上一篇
html5地图api生成工具
- 行业动态
- 2025-05-08
- 2
HTML5地图API生成工具可快速创建交互式地图,支持定位、标注及路径规划,兼容
HTML5地图API生成工具详解
主流HTML5地图API工具对比
| 工具名称 | 特点 | 适用场景 | 优缺点 |
|---|---|---|---|
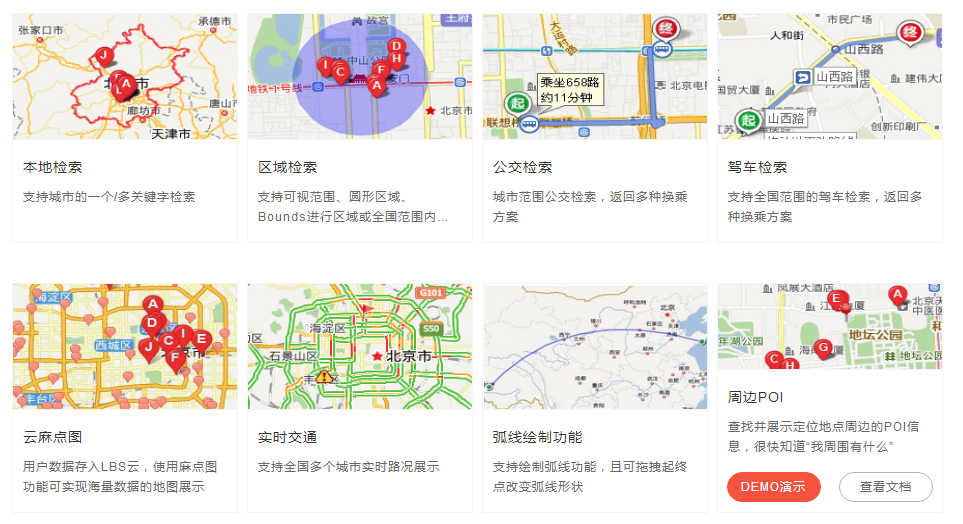
| 百度地图API | 国内主流地图服务,支持JavaScript API,提供丰富的POI数据和导航功能 | 国内业务、中文标注需求 | 优点:文档完善、中文支持好;缺点:仅限国内使用,部分功能需付费 |
| 高德地图API | 阿里巴巴旗下地图服务,支持多平台开发,提供实时交通数据和3D地图功能 | 国内业务、多端应用 | 优点:免费额度高、3D地图支持;缺点:部分接口需申请权限 |
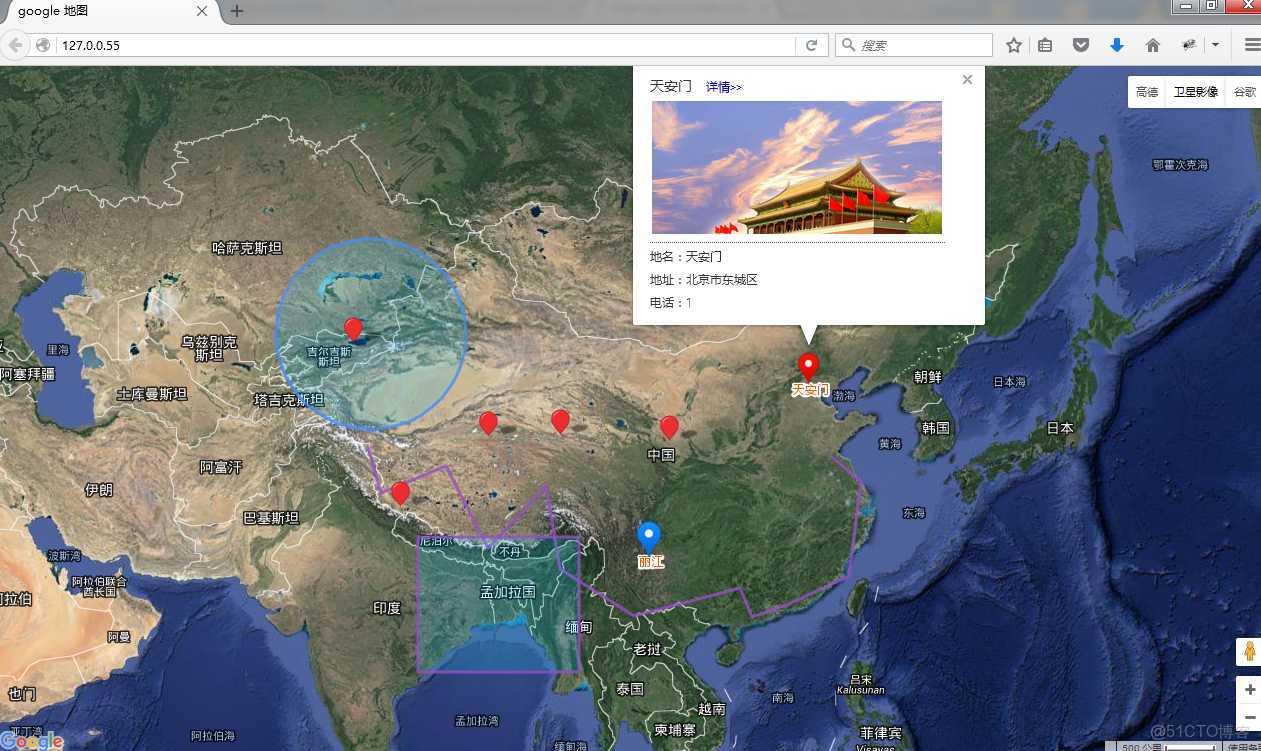
| Google Maps API | 国际主流地图服务,支持全球范围,提供街景、地形等多层数据 | 国际化项目、复杂地理需求 | 优点:数据全面、功能丰富;缺点:国内访问受限,需付费 |
| Leaflet | 轻量级开源地图库,基于HTML5和CSS3,支持移动端优化 | 简单地图展示、开源项目 | 优点:体积小、易于扩展;缺点:功能依赖插件,无导航支持 |
| OpenLayers | 开源GIS框架,支持复杂地理空间分析,兼容多种数据格式 | 专业GIS系统、定制化需求 | 优点:功能强大、社区活跃;缺点:学习成本高,文档不够友好 |
如何选择适合的地图API工具?
