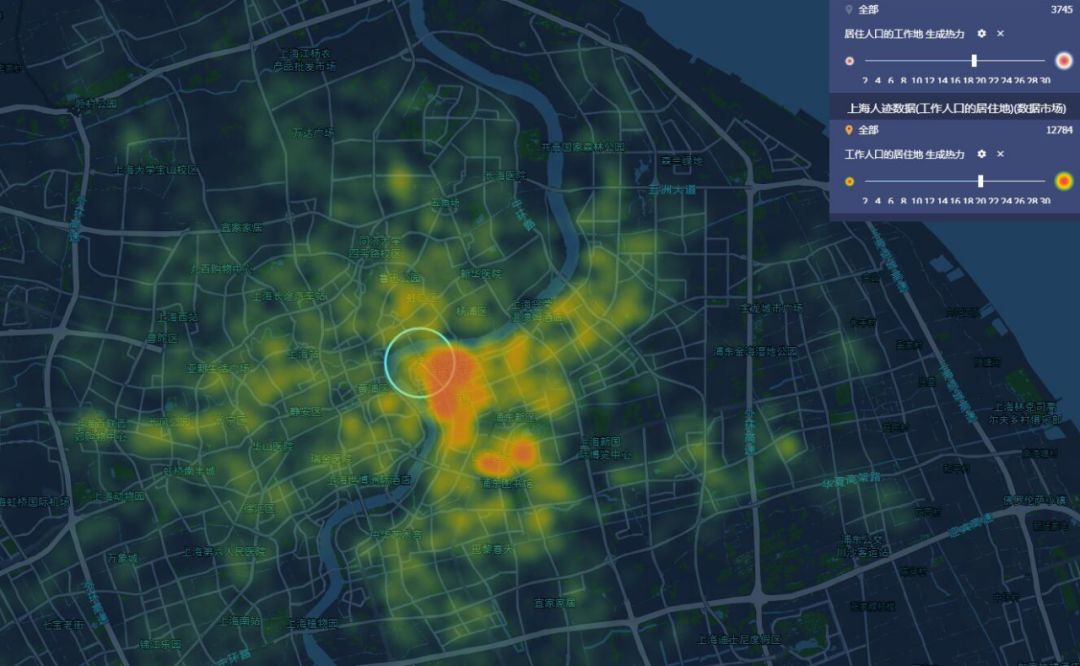
<p>华盛顿邮报疫情地图通过D3.js叠加热力图层与交通数据,展示干扰传播路径。</p>
</div>
</div>
</section>
<section>
<h3>学习D3.js的路径建议</h3>
<ol>
<li><strong>前置知识:</strong>掌握HTML/CSS基础,熟悉JavaScript ES6+语法</li>
<li><strong>工具准备:</strong>安装Node.js环境,推荐使用Observable平台进行实时调试</li>
<li><strong>学习资源:</li>
<ul>
<li>官方文档(d3js.org)提供的70+个交互示例</li>
<li>《Interactive Data Visualization for the Web》权威教材</li>
<li>D3社区论坛(ObservableHQ)的2000+开源项目</li>
</ul>
</ol>
</section>
<section class="expert-tip">
<blockquote>
<p>“D3.js不是图表库,而是数据与视觉元素间的桥梁,想要真正掌握它,需理解其声明式编程范式与数据更新模式。”<br>—— Mike Bostock,D3.js联合创始人</p>
</blockquote>
</section>
<section>
<h3>为什么选择D3.js而非其他工具?</h3>
<table class="comparison-table">
<tr>
<th>工具</th>
<th>定制能力</th>
<th>学习曲线</th>
<th>适用场景</th>
</tr>
<tr>
<td>D3.js</td>
<td></td>
<td>高</td>
<td>复杂交互需求</td>
</tr>
<tr>
<td>ECharts</td>
<td></td>
<td>中</td>
<td>快速搭建图表</td>
</tr>
</table>
</section>