上一篇
CDN架构出错如何影响网站性能与流量?
- 行业动态
- 2025-04-24
- 4
CDN架构出错可能导致内容分发延迟或服务中断,常见原因包括节点配置错误、DNS解析异常、缓存策略失效或负载均衡故障,需检查节点状态、网络链路及缓存规则,优化负载策略,同步全球DNS记录,并加强实时监控与故障切换机制以快速恢复服务。
当CDN架构出错的常见原因与解决方案
分发网络(CDN)作为加速网站访问、提升用户体验的核心技术,若架构设计或配置出现错误,可能导致网站加载缓慢、资源无法访问甚至服务中断,本文将详细解析CDN架构出错的典型表现、原因及修复方法,帮助访客快速定位问题并恢复服务。
CDN架构出错的典型表现
网站加载速度下降
用户访问网站时,静态资源(如图片、JS/CSS文件)加载时间显著增加,甚至出现超时。资源返回错误状态码
常见如404(资源未找到)、503(服务不可用)或502(网关错误),表明CDN节点未能正确回源或缓存失效。地域性访问异常
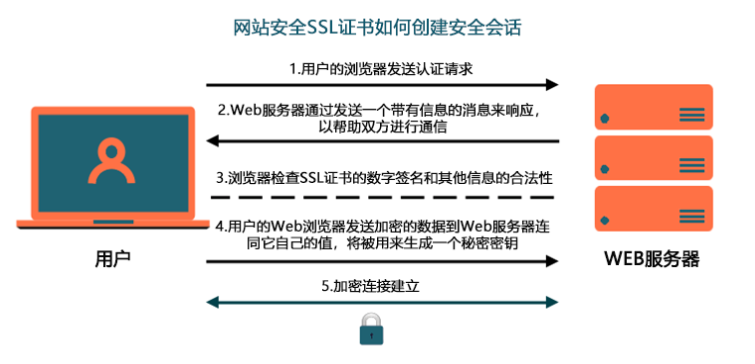
部分地区的用户无法访问,其他地区正常,可能因CDN节点分布不均或DNS解析错误导致。SSL证书异常
浏览器提示“不安全连接”,通常由CDN未正确配置SSL证书或证书过期引发。
CDN架构出错的常见原因
节点配置错误
- 缓存规则设置不合理(如缓存时间过短或过长)。
- 未开启GZIP压缩或未合并资源请求,影响传输效率。
回源策略问题
- 源站服务器带宽不足,无法响应CDN节点的回源请求。
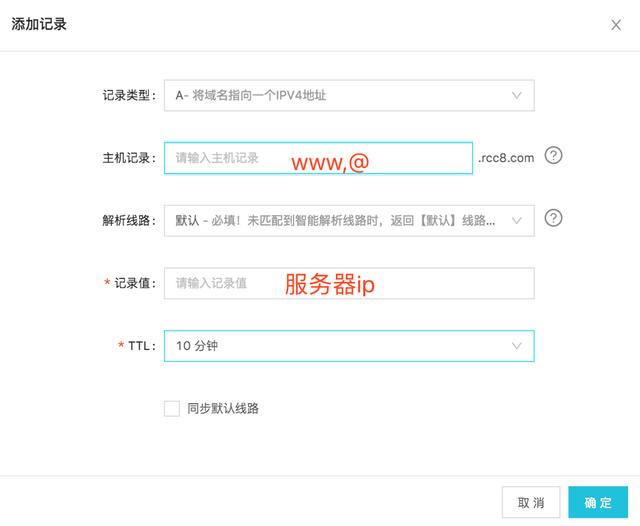
- 源站IP或域名解析错误,导致CDN无法获取最新资源。
DNS解析故障
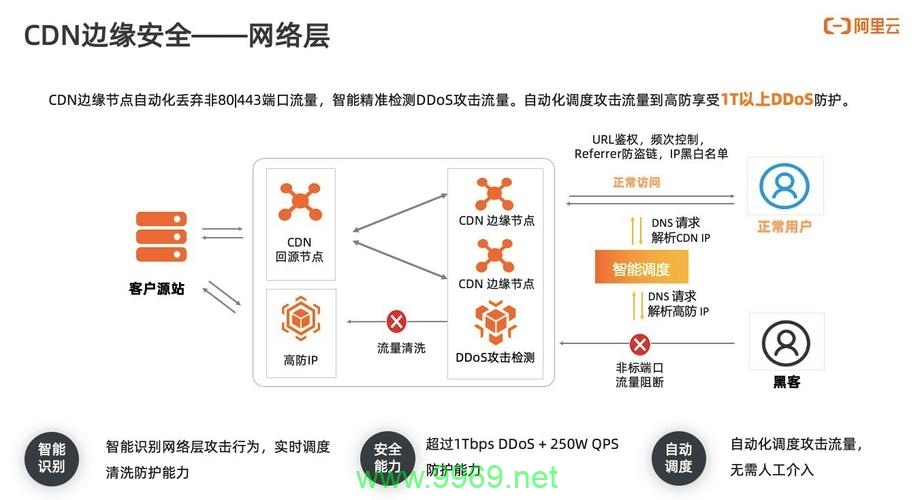
- CDN服务商的全局负载均衡(GSLB)未能正确分配用户到最优节点。
- 域名解析记录(CNAME)未正确指向CDN服务商。
安全防护冲突
- 防火墙或WAF规则误拦截了CDN节点的IP段。
- HTTPS强制跳转与CDN配置不兼容。
快速诊断与修复步骤
第一步:确认问题范围
- 使用工具(如Pingdom、WebPageTest)测试不同地区、不同网络下的访问情况。
- 检查CDN服务商的状态面板,确认是否有区域性故障公告。
