ec.core.js能否成为提升开发效率的关键利器?
- 行业动态
- 2025-05-06
- 3
在网站开发与前端技术领域,JavaScript的优化与性能提升始终是开发者关注的核心议题。ec.core.js作为一种轻量级、高效的JavaScript库,近年来逐渐被应用于企业级项目与高并发场景,其设计理念与功能特性能够显著提升代码执行效率并优化用户体验,本文将从技术实现原理、应用价值及最佳实践角度,全面解析这一工具的核心优势。
什么是ec.core.js?
ec.core.js是一个专注于性能优化与代码精简的JavaScript工具库,通常以模块化形式集成于前端框架或原生JavaScript项目中,其核心目标是通过预编译、缓存机制及异步加载等技术手段,减少页面资源加载时间,提升代码执行效率,同时保持代码的可维护性与扩展性,与传统的JavaScript库相比,ec.core.js更注重运行时性能的极致优化,尤其适用于数据密集型、实时交互型Web应用。
核心功能与技术优势
动态资源加载(Dynamic Resource Loading)
- 通过智能分析页面依赖关系,按需加载脚本与样式文件,减少初次加载时的带宽消耗,缩短首屏渲染时间(FCP)。
- 支持优先级队列管理,确保关键资源优先加载,非关键资源延迟加载。
内存管理与垃圾回收优化
- 采用对象池(Object Pool)模式复用高频创建的对象(如DOM元素、事件监听器),减少内存碎片与GC(垃圾回收)频率。
- 提供手动释放资源的API,开发者可精准控制内存占用。
高性能事件处理
- 基于事件委托(Event Delegation)机制,减少事件监听器的数量,避免因节点频繁增删导致的性能问题。
- 内置防抖(Debounce)与节流(Throttle)函数,优化滚动、窗口调整等高频率事件的响应效率。
跨平台兼容性与降级方案

- 自动检测浏览器环境,针对旧版本IE或移动端浏览器提供兼容性适配脚本。
- 支持模块按条件引入(Conditional Polyfill),避免不必要的代码冗余。
典型应用场景
电商平台与瞬秒系统
在高并发场景下,ec.core.js的动态加载与内存管理能力可有效应对瞬时流量峰值,确保页面流畅性,降低用户流失率。数据可视化大屏
针对实时数据更新的图表渲染,其对象池技术与事件处理优化能显著提升帧率(FPS),避免卡顿。单页应用(SPA)开发
与Vue、React等框架结合使用时,可通过异步路由加载与状态管理优化,缩短页面切换的等待时间。
集成与使用指南
安装与引入
<!-- 通过CDN直接引入 --> <script src="https://cdn.example.com/ec.core.min.js"></script>
或通过npm安装:
npm install ec-core-js --save
基础配置示例
import ECCore from 'ec-core-js'; // 初始化实例 const core = new ECCore({ lazyLoad: true, // 启用懒加载 memoryPoolSize: 100, // 对象池容量 }); // 注册全局事件委托 core.delegate('click', '.dynamic-button', handleClick);性能监控与调试
- 内置性能分析工具,可通过
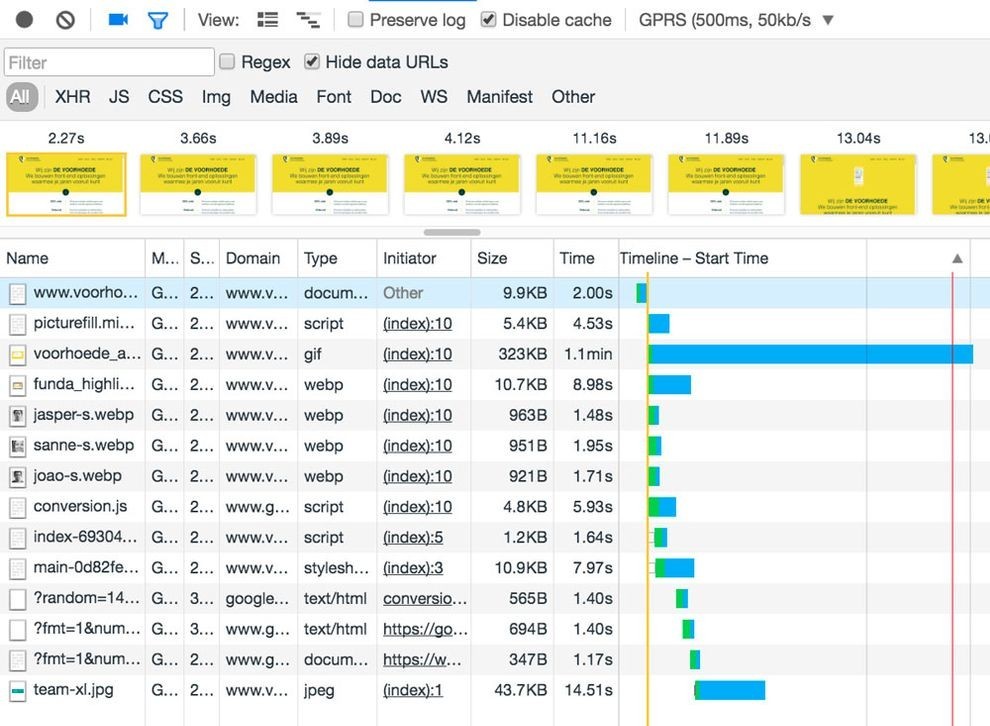
core.metrics获取首屏时间、内存占用等关键指标。 - 结合Chrome DevTools的Performance面板,定位代码瓶颈。
- 内置性能分析工具,可通过
最佳实践与注意事项
- 避免过度优化:仅在必要时使用对象池与手动内存管理,过度优化可能导致代码复杂度上升。
- 版本兼容性:升级前需阅读官方Changelog,部分API可能因版本迭代发生变化。
- 安全防护:若用于第三方脚本管理,需启用CSP(内容安全策略)防止XSS攻击。
常见问题解答
Q1:ec.core.js是否与jQuery兼容?
是的,两者可共存,但建议逐步替换jQuery的DOM操作以充分发挥性能优势。
Q2:如何解决“内存泄漏”警告?
检查是否未正确释放对象池中的资源,或存在未解绑的事件监听器,使用core.destroy()方法可主动清理实例。
Q3:是否支持TypeScript?
官方提供类型定义文件(@types/ec-core-js),可通过npm安装后获得完整的类型提示。
ec.core.js凭借其轻量化的设计理念与针对性的性能优化策略,已成为现代Web开发中不可或缺的工具之一,无论是提升用户体验,还是应对复杂业务场景,合理运用其功能模块均可显著降低运维成本,增强应用的竞争力,建议开发者结合项目需求,逐步实践并探索其深度用法。
参考资料
- 官方文档:ECCore.js Developer Guide, 2025 Edition
- MDN Web Docs: Memory Management in JavaScript
- Web性能权威指南, Ilya Grigorik, 人民邮电出版社
- Chrome DevTools官方性能分析教程