D3.js如何驱动数据可视化?揭秘其核心运行机制
- 行业动态
- 2025-04-25
- 1
D3.js(Data-Driven Documents)是一种基于JavaScript的开源库,专为数据可视化设计,它通过将数据与文档对象模型(DOM)绑定,实现动态、交互式的可视化效果,以下将从核心原理、工作机制及技术特点入手,深度解析D3.js的底层逻辑。
核心原理:数据与文档的绑定
D3的核心思想是数据驱动文档更新,开发者通过数据集(数组、对象等)与页面元素(如SVG图形)建立绑定关系,数据的变化会自动触发DOM的更新,这一过程依赖以下关键技术:
选择集(Selections)
D3通过类似CSS选择器的方式选取DOM元素,例如d3.selectAll('circle')选中所有圆形元素,选择集不仅是静态元素的集合,还能与数据动态关联。数据绑定(Data Join)
通过.data()方法将数据数组绑定到元素,形成虚拟的“数据-元素”映射,D3会对比数据与现有元素数量,自动处理三种状态:- Enter:数据条目多于元素时,生成新元素占位符。
- Update:数据与元素一一匹配时,直接更新属性。
- Exit:数据条目少于元素时,标记多余元素以便删除。
以下代码根据数据动态创建圆形:
const circles = d3.select('svg').selectAll('circle') .data([10, 20, 30]); circles.enter().append('circle') .attr('r', d => d) .attr('fill', 'blue');
数据驱动的DOM操作
D3不直接生成图形,而是通过操作SVG、HTML或Canvas实现可视化,其核心流程如下:

数据预处理
使用比例尺(Scale)将原始数据映射到视觉维度(如位置、颜色),用d3.scaleLinear()将数值范围[0,100]转换为像素坐标[0,500]。元素属性绑定
通过链式语法设置元素的坐标、大小、颜色等属性,d3.select('rect') .attr('x', d => xScale(d.date)) .attr('y', d => yScale(d.value));过渡与动画
