上一篇
html网站地图生成工具
- 行业动态
- 2025-04-29
- 8

HTML网站地图生成工具可自动创建网站结构图,优化导航与
什么是HTML网站地图?
HTML网站地图是以网页形式呈现的网站导航指南,通常以分层结构展示网站的主要内容分类及页面链接,它不同于XML格式的网站地图(面向搜索引擎),HTML网站地图更注重用户体验,帮助访客快速定位目标内容,同时辅助搜索引擎抓取重要页面。
HTML网站地图的核心作用
| 用途 | 说明 |
|---|---|
| 提升用户体验 | 为访客提供清晰的网站导航,尤其适用于内容复杂的大型网站。 |
| 优化SEO | 集中展示重要页面,帮助搜索引擎发现低权重或深层链接。 |
| 结构化展示内容 | 通过分类和层级展现网站架构,增强内容可读性。 |
如何生成HTML网站地图?
准备网站结构
- 列出核心页面:包括首页、主要分类页、关键内容页(如产品、服务、关于我们)。
- 分层设计:按逻辑划分层级(如一级分类→二级页面→三级内容)。
选择生成工具
| 工具类型 | 示例工具 | 特点 |
|---|---|---|
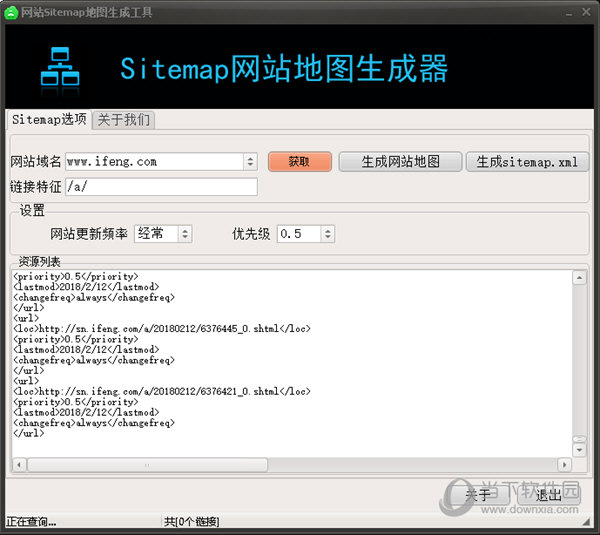
| 在线生成器 | XML-Sitemaps.com、SiteMapGenerator.org | 快速生成基础结构,支持导出HTML格式。 |
| CMS插件 | WordPress的Google XML Sitemaps插件、DedeCMS的内置地图功能 | 自动抓取网站内容,需配置样式。 |
| 手动编写 | 使用HTML+CSS框架(如Bootstrap) | 高度自定义,适合需要复杂交互或设计的场景。 |
生成代码示例
<div class="sitemap">
<h2>主要分类</h2>
<ul>
<li><a href="/">首页</a></li>
<li><a href="/products">产品</a>
<ul>
<li><a href="/products/category1">分类1</a></li>
<li><a href="/products/category2">分类2</a></li>
</ul>
</li>
<li><a href="/services">服务</a></li>
<li><a href="/about">关于我们</a></li>
</ul>
</div>自定义样式
- 使用CSS控制布局:通过列表(
<ul>/<li>)或网格(<div>)排版。 - 响应式设计:确保手机端适配(如折叠菜单、字体缩放)。
- 增强交互:添加下拉展开、图标标记(如)或搜索框。
测试与发布
- 验证链接有效性:检查所有URL是否可访问。
- 嵌入网站导航栏:通常放置在页脚或侧边栏。
- 提交至搜索引擎:在Google Search Console等工具中提交HTML地图URL。
注意事项
- 处理:若网站含用户生成内容(如博客评论),需定期更新地图。
- 避免冗余页面:优先展示高价值页面,减少重复或低质内容。
- 兼容性:确保代码符合HTML标准,避免浏览器解析错误。
相关问题与解答
问题1:HTML网站地图与XML网站地图有什么区别?
- HTML地图:面向用户,注重可读性和导航功能,格式为网页。
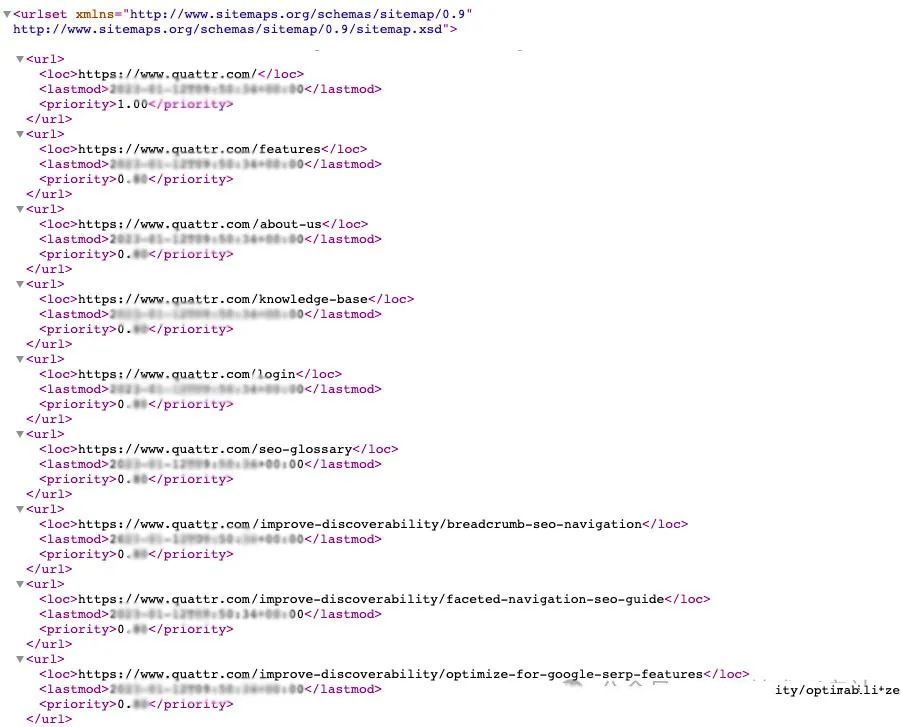
- XML地图:面向搜索引擎,用于描述URL优先级和更新频率,格式为纯文本。
问题2:生成HTML网站地图后,如何让搜索引擎更快收录?
- 在网站首页和导航栏显著位置添加HTML地图链接。
- 在Google Search Console提交地图URL(
https://yoursite.com/sitemap.html)。 - 确保地图页面被robots.txt允许爬取(如无
disallow