上一篇
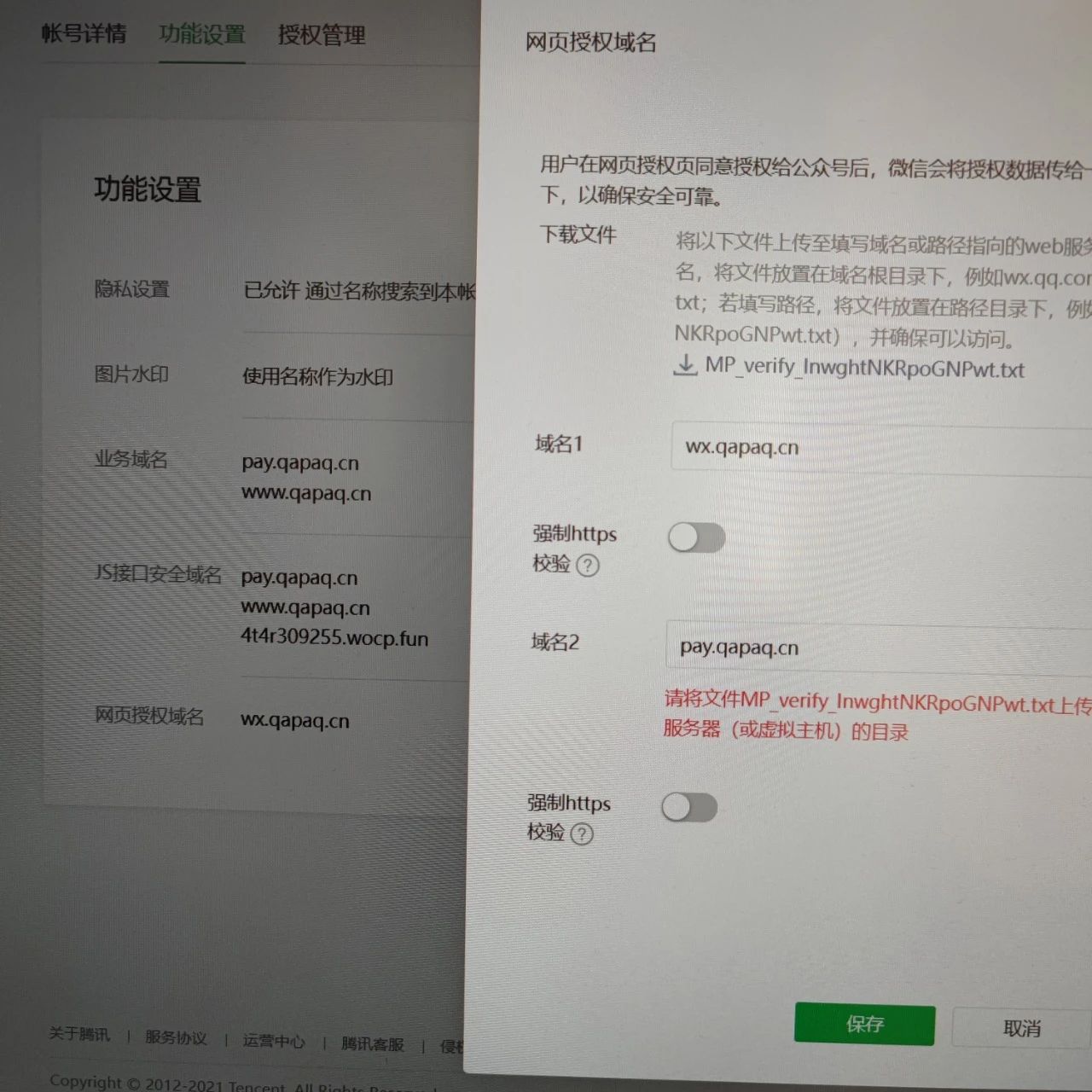
公众号网页授权如何同时支持多个域名配置?
