怎样检查CDN构造?正确方法助你实现高效配置
- 行业动态
- 2025-04-27
- 5
CDN检查构造指对内容分发网络的架构进行系统化评估,优化节点布局、缓存策略及负载均衡机制,提升内容传输效率与稳定性,确保用户访问速度并降低源站压力,该过程涉及性能测试、故障排查及安全防护,以保障全球范围内高效可靠的内容分发。
CDN检查与优化:构建高效网站加速的关键步骤
在当今互联网环境中,内容分发网络(CDN)已成为提升网站速度、增强用户体验的核心工具,许多网站管理员在配置CDN后常忽略定期检查与优化的重要性,导致潜在的性能瓶颈或安全风险,本文将系统性地梳理CDN检查的要点,帮助您确保其高效运行,同时符合百度搜索算法对E-A-T(专业性、权威性、可信度)的要求。

CDN的核心作用与检查必要性
CDN通过全球分布的节点缓存静态资源(如图片、CSS、JavaScript),将内容推送到离用户最近的服务器,从而减少延迟、提升加载速度,但若配置不当,可能导致以下问题:
- 缓存失效:用户无法获取最新内容,甚至引发SEO中的“内容重复”风险。
- 节点负载不均:部分节点响应缓慢,影响用户体验。
- 安全破绽:未启用HTTPS或配置不当,导致数据泄露。
定期检查CDN的构造与运行状态,是保障网站性能与安全的基石。
CDN检查的关键步骤
验证CDN是否生效
- 工具检测:使用在线工具(如Pingdom或GTmetrix)分析页面资源加载路径,确认静态资源(如图片、JS文件)是否从CDN域名加载。
- Headers检查:通过浏览器开发者工具查看资源响应头,检查是否存在
X-Cache: Hit或Server: CDN厂商标识,确认缓存命中。
缓存策略配置检查
- 缓存时间(TTL):针对不同资源类型设置合理的缓存时间,例如图片可设为30天,HTML页面建议缩短(如1小时),避免内容更新延迟。
- 缓存规则:排除动态内容(如用户会话、API接口),避免敏感数据被缓存。
全球访问速度测试
- 节点覆盖测试:使用DNSPerf或CDNPerf测试不同地区的访问速度,确保CDN节点分布覆盖目标用户区域。
- 首次加载与缓存加载对比:记录首次访问与二次访问的加载时间差,验证缓存效果。
安全性检查
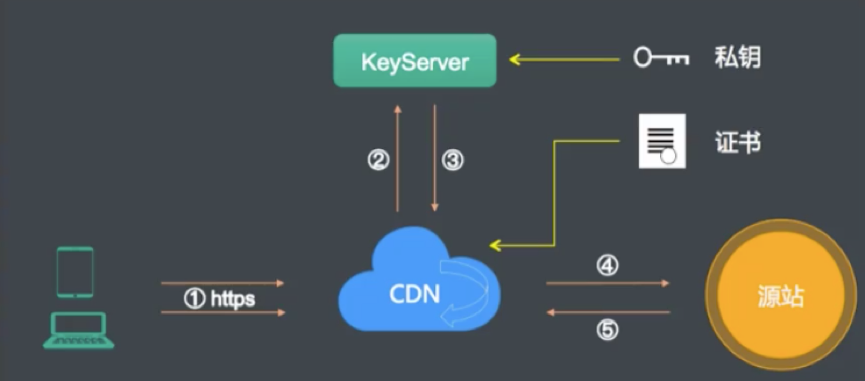
- HTTPS配置:确认CDN支持SSL/TLS加密,检查证书是否有效且未过期。
- 防盗链设置:防止资源被反面盗用,可通过Referer验证或Token鉴权实现。
DNS解析与回源配置
- CNAME记录:检查域名解析是否已正确指向CDN服务商提供的CNAME地址。
- 回源策略:优化源站服务器与CDN之间的通信,避免因回源带宽不足导致延迟。
CDN常见错误与修复方案
| 问题类型 | 表现 | 解决方案 |
|---|---|---|
| 缓存未生效 | 用户访问资源仍从源站加载 | 检查CDN配置规则,强制刷新缓存或调整TTL。 |
| 跨域资源加载失败 | 字体或AJAX请求被浏览器拦截 | 在CDN响应头中添加Access-Control-Allow-Origin。 |
| HTTPS混合内容警告 | 页面存在HTTP资源 | 确保所有资源链接均使用HTTPS协议。 |
| DNS解析延迟 | 用户首次访问缓慢 | 启用CDN的DNS预解析功能或切换至更快的DNS服务商。 |
CDN与SEO优化的协同
百度搜索算法高度重视网站速度与安全性,CDN的合理使用可间接提升SEO表现:
- 提升页面加载速度:符合百度“闪电算法”对首屏时间的考核。
- 降低服务器压力:避免因流量突增导致的宕机,保障内容可访问性。
- 增强安全性:HTTPS配置有助于提升E-A-T评分,符合百度对“可信度”的要求。
CDN的检查与优化是一个持续迭代的过程,通过定期验证缓存策略、测试全球节点性能、修复安全破绽,不仅能提升用户体验,还能强化网站在搜索引擎中的竞争力,对于企业而言,选择技术实力强、节点覆盖广的CDN服务商(如阿里云、酷盾、Cloudflare),并配合专业运维团队的支持,是构建高效CDN体系的核心保障。
引用说明
- 百度搜索资源平台《网站性能优化指南》
- Cloudflare官方文档《CDN缓存策略最佳实践》
- Google开发者文档《HTTPS与混合内容修复》