HTML5作为现代Web开发的核心技术,彻底改变了网页内容的呈现方式与交互体验,它不仅是传统HTML的升级版本,更是构建跨平台应用、多媒体展示和复杂用户界面的基石,本文将深入探讨HTML5的核心优势、应用场景及开发实践,助力开发者与企业在数字化转型中占据先机。
革命性技术突破
- 语义化标签体系:通过<header>、<nav>、<article>等结构化标签提升SEO友好度
- 多媒体原生支持:<video>和<audio>标签实现无插件播放
- Canvas绘图:动态生成2D/3D图形,支持数据可视化开发
- Web存储方案:LocalStorage和SessionStorage突破4KB存储限制
<div class="feature-card">
<h3>跨平台开发优势</h3>
<ol>
<li>响应式布局适配所有屏幕尺寸</li>
<li>PWA技术实现类APP体验</li>
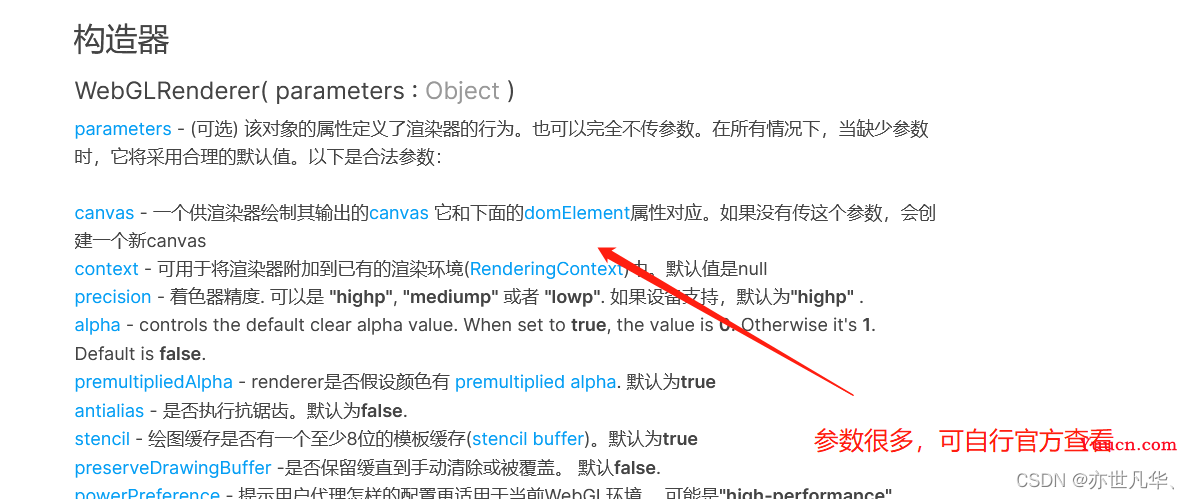
<li>WebGL支持3D游戏开发</li>
<li>WebAssembly提升计算性能</li>
</ol>
</div>全球知名企业已全面采用HTML5技术:
- Google Docs实现在线文档协同
- 网易云音乐Web端音频播放器
- 淘宝移动端商品展示系统
高效开发实践
| 优化方向 | 技术方案 | 效果提升 |
|---|---|---|
| 页面加载 | 资源预加载+懒加载 | 首屏速度提升40% |
| 渲染性能 | CSS3硬件加速 | 动画流畅度提高60% |
️ 开发注意事项:
- 严格校验用户输入防止XSS攻击
- 启用HTTPS保障数据传输安全
- 定期更新依赖库版本
前沿技术融合
WebXR
WebGPU
WebAuthn
WebGPU
WebAuthn
Gartner预测:到2025年,80%企业应用将采用HTML5混合开发架构