上一篇
如何用D3JS让数据跃动成视觉魔法?
- 行业动态
- 2025-04-25
- 2
D3.js作为数据驱动文档的JavaScript库,可通过动态过渡、插值动画和交互事件实现可视化元素的平滑变化,支持通过数据绑定实时更新图表状态,结合SVG/CSS3特性创建路径动画、力导向交互等效果,常用于构建实时仪表盘、可交互图表等动态数据可视化场景。
在数据可视化领域,动态效果不仅是视觉吸引力的核心,更是提升用户交互体验的关键。D3.js(Data-Driven Documents)作为一款基于JavaScript的开源库,凭借其强大的数据处理能力和灵活的动画设计功能,成为创建动态可视化效果的行业标杆,以下内容将深入探讨D3.js动态效果的核心技术、应用场景与最佳实践,帮助开发者与设计师高效实现交互式数据展示。
D3.js动态效果的核心技术
过渡动画(Transitions)
D3.js通过transition()方法实现平滑的动画过渡,支持对颜色、位置、大小等属性的渐变控制。

// 圆形从透明到红色,位置右移的过渡效果
d3.select("circle")
.transition()
.duration(1000) // 动画时长1秒
.attr("fill", "red")
.attr("cx", 200);交互事件(Interaction)
结合鼠标悬停(mouseover)、点击(click)等事件,动态改变元素状态。
d3.select("rect")
.on("mouseover", function() {
d3.select(this)
.attr("opacity", 0.7)
.style("cursor", "pointer");
})
.on("mouseout", function() {
d3.select(this).attr("opacity", 1);
});数据驱动的动态更新
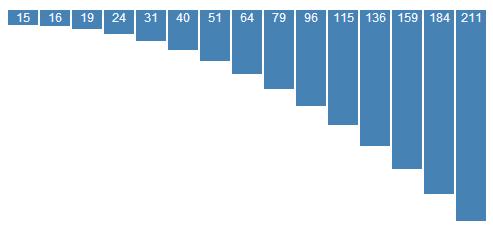
通过data().enter()与data().exit()实现数据变化时的动态渲染,适用于实时数据流(如股票行情、实时监控)。
const bars = svg.selectAll("rect")
.data(dataset);
bars.enter()
.append("rect")
.attr("x", (d, i) => i * 30)
.attr("height", 0)
.transition()
.attr("height", d => d * 5);
bars.exit()
.transition()
.attr("height", 0)
.remove();动态效果的典型应用场景
实时数据仪表盘
- 案例:通过WebSocket连接实时数据,动态更新柱状图或折线图。
- 优势:用户可直观感知数据变化趋势,如服务器负载监控或实时销售数据。
交互式地图路径动画
- 实现:使用
d3.geoPath()绘制地理路径,结合ease()函数控制动画缓冲效果。 - 示例:物流轨迹追踪、疫情传播动态模拟。
复杂网络关系图
- 技术方案:利用
d3-force模块的力导向图(Force-Directed Graph),动态模拟节点间的引力与斥力。 - 适用场景:社交网络分析、知识图谱可视化。
D3.js动态效果的最佳实践
性能优化
- 减少DOM操作:使用
requestAnimationFrame替代频繁的重绘。 - 简化路径计算:对大规模数据集进行采样或聚合。
用户体验设计
- 引导式动画:初次加载时通过渐现动画引导用户注意力。
- 反馈机制:点击或拖拽时添加高亮效果,增强操作感知。
跨浏览器兼容性
- 测试覆盖:确保在Chrome、Firefox、Safari等主流浏览器中动画流畅。
- 降级策略:对不支持SVG的旧版本浏览器提供静态图像备选方案。
行业案例与效果对比
《纽约时报》疫情数据可视化
- 动态效果:时间轴滑块控制地图颜色的渐变,展示感染率变化。
- 技术亮点:
d3.scaleSequential()结合颜色插值。
GitHub贡献热度图
- 交互设计:悬停显示具体日期与提交次数,点击切换年视图。
- 实现方法:
d3.bin()对数据进行分组,d3.axisBottom()生成时间轴。
未来趋势与扩展工具
- WebGL集成:通过
d3-threeD等插件实现3D动态效果,提升视觉层次。 - 机器学习结合:利用TensorFlow.js分析数据,动态调整可视化参数。
引用说明
- D3.js官方文档: https://d3js.org/
- 《Interactive Data Visualization for the Web》 Scott Murray, O’Reilly
- 案例参考: 《纽约时报》COVID-19追踪项目