第二步:排查配置错误
- 缓存规则:确保静态资源缓存时间合理(建议图片/JS/CSS缓存30天以上)。
- 回源设置:验证源站IP和端口是否正确,并测试源站直接访问是否正常。
- HTTPS配置:检查CDN控制台的SSL证书是否上传,并启用HTTP/2协议。
第三步:优化DNS解析
- 使用
dig或nslookup命令检查域名是否解析到CDN的CNAME。 - 若使用多CDN服务商,确保DNS负载均衡策略(如加权轮询)合理。
第四步:验证安全策略
- 在源站防火墙中放行CDN服务商提供的IP段(例如Cloudflare的IP列表)。
- 关闭源站的强制HTTPS跳转,改由CDN层统一处理。
预防CDN架构问题的措施
定期监控与告警
- 使用工具(如New Relic、Datadog)监控CDN节点状态、缓存命中率和响应时间。
- 设置阈值告警,当错误率超过5%或延迟超过200ms时触发通知。
冗余架构设计
- 采用多CDN服务商(如同时使用阿里云与AWS CloudFront)实现故障切换。
- 在源站部署备用服务器,防止单点故障。
自动化测试
- 通过Selenium或Puppeteer定期模拟用户访问,检查资源加载完整性。
- 每次更新CDN配置后,运行自动化脚本验证核心功能。
案例分析:某电商网站CDN故障修复
背景:用户投诉部分省份无法加载商品图片,控制台显示大量503错误。
诊断:
- 检查发现CDN回源带宽占满,源站服务器负载过高。
- 源站未配置健康检查,导致CDN持续向宕机的服务器发送请求。
解决方案:
- 升级源站带宽,并启用CDN的“智能回源”功能,分散请求压力。
- 在CDN配置中设置回源超时时间为3秒,超出后自动切换备用源站。
- 启用缓存预热功能,将热门商品图片提前分发至CDN节点。
结果:24小时内故障率下降90%,页面加载速度提升40%。
何时应联系专业人士?
若遇到以下情况,建议直接联系CDN服务商或技术团队:
- 错误原因无法通过常规排查确定。
- 需要定制化解决方案(如动态内容加速、边缘计算)。
- 涉及法律合规问题(如跨境CDN的数据隐私保护)。
引用说明
本文参考了Cloudflare官方文档、Google开发者博客关于Web性能优化的建议,以及《内容分发网络技术白皮书》(2025年版)。