上一篇
d3js如何成为数据可视化的终极利器
- 行业动态
- 2025-04-24
- 1
D3.js是一个基于Web标准的JavaScript数据可视化库,通过绑定数据到DOM元素并驱动其动态更新,帮助用户创建交互式图表、地图等复杂可视化效果,它利用SVG、HTML和CSS技术实现高度定制化图形,适合处理复杂数据集并兼容现代浏览器。
D3.js(Data-Driven Documents)是一个基于JavaScript的开源库,专为创建动态、交互式数据可视化而设计,它通过将数据与网页文档(DOM元素)绑定,帮助开发者用数据驱动的方式生成复杂的图表、地图、动态图形等,广泛应用于数据分析、商业报告、学术研究等领域。
核心功能与特点
数据驱动
D3.js的核心思想是“数据绑定”,通过将数据集与网页元素(如SVG、HTML或Canvas)关联,开发者可以轻松实现数据到视觉元素的映射,将一组数值转换为柱状图的高度,或地理坐标转化为地图上的路径。
强大的可视化能力
- 支持生成SVG(矢量图形),确保图像在不同分辨率下清晰显示。
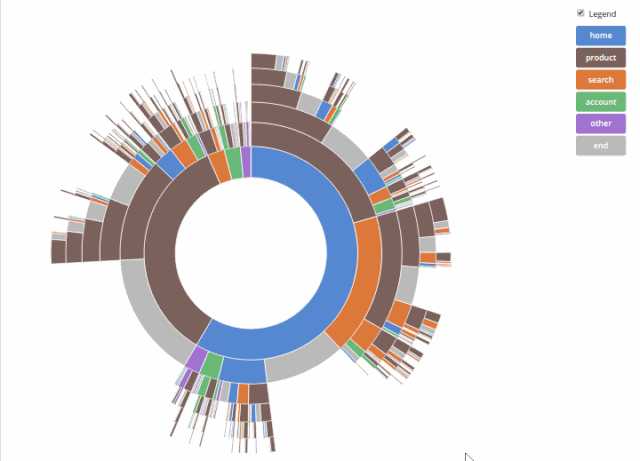
- 内置多种布局算法(如树状图、力导向图、饼图),简化复杂图形的开发。
- 支持动态过渡效果,让数据变化过程平滑呈现。
高度灵活与自由
