上一篇
htaccess图片防盗链
- 行业动态
- 2025-05-02
- 2
通过.htaccess设置图片防盗链,可利用Rewrite规则检查Referer,示例配置:启用Rewrite引擎,若请求来源非本站域名则返回403,需在网站根目录. htaccess文件中添加相应正则表达式,过滤非规
htaccess图片防盗链实现原理与配置指南
图片防盗链的必要性
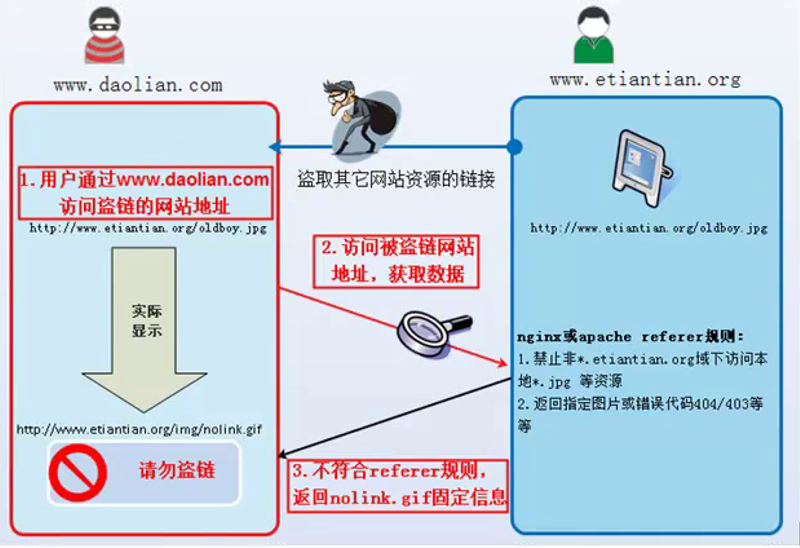
在互联网环境中,未经授权的网站直接引用他人服务器上的图片资源(称为”盗链”),可能导致以下问题:
- 带宽浪费:被盗链的图片流量消耗原始服务器带宽
- 版权侵犯:未经授权的第三方使用原创内容
- 安全隐患:可能被用于钓鱼网站或反面内容传播
通过.htaccess配置防盗链规则,可以有效控制图片资源的访问权限,仅允许白名单域名访问,从而保护网站资源。
核心实现原理
基于HTTP协议的Referer头信息进行验证:
- 浏览器请求资源时会自动携带来源页面的URL(即Referer)
- 服务器通过检查Referer是否匹配允许的域名列表来决定是否响应请求
- 非规请求可返回403错误或重定向到指定页面
基础配置语法
# 允许指定域名访问
<FilesMatch ".(jpg|jpeg|png|gif)$">
Order Allow,Deny
Allow from domain1.com domain2.com
Deny from all
</FilesMatch>| 指令 | 作用说明 |
|---|---|
| FilesMatch | 匹配指定扩展名的文件(图片格式) |
| Order Allow,Deny | 先执行Allow后执行Deny |
| Allow from | 允许访问的域名列表(支持通配符) |
| Deny from all | 拒绝所有未明确允许的请求 |
进阶配置方案
使用mod_rewrite实现动态验证
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https?://(www.)?(allowed1.com|allowed2.com)/ [NC]
RewriteRule .(jpg|jpeg|png|gif)$ [F,NC]| 指令 | 作用说明 |
|---|---|
| RewriteEngine On | 启用重写引擎 |
| RewriteCond | 设置条件:非空Referer且不匹配允许的域名 |
| RewriteRule | 匹配图片文件时返回403禁止访问 |
| [F] | HTTP响应码403 |
| [NC] | 不区分大小写匹配 |
处理Referer为空的情况
<IfModule mod_rewrite.c>
RewriteEngine On
# 允许本地访问和指定域名
RewriteCond %{HTTP_REFERER} !=^$ [NC]
RewriteCond %{HTTP_REFERER} !^https?://(www.)?yourdomain.com/ [NC]
RewriteRule .(jpg|jpeg|png|gif)$ /hotlink-blocked.jpg [L,R=302]
</IfModule>当Referer为空时(直接访问图片URL),将替换为警示图片。
特殊场景处理方案
| 场景类型 | 解决方案 |
|---|---|
| 允许子域名 | Allow from .example.com(注意前导点号) |
| 允许CDN节点 | 添加CDN服务商的IP段或CNAME到白名单 |
| 动态域名管理 | 使用环境变量或外部配置文件存储允许列表 |
| 统计盗链行为 | 配合mod_log配置自定义日志格式,记录非规访问来源 |
完整配置示例
<IfModule mod_rewrite.c>
RewriteEngine On
# 允许本地访问和指定域名
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https?://(www.)?(yourdomain.com|another-allowed.com)/ [NC]
# 拦截图片盗链
RewriteRule .(jpg|jpeg|png|gif|bmp)$ /images/hotlink-protected.jpg [L,R=403]
# 可选:记录盗链日志
RewriteCond %{HTTP_REFERER} !^https?://(www.)?yourdomain.com/ [NC]
RewriteRule .(jpg|jpeg|png|gif)$ [E=log_message:Hotlink-$1,NSLog]
</IfModule>注意事项
- 性能影响:复杂规则可能增加服务器负载,建议优化正则表达式
- CDN兼容性:部分CDN服务会剥离Referer,需单独配置IP白名单
- 移动端适配:某些APP内嵌浏览器可能不发送Referer,需权衡防护策略
- HTTPS强制:确保规则同时匹配
http和https协议 - 缓存机制:配合
Cache-Control头防止代理服务器缓存敏感资源
效果测试方法
| 测试类型 | 操作步骤 | 预期结果 |
|---|---|---|
| 合法访问 | 在允许的域名页面加载图片 | 正常显示图片 |
| 直接访问 | 在浏览器直接输入图片URL | 显示替代图片/403错误 |
| 跨域访问 | 在未授权域名页面引用图片 | 显示替代图片/403错误 |
| Referer伪造 | 使用工具修改HTTP头中的Referer字段 | 根据服务器配置可能绕过防护 |
FAQs
Q1:如何测试防盗链规则是否生效?
A:可通过以下方式验证:
- 在允许的域名页面正常加载图片
- 在未授权域名页面尝试加载图片,应看到替代图片或403错误
- 使用浏览器开发者工具查看网络请求状态码
- 检查服务器日志中的防盗链记录(如有配置)
Q2:使用CDN加速时如何避免误拦截?
A:解决方法包括:
- 在防盗链规则中添加CDN的CNAME或IP段到白名单
- 配置CDN服务商提供的源站隐藏功能(如Cloudflare的”开发模式”)
- 使用自定义HTTP头(如
X-Forwarded-For)识别真实客户端IP - 为CDN分配专用的图片子域名