通过.transition()方法实现平滑的动画效果,D3自动插值(Interpolate)属性值的中间状态,例如从蓝色渐变到红色,或从位置A移动到位置B。
底层工作机制
D3的底层实现依赖现代Web标准,包括:
SVG与Canvas渲染
- SVG:基于矢量图形,适合交互式图表(支持事件绑定)。
- Canvas:基于像素绘制,适合大数据量场景(如散点图)。
事件系统
通过d3.on()方法为元素绑定点击、悬停等事件,d3.select('circle').on('click', (event, d) => { console.log('点击的数据值:', d); });布局算法(Layouts)
D3内置了力导向图(Force Layout)、树状图(Tree)、饼图(Pie)等布局算法,这些算法将原始数据转换为适合绘制的结构,const pie = d3.pie().value(d => d.value); const arcs = pie(data); // 生成角度计算后的扇形数据
性能优化与扩展性
D3在大型数据场景下的性能表现依赖以下策略:
虚拟DOM对比优化
通过高效的Diff算法减少DOM操作次数,仅更新变化的部分。Web Workers多线程计算
将数据预处理(如布局计算)移至后台线程,避免阻塞主线程。模块化设计
D4采用模块化架构,开发者可按需引入模块(如d3-shape、d3-geo),减少代码体积。
实际应用场景
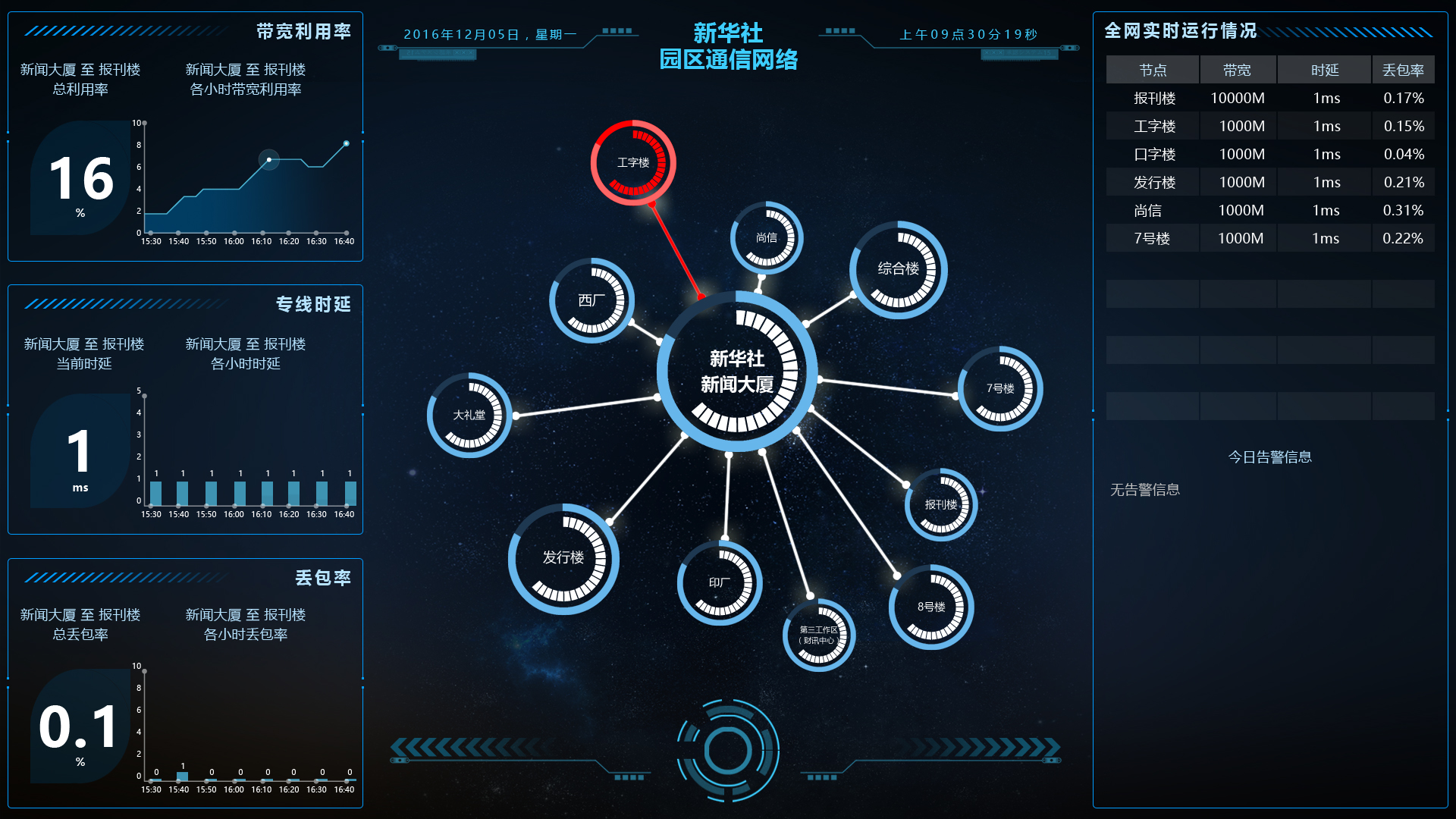
- 动态仪表盘:实时数据更新与动画结合,如股票走势图。
- 地理信息可视化:通过
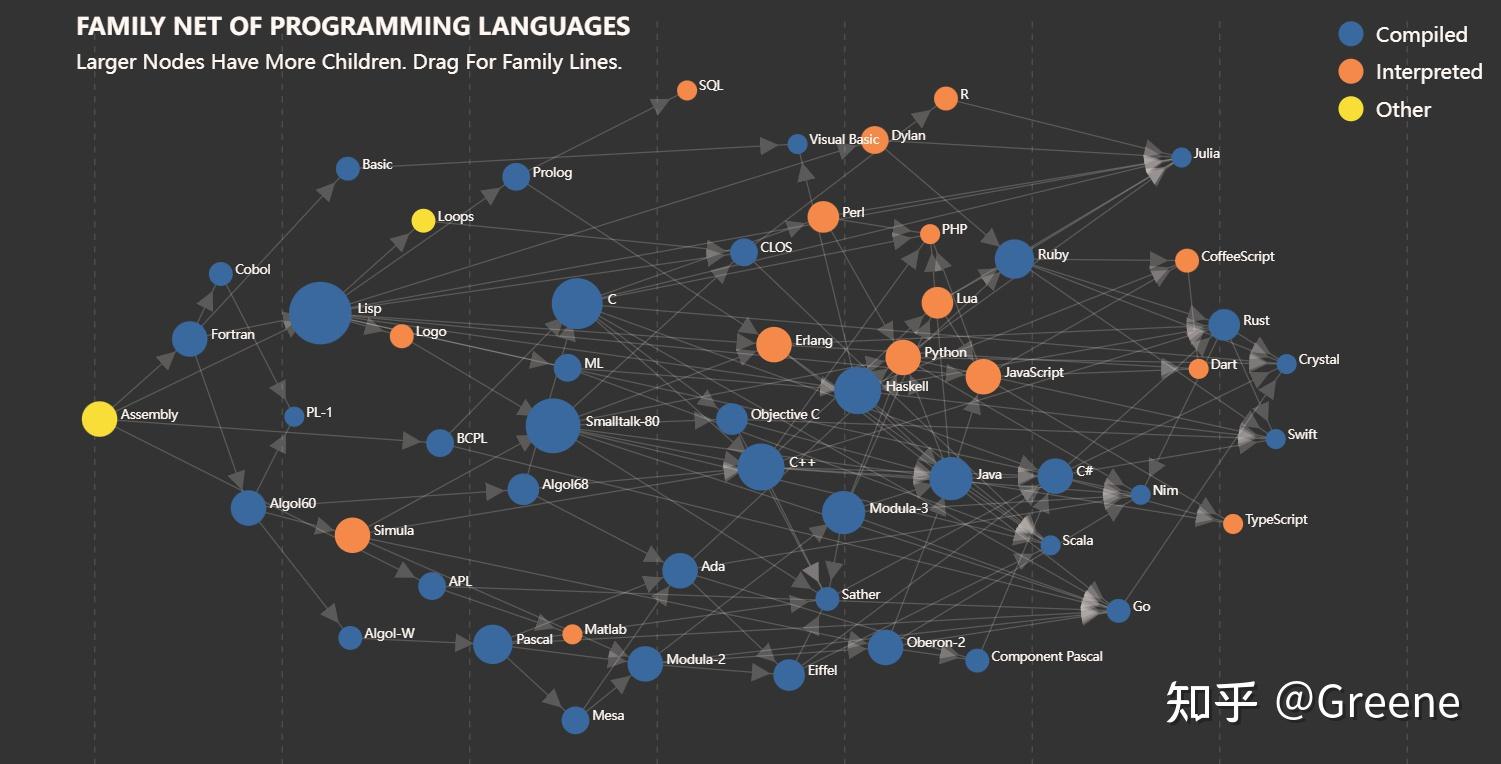
d3-geo绘制地图,结合TopoJSON数据格式。 - 复杂网络图:利用力导向布局分析社交网络或知识图谱。
引用说明
- D3.js官方文档:https://d3js.org/
- Mike Bostock(D3.js作者)的案例库:https://observablehq.com/@mbostock
- 《Interactive Data Visualization for the Web》 Scott Murray, O’Reilly Media
- 纽约时报数据可视化项目案例研究