html域名防盗链
- 行业动态
- 2025-05-06
- 3
HTML本身无法直接防盗链,需结合服务器配置,常用方法包括检查HTTP Referer头、设置.htaccess规则、动态生成资源链接或添加Token参数,以限制非授权域名访问
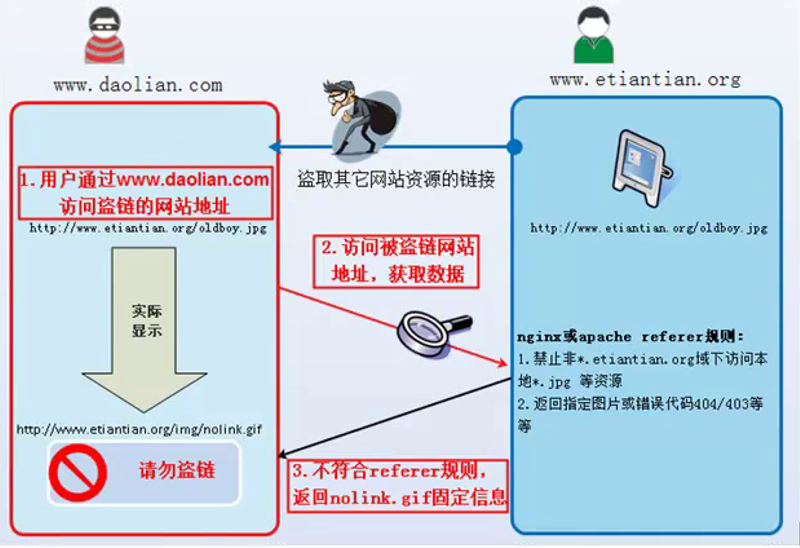
域名防盗链原理
防盗链的核心是通过识别请求来源(HTTP Referer)或自定义逻辑,限制资源仅能被特定域名访问,当外部网站尝试直接引用资源时,服务器会拒绝响应或返回默认占位图。
HTML层面的防盗链实现
使用 <img> 标签的 referrerpolicy 属性
通过设置 referrerpolicy 控制是否发送来源信息,配合服务器验证:
<img src="https://example.com/image.jpg" referrerpolicy="no-referrer" />
| 属性值 | 说明 |
|---|---|
| no-referrer | 不发送 Referer 信息 |
| origin | 仅发送源域名(如 example.com) |
| origin-when-cross-origin | 跨域时仅发送源域名 |
动态生成资源链接(JavaScript)
通过 JavaScript 检查当前页面域名,动态插入资源链接:

const allowedDomain = 'example.com';
if (window.location.hostname === allowedDomain) {
const img = document.createElement('img');
img.src = 'https://example.com/image.jpg';
document.body.appendChild(img);
} else {
console.log('资源仅限本站使用');
}CSS 背景图防盗链
将图片作为背景图,需结合服务器验证:
body {
background-image: url('https://example.com/bg.jpg');
}注意:需在服务器端验证 Referer 或自定义参数。
服务器配置(补充说明)
防盗链需前后端配合,以下为常见服务器配置:
| 服务器类型 | 配置示例 |
|————|————————————————————————–|
| Apache | .htaccess 文件:RewriteCond %{HTTP_REFERER} !^$<br>RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?example.com/ [NC]<br>RewriteRule .(jpg|png)$ [F] |
| Nginx | location ~ .(jpg|png)$ {<br> valid_referers none blocked example.com www.example.com;<br> if ($invalid_referer) { return 403; }} |
| CDN | 阿里云/七牛等支持防盗链配置,需设置 Referer 黑名单/白名单 |
常见问题与解答
问题1:如何测试防盗链是否生效?
解答:
- 在允许的域名下访问资源,应正常显示。
- 在外部网站(如
test.com)使用<img src="https://example.com/image.jpg">,若防盗链生效,则资源无法加载或返回默认占位图。 - 通过浏览器开发者工具(Network 面板)检查 HTTP 状态码(如 403)。
问题2:CDN 加速后如何配置防盗链?
解答:
- 登录 CDN 控制台(如阿里云、酷盾安全等)。
- 找到域名配置中的 防盗链 选项。
- 设置 Referer 类型为 白名单,添加允许的域名(如
example.com)。 - 保存后,CDN 节点会自动拦截非