需求优先级
- 国内业务:优先选择百度/高德(支持中文、本地化服务)。
- 全球化场景:Google Maps或OpenLayers(支持多国数据)。
- 轻量化需求:Leaflet(仅核心地图功能)。
- 专业GIS功能:OpenLayers或结合GeoServer。
关键指标对比
| 指标 | 百度地图 | 高德地图 | Google Maps | Leaflet | OpenLayers |
|——————–|———-|———-|————–|———|————|
| 免费额度 | 有限 | 较高 | 低(需付费) | 完全免费 | 完全免费 |
| 3D地图支持 | 是 | 是 | 是 | 否 | 是(插件) |
| 移动端优化 | 是 | 是 | 是 | 是 | 是 |
| 二次开发灵活性 | 中等 | 中等 | 高 | 高 | 高 |
HTML5地图API实现步骤(以百度地图为例)
引入SDK

<script src="https://api.map.baidu.com/api?v=3.0&ak=你的密钥"></script>
初始化地图
var map = new BMap.Map("container"); // 绑定HTML容器 map.centerAndZoom(new BMap.Point(116.404, 39.915), 15); // 设置中心点和缩放级别添加控件
map.addControl(new BMap.NavigationControl()); // 导航控件 map.addControl(new BMap.ScaleControl()); // 比例尺控件
数据交互
- 标记点:
var marker = new BMap.Marker(new BMap.Point(116.404, 39.915)); map.addOverlay(marker);
- 信息窗口:
var infoWindow = new BMap.InfoWindow("北京市中心", {width: 200}); marker.addEventListener("click", function() { map.openInfoWindow(infoWindow, map.getCenter()); });
- 标记点:
自定义样式
#container { width: 100%; height: 500px; } .bmap-control { background-color: #fff; }
常见问题与解决方案
| 问题描述 | 解决方案 |
|---|---|
| 跨域请求被拦截 | 使用代理服务器或后端接口中转数据,或申请目标API的跨域权限(如Google Maps需配置CORS) |
| 地图加载缓慢 | 优化图层加载顺序,启用懒加载;压缩图片资源;使用CDN加速SDK加载 |
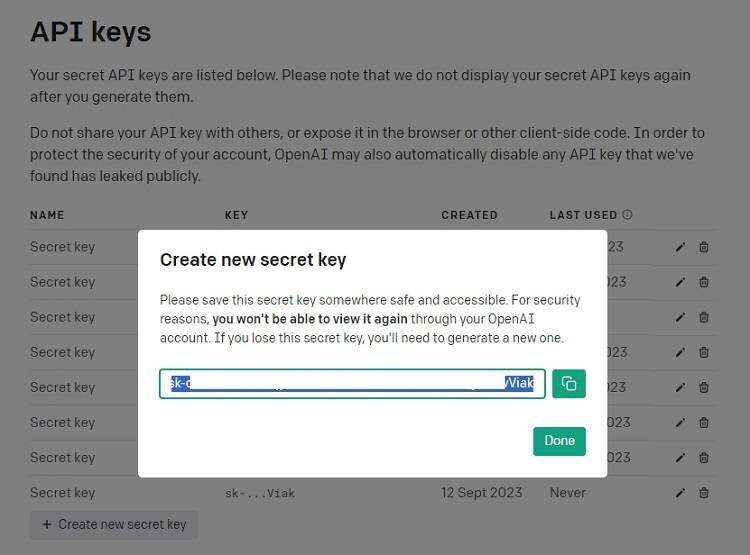
| API密钥泄露风险 | 将密钥配置在后端,通过服务器代理请求;或使用环境变量管理敏感信息 |
| 移动端兼容性问题 | 避免使用过时的API方法,测试不同设备分辨率;优先选择支持移动优化的框架(如Leaflet) |
相关问题与解答
问题1:如何动态切换地图类型(如卫星图/普通地图)?
解答:
以百度地图为例,可通过map.setMapType()方法切换:
// 切换为卫星图 map.setMapType(BMAP_SATELLITE); // 切换回普通地图 map.setMapType(BMAP_NORMAL);
其他API(如Google Maps)通常提供类似的MapTypeId枚举值。
问题2:如何在地图上展示海量点数据(如10万+标记)?
解答:
- 数据分片加载:将数据分割为多个批次,按需加载到视野范围内。
- 使用聚合插件:例如百度地图的
MarkerClusterer,将密集点自动合并为聚合标记。 - Canvas渲染:对于超高密度数据,使用
Leaflet.canvas-markers等库通过Canvas绘制,提升性能