与现成的图表库(如ECharts、Chart.js)不同,D3.js不预设图表类型,开发者可以完全控制视觉元素的每个细节,适合定制化需求。与现代Web技术无缝集成
- 兼容主流浏览器(Chrome、Firefox、Safari等)。
- 可搭配React、Vue等前端框架使用。
- 支持实时数据更新,结合WebSocket或API实现动态可视化。
典型应用场景
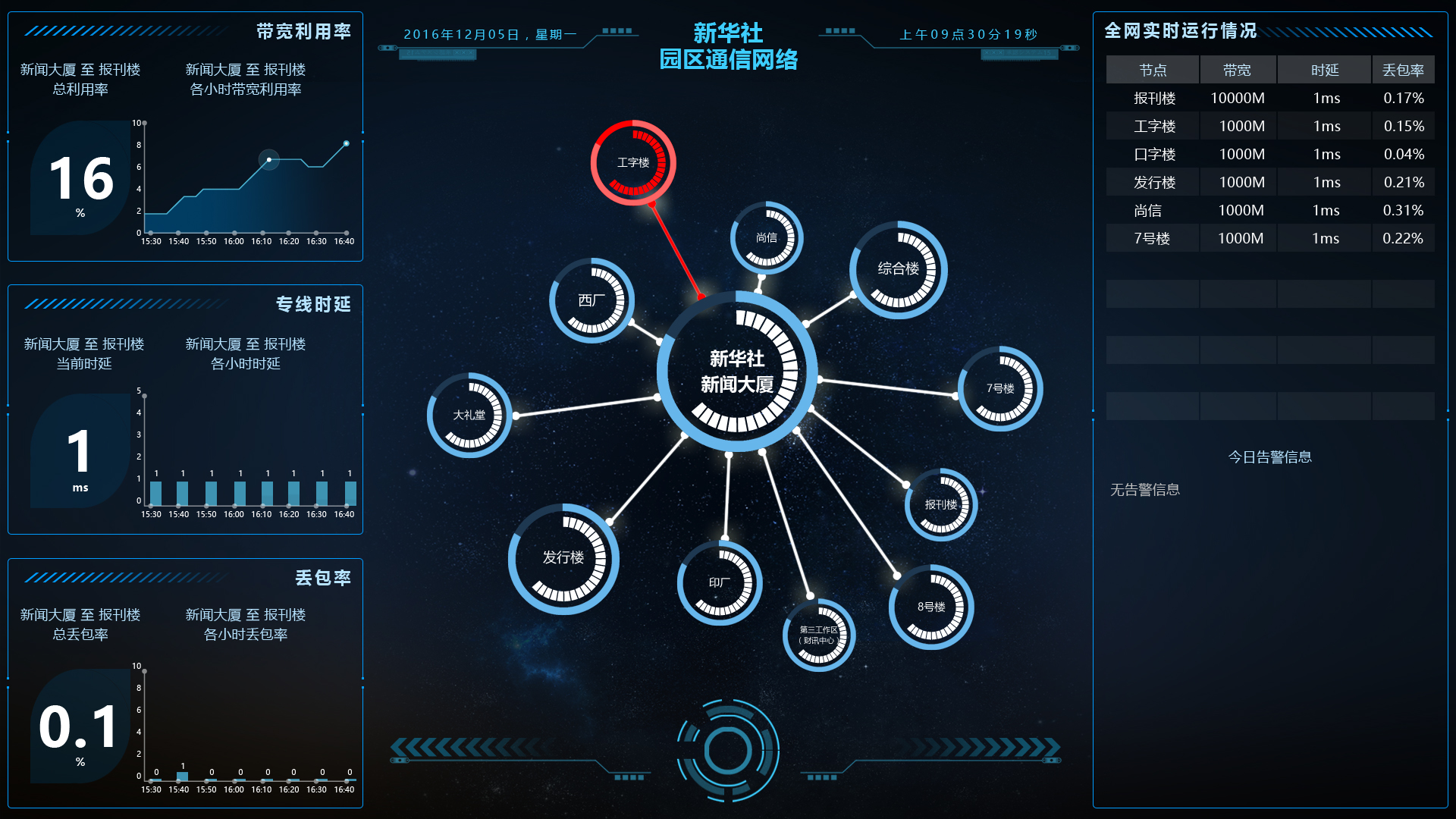
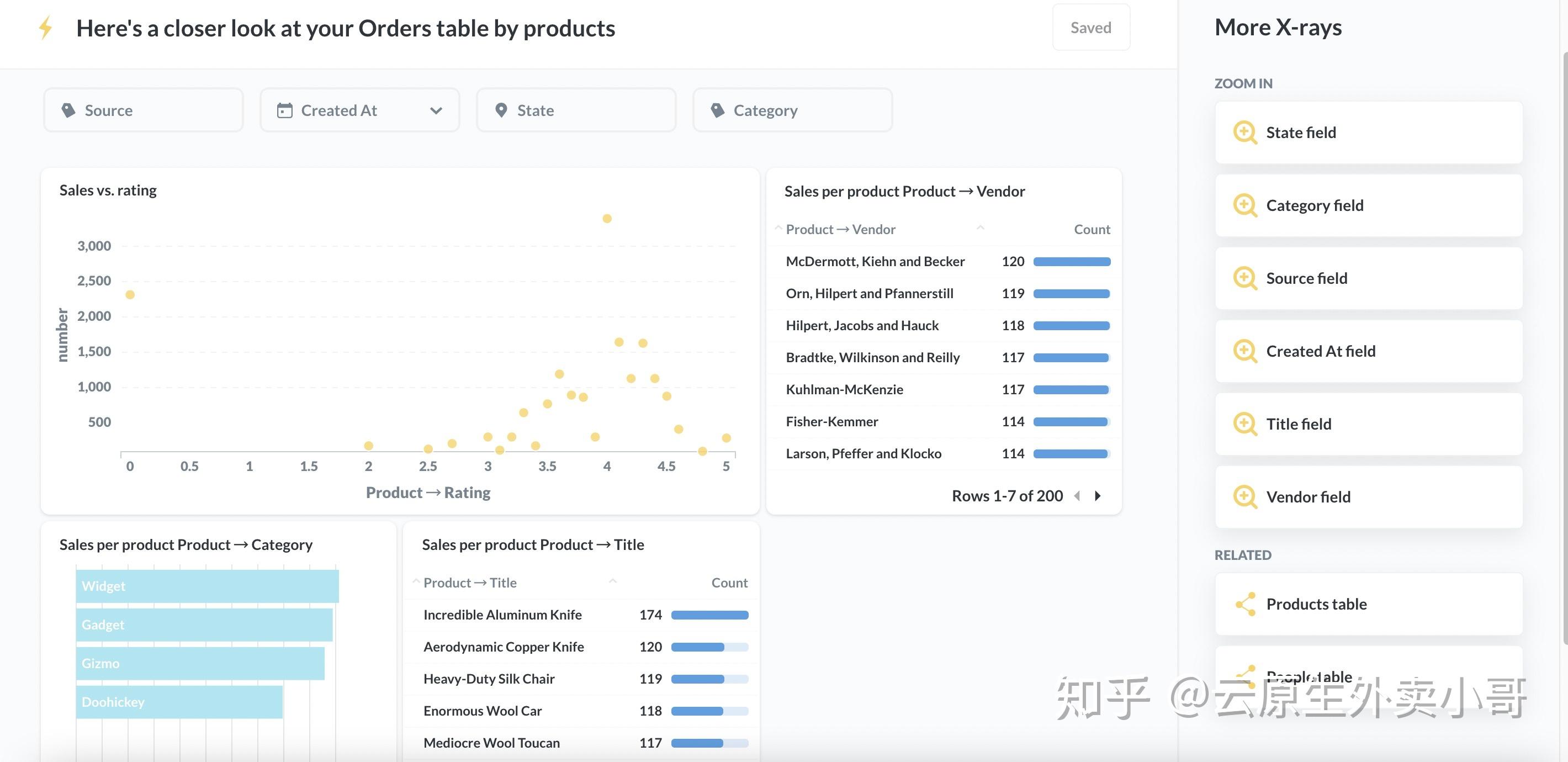
- 商业智能(BI)
企业通过D3.js制作交互式仪表盘,实时展示销售趋势、用户行为等数据,辅助决策。 - 新闻媒体
如《纽约时报》用D3.js制作选举结果可视化,增强新闻报道的可读性。 - 科学研究
学术界用于呈现复杂数据模型,如基因序列分析、气候变化模拟。 - 地理信息(GIS)
结合地理数据(GeoJSON/TopoJSON)生成交互式地图,展示人口分布、交通流量等。
为什么选择D3.js?
- 学习资源丰富:官方文档详尽,社区活跃,GitHub上有大量开源项目可参考。
- 性能优化:直接操作DOM,避免冗余渲染,适合处理大规模数据集。
- 跨平台兼容:生成的图表可适配PC、移动端,甚至嵌入PPT或PDF。
- 免费开源:遵循BSD协议,商业项目可免费使用。
入门建议
- 前置知识:需掌握HTML、CSS和JavaScript基础,熟悉SVG或Canvas更佳。
- 学习路径:
- 从官方示例(d3js.org)开始,理解数据绑定的基本原理。
- 练习基础图表(柱状图、折线图),再逐步挑战复杂布局(力导向图、桑基图)。
- 参考经典书籍如《Interactive Data Visualization for the Web》。
- 工具推荐:搭配Observable平台快速调试代码,或使用CodePen、JSFiddle在线编辑。
与其他工具对比
| 工具 | 特点 |
|---|---|
| D3.js | 高度自由,适合定制化需求;学习曲线较陡 |
| ECharts | 开箱即用,图表类型丰富;灵活性较低 |
| Tableau | 无需编程,适合非技术人员;成本较高 |
| Plotly | 支持Python/R,适合科研场景;交互性略弱于D3 |
权威性与可靠性
D3.js由斯坦福大学教授Mike Bostock于2011年创建,至今已迭代至v7.0(2025年),被GitHub、NASA、微软等机构采用,其代码托管在GitHub仓库,拥有超过 105k Stars,社区贡献者超 300 人,更新稳定,生态成熟。
引用说明
- D3.js官方文档:https://d3js.org/
- 《Interactive Data Visualization for the Web》第二版,作者:Scott Murray
- 案例参考:《纽约时报》2020年美国大选数据可视化