上一篇
html图片无缝排列
- 行业动态
- 2025-05-06
- 2
实现HTML图片无缝排列需使用CSS控制:移除图片默认间距(margin/padding设为0),采用flex布局(justify-content: space-between;)或绝对定位,配合百分比宽度/固定高度,确保图片紧密衔接
实现原理与核心思路
图片无缝排列的核心是消除元素间的间隙(如<img>标签的默认间距、边框或内边距),并通过CSS布局技术(如Flexbox、Grid)使图片紧密贴合,需注意图片尺寸一致性、容器宽度适配等问题。

Flexbox布局实现横向无缝排列
| 步骤 | 说明 | 代码示例 |
|---|---|---|
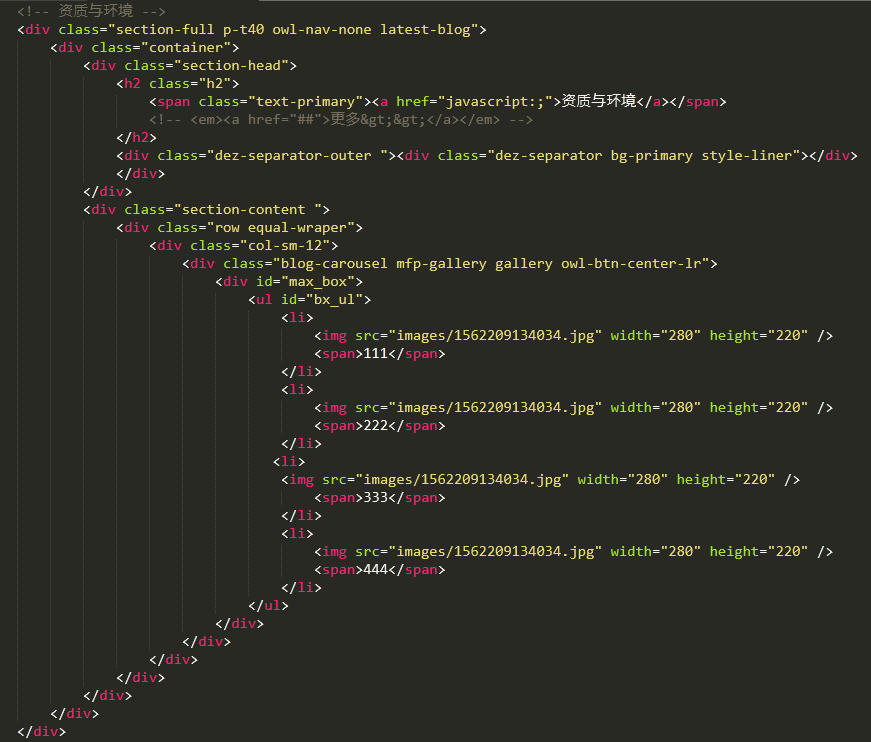
| HTML结构 | 将图片包裹在容器中,确保无多余空格或换行符 | <div class="container"> <img src="1.jpg" /><img src="2.jpg" /><img src="3.jpg" /> </div> |
| CSS样式 | 使用display: flex并移除间隙 | .container {<br> display: flex;<br> gap: 0;<br>}<br>.container img {<br> margin: 0;<br> padding: 0;<br> border: none;<br>} |
| 图片尺寸统一 | 所有图片宽度需一致(可通过CSS强制设置) | .container img { width: calc(100% / 3); } |
Grid布局实现二维无缝排列
| 步骤 | 说明 | 代码示例 |
|---|---|---|
| HTML结构 | 使用Grid容器定义行列 | <div class="grid-container"> <div class="item"><img src="1.jpg" /></div> <div class="item"><img src="2.jpg" /></div> <div class="item"><img src="3.jpg" /></div> </div> |
| CSS样式 | 通过grid-template-columns自动填充 | .grid-container {<br> display: grid;<br> grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));<br> gap: 0;<br>}<br>.grid-container .item {<br> margin: 0;<br>} |
| 响应式适配 | 利用minmax函数控制最小宽度 | grid-template-columns: repeat(auto-fill, minmax(150px, 1fr)); |
百分比宽度与负边距结合
| 步骤 | 说明 | 代码示例 |
|---|---|---|
| HTML结构 | 直接横向排列图片 | <div class="inline-container"> <img src="1.jpg" /><img src="2.jpg" /><img src="3.jpg" /> </div> |
| CSS样式 | 设置图片宽度为百分比并抵消空格 | .inline-container {<br> font-size: 0;<br>}<br>.inline-container img {<br> width: 33.33%;<br> height: auto;<br> display: inline-block;<br>} |
| 消除空格 | 通过font-size: 0移除换行符空格影响 | .inline-container { letter-spacing: -4px; } |
注意事项
- 图片尺寸一致性:所有图片宽度需相同,否则会出现错位,可通过CSS强制设置
width: 100%或等比裁剪。 - 容器宽度限制:若容器宽度不足,可能导致换行,需配合
overflow: hidden或媒体查询处理。 - 边框与内边距:若图片有边框或内边距,需通过
box-sizing: border-box或手动调整。
相关问题与解答
问题1:图片高度不一致导致排版错乱怎么办?
- 解答:
- 强制等比缩放:设置
height: auto;并统一宽度。img { width: 100px; height: auto; } - 使用
object-fit裁剪图片:img { width: 100px; height: 100px; object-fit: cover; }
- 强制等比缩放:设置
问题2:如何实现响应式无缝排列?
- 解答:
- 使用Flexbox的
flex-wrap自动换行:.container { display: flex; flex-wrap: wrap; } - 配合媒体查询调整列数:
@media (max-width: 768px) {<br> .container { flex-direction: column; }<br>} - Grid布局的
auto-fill自适应列数:
- 使用Flexbox的