网页如何显示空格html
- 前端开发
- 2025-07-12
- 4769
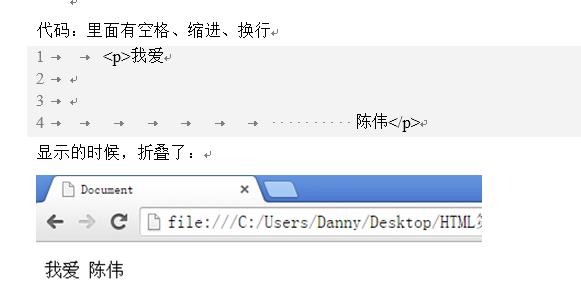
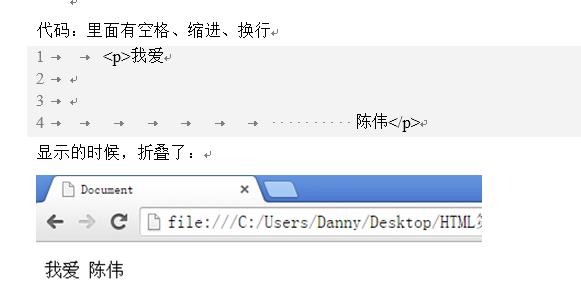
HTML中,空格的处理方式与其他文本编辑器有所不同,由于HTML本身会忽略连续的空格和制表符,只显示为一个空格,为了在网页上正确显示多个空格、特殊空格或进行排版,我们需要采用特定的方法,以下是几种在HTML中实现空格的常见方式:
| 方法 | 描述 | 示例代码 |
|---|---|---|
| 使用HTML实体 | 通过HTML实体 来表示一个不间断的空格,确保浏览器正确显示多个空格。 |
<p>这是一个 带多个空格的句子。</p> |
| 使用CSS样式 | 利用CSS的white-space属性控制空格和换行符的显示,或使用margin、padding属性在元素间添加空间。 |
<p style="white-space: pre;">这是一个 带多个空格的句子。</p> |
使用<pre> |
<pre>标签用于预格式化文本,保留文本中的所有空格和换行符,适用于显示代码或特定格式的文本。 |
<pre>这是一个 带多个空格和换行的句子。</pre> |
| 使用JavaScript动态插入 | 通过JavaScript的document.createTextNode方法或操作innerText/textContent属性动态插入空格。 |
<script>var para = document.getElementById("paragraph");para.appendChild(document.createTextNode("带多个空格的句子。</script> |
| 结合不同方法 | 在实际项目中,可能需要结合多种方法来实现复杂的文本和布局需求,如使用CSS控制整体布局,在特定文本中使用HTML实体插入空格。 | 结合CSS和HTML实体,以及JavaScript动态插入空格,可以实现更复杂的排版效果。 |
详细解释与示例
使用HTML实体
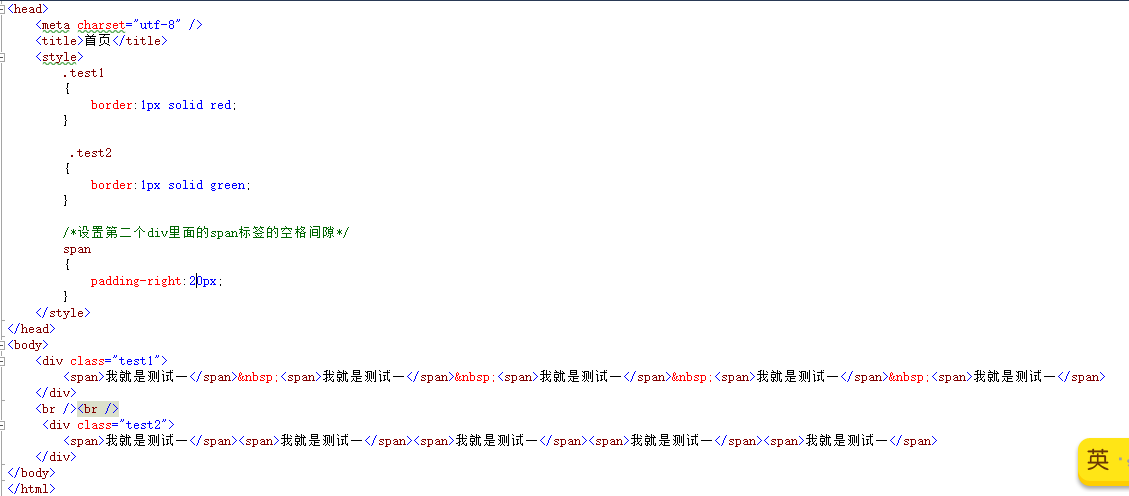
HTML实体是HTML文档中表示特殊字符的方式,最常用的空格实体是 ,它表示一个不间断的空格,不会被浏览器自动折行,适用于保持文本格式的一致性,若想在文本之间插入5个空格,可以在两个单词之间插入5个 。
<p>这是一个 带多个空格的句子。</p>
使用CSS样式
CSS提供了多种控制文本布局的方式,包括使用white-space属性来控制空格和换行符的显示,常用的取值包括pre、pre-wrap和nowrap,还可以使用margin和padding属性在元素之间创建空白区域。
<p style="white-space: pre;">这是一个 带多个空格的句子。</p>
使用<pre>
<pre>标签用于预格式化文本,它会保留文本中的所有空格和换行符,使浏览器在渲染时显示为预期的格式,这种方法适用于显示代码或具有特定格式的文本。
<pre>这是一个 带多个空格和换行的句子。</pre>
使用JavaScript动态插入
在某些动态场景中,可能需要通过JavaScript来插入空格,可以使用document.createTextNode方法来创建空白文本节点,或者操作innerText/textContent属性来设置或获取元素的文本内容,并在其中插入空格。
<script>
function showSpace() {
