上一篇
html域名跳转
- 行业动态
- 2025-05-06
- 2
使用HTML的标签或JS实现域名跳转,如或location.href=’目标地址’
HTTP状态码与跳转类型
HTTP协议通过状态码区分跳转类型,常见的两种跳转状态码:

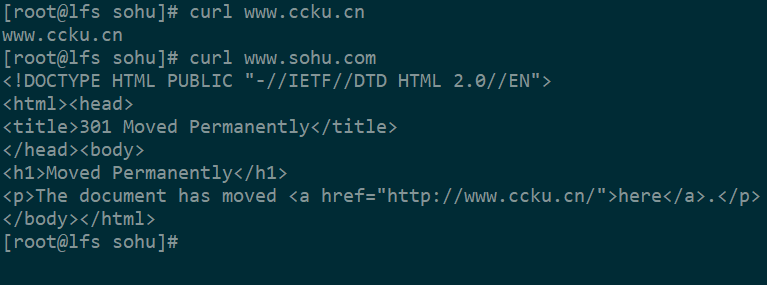
- 301 Moved Permanently(永久重定向):告诉搜索引擎和浏览器资源已永久迁移,会传递原URL的权重(SEO推荐)
- 302 Found(临时重定向):仅表示临时跳转,不会传递权重
HTML实现域名跳转的三种方式
| 实现方式 | 代码示例 | 特点及注意事项 |
|---|---|---|
| Meta刷新标签 | <meta http-equiv="refresh" content="0;url=https://newdomain.com"> | 兼容所有浏览器,但部分浏览器会拦截自动跳转,SEO权重传递较弱 |
| JavaScript跳转 | “`javascript |
if(window.location.hostname != 'newdomain.com'){
window.location.href='https://newdomain.com';
}
``` | 可添加逻辑判断,但搜索引擎可能不执行JS,导致权重无法传递 || HTTP头重定向 | 通过服务器配置返回HTTP/1.1 301 Moved Permanently响应头并携带新地址 | SEO效果最佳,需服务器权限,常见于Apache/Nginx配置 |
服务器端配置示例(以Nginx为例)
server {
listen 80;
server_name olddomain.com;
return 301 https://newdomain.com$request_uri;
}常见问题与解决方案
Q1:如何验证跳转是否生效?
A1:在浏览器打开原域名,观察是否自动跳转,使用开发者工具(F12)查看网络请求,确认状态码为301/302,可通过https://www.wheregoes.com/等工具检测全球跳转效果。
Q2:跳转后SEO权重下降怎么办?
A2:优先使用服务器端301重定向,确保所有旧页面规则级联跳转,提交新旧域名的站点地图到站长平台,并设置301对应关系,监控百度/谷歌搜索展现量至少持续1