- 行业动态
- 2025-05-08
- 8
微信公众号的网页授权域名默认仅支持配置一个,但可通过主域名泛解析或子域名实现多域名授权,开发者需在公众号后台设置合法域名,并通过OAuth2.0协议跳转校验,若需完全独立的多个域名,需借助第三方中继服务或申请特批权限,需注意符合平台安全规范。
在微信公众号开发中,网页授权是实现用户身份识别、个性化服务的重要功能,当业务涉及多个域名时,开发者常会遇到“如何为多个域名配置授权”的问题,本文将通过实操步骤、技术原理和避坑指南三个维度展开说明,并提供符合微信官方规范的解决方案。
核心原理:理解授权域名的本质
域名绑定逻辑
微信的网页授权通过OAuth2.0协议实现,但不同于传统OAuth,授权域名必须在公众号后台预先设置,这意味着:- 只有“白名单”内的域名才能发起授权请求
- 每个授权步骤(获取
code与换取access_token)必须严格匹配域名
技术限制与突破
微信目前(截至2025年)仅支持配置1个网页授权域名,但提供两种实现多域名授权的方案:graph LR A[主域名] --> B[子域名] A --> C[反向代理]
多域名授权的两种实现方案
方案1:子域名统一归集(推荐)
操作步骤
- 在公众号后台设置主域名(如
https://api.yourdomain.com) - 所有需授权的业务域名使用子域名形式:
https://app1.yourdomain.comhttps://app2.yourdomain.com
- 通过Nginx配置统一代理到主域名:
server { listen 80; server_name *.yourdomain.com; location / { proxy_pass https://api.yourdomain.com; } }
- 在公众号后台设置主域名(如
优势
- 符合微信规则,无需代码改造
- 维护成本低,新增子域名仅需配置代理
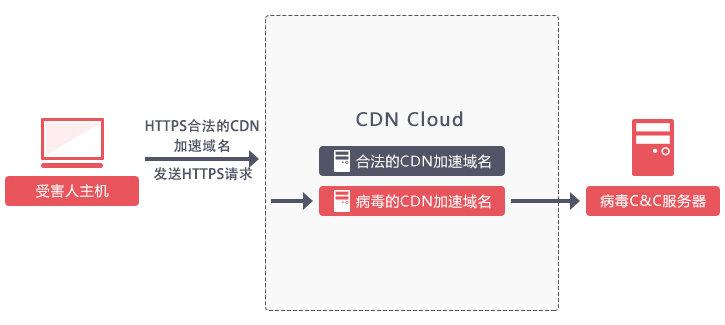
方案2:动态代理转发(适用独立域名)
实现原理
使用中间服务器接收授权请求,通过referer或自定义参数识别原始域名并动态转发。代码示例(Node.js)

app.get('/wechat-auth', (req, res) => { const originDomain = req.query.source; // 从参数获取原始域名 const authUrl = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=${encodeURIComponent(originDomain+'/callback')}&response_type=code`; res.redirect(authUrl); });注意事项
- 需自行处理跨域安全问题
- 微信可能对频繁跳转进行风控拦截
关键配置检查清单
公众号后台设置
- [ ] 已开启网页服务->网页账号->网页授权获取用户基本信息
- [ ] 授权域名已备案且完成HTTPS改造
- [ ] 域名末尾不带,格式为
www.xxx.com或xxx.com
服务器配置验证
# 测试域名解析 curl -I https://yourdomain.com # 检查HTTPS证书有效性 openssl s_client -connect yourdomain.com:443
授权链接规范示例
正确格式: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx123456&redirect_uri=https%3A%2F%2Fauth.yourdomain.com%2Fcallback&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect 错误示范: - 使用IP地址或localhost - 参数未URLEncode - 缺少#wechat_redirect后缀
高频问题解决方案
redirect_uri参数错误检查点:域名是否包含端口号、是否在公众号后台准确配置
跨子域session共享
// 设置cookie域名作用域 document.cookie = "sessionid=abcd; domain=.yourdomain.com; path=/";
移动端H5页面白屏
排查方向:iOS对302跳转的限制、微信浏览器缓存机制
安全加固建议
防钓鱼攻击
- 在
state参数中加入HMAC签名验证 - 范例:
state=timestamp|nonce|signature
- 在
流量监控
/* 监控异常授权请求 */ SELECT COUNT(*) FROM auth_log WHERE create_time > NOW() - INTERVAL 1 HOUR GROUP BY client_ip HAVING COUNT(*) > 50;
权限分级控制
通过scope参数区分:snsapi_base(静默授权,适合基础服务)snsapi_userinfo(需用户确认,获取详细信息)
引用说明
本文技术方案参考:
- 微信官方文档《网页授权获取用户基本信息》2025版
- OAuth 2.0授权框架(RFC 6749)
- Nginx反向代理最佳实践指南