var para = document.getElementById("paragraph");
para.appendChild(document.createTextNode("带多个空格的句子。"));
}
</script>
<p id="paragraph">这是一个</p>
<button onclick="showSpace()">显示空格</button> 结合不同方法
在实际项目中,可能需要结合多种方法来实现复杂的文本和布局需求,使用CSS控制整体布局,而在特定文本中使用HTML实体插入空格。
相关问答FAQs
Q1: 如何在HTML中强制显示多个连续的空格?
A1: 要在HTML中强制显示多个连续的空格,可以使用HTML实体 ,每插入一个 就表示一个不间断的空格,根据需要插入多个即可,要插入5个空格,可以写成 。
Q2: CSS中的white-space属性如何影响空格的显示?
A2: CSS中的white-space属性用于控制元素内空白字符(包括空格、制表符和换行符)的处理方式,常用的取值有:
normal:默认值,合并连续的空白字符为一个空格,并移除行首行尾的空白。pre:保留所有空白字符(包括空格、制表符和换行符),常用于预格式化文本。nowrap:不换行,强制在同一行内显示所有文本,直到遇到<br> pre-wrap:保留空白字符,同时允许文本自动换行。
通过设置white-space: pre;,可以确保文本中的空格和换行符按原样显示,不会合并或

<pre>标签用于预格式化文本,它会保留文本中的所有空格和换行符,使浏览器在渲染时显示为预期的格式,这种方法适用于显示代码或具有特定格式的文本。
<pre>这是一个 带多个空格和换行的句子。</pre>
使用JavaScript动态插入
在某些动态场景中,可能需要通过JavaScript来插入空格,可以使用document.createTextNode方法来创建空白文本节点,或者操作innerText/textContent属性来设置或获取元素的文本内容,并在其中插入空格。
<script>
function showSpace() {
var para = document.getElementById("paragraph");
para.appendChild(document.createTextNode("带多个空格的句子。"));
}
</script>
<p id="paragraph">这是一个</p>
<button onclick="showSpace()">显示空格</button> 结合不同方法
在实际项目中,可能需要结合多种方法来实现复杂的文本和布局需求,使用CSS控制整体布局,而在特定文本中使用HTML实体插入空格。
相关问答FAQs
Q1: 如何在HTML中强制显示多个连续的空格?
A1: 要在HTML中强制显示多个连续的空格,可以使用HTML实体 ,每插入一个 就表示一个不间断的空格,根据需要插入多个即可,要插入5个空格,可以写成 。
Q2: CSS中的white-space属性如何影响空格的显示?
A2: CSS中的white-space属性用于控制元素内空白字符(包括空格、制表符和换行符)的处理方式,常用的取值有:
normal:默认值,合并连续的空白字符为一个空格,并移除行首行尾的空白。pre:保留所有空白字符(包括空格、制表符和换行符),常用于预格式化文本。nowrap:不换行,强制在同一行内显示所有文本,直到遇到<br>pre-wrap:保留空白字符,同时允许文本自动换行。
通过设置white-space: pre;,可以确保文本中的空格和换行符按原样显示,不会合并或