上一篇
html网站加入视频
- 行业动态
- 2025-04-25
- 2
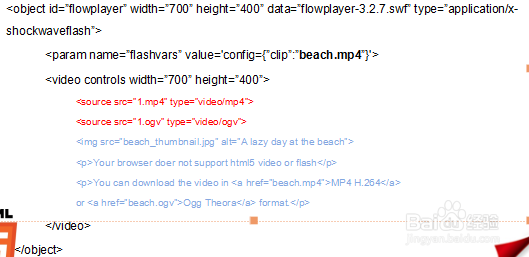
在HTML中使用`
标签,设置src 指向视频路径,controls 添加控件,如使用HTML5 <video>标签嵌入视频
HTML5 提供原生 <video> 标签,支持直接嵌入视频文件,无需依赖第三方插件。
| 属性 | 说明 |
|---|---|
src | 视频文件路径(支持 MP4、WebM、Ogg 等格式) |
controls | 显示默认播放控件 |
autoplay | 自动播放(需谨慎使用,可能被浏览器限制) |
loop | 循环播放 |
muted | 静音播放(提高自动播放成功率) |
width/height | 设定播放器尺寸(建议配合 CSS 控制比例) |
poster | 视频封面图(未播放时显示) |
示例代码:
<video src="videos/sample.mp4" controls width="600" poster="videos/poster.jpg"> <source src="videos/sample.webm" type="video/webm"> <source src="videos/sample.ogv" type="video/ogg"> 您的浏览器不支持 HTML5 视频,请升级或更换浏览器。 </video>
嵌入第三方视频平台(如 YouTube、Vimeo)
通过 iframe 嵌入第三方平台视频,可避免服务器带宽压力。

| 平台 | 嵌入方法 |
|---|---|
| YouTube | 分享链接生成 <iframe> 代码,支持自定义参数(如 ?autoplay=1) |
| Vimeo | 类似 YouTube,提供多种嵌入选项(如隐藏控件、自适应比例) |
示例代码(YouTube):
<iframe src="https://www.youtube.com/embed/dQw4w9WgXcQ?autoplay=1" width="560" height="315" frameborder="0" allowfullscreen> </iframe>
本地视频与在线视频的选择
| 方案 | 优点 | 缺点 |
|---|---|---|
| 本地视频 | 完全控制播放行为,支持离线访问 | 需服务器支持,文件体积大影响加载 |
| 第三方平台视频 | 加载快、兼容性好,节省服务器资源 | 依赖网络,可能显示广告或品牌标识 |
自定义视频控件与样式
通过 JavaScript 和 CSS 可定制视频外观和交互。
隐藏默认控件并自定义按钮:
<video id="myVideo" src="videos/sample.mp4" width="600"></video>
<button onclick="playPause()">播放/暂停</button>
<script>
const video = document.getElementById('myVideo');
function playPause() {
if (video.paused) {
video.play();
} else {
video.pause();
}
}
</script>响应式设计:
video {
max-width: 100%;
height: auto;
}常见问题与优化
| 问题 | 解决方案 |
|---|---|
| 浏览器兼容性差 | 提供多种格式(如 MP4 + WebM),或使用第三方平台 |
| 移动端加载慢 | 压缩视频体积,使用自适应码率(需服务器支持 HLS/DASH) |
| 自动播放被阻止 | 添加 muted 属性,或改用用户交互触发播放 |
| 跨域问题 | 将视频文件部署在同源服务器,或配置 CORS 头(如 Access-Control-Allow-Origin) |
相关问题与解答
问题1:如何让视频在移动端自动适配屏幕?
解答:
使用 CSS 设置视频宽度为 100%,高度自适应,并禁用默认控件,通过 JavaScript 绑定触摸事件控制播放。
video {
width: 100%;
height: auto;
}问题2:为什么某些浏览器无法播放本地视频?
解答:
可能原因包括:
- 视频格式不被支持(如 Safari 不兼容 Ogg 格式)。
- 服务器未正确配置 MIME 类型(需设置
video/mp4等)。 - 跨域限制导致视频文件无法加载(需配置 CORS)。