免费CDN加速JS资源能为你的网站提升多少速度?
- 行业动态
- 2025-05-03
- 2
免费CDN JS服务通过托管开源JavaScript库,利用全球节点加速资源加载,提升网站性能,常见平台如jsDelivr、UNPKG、Cloudflare等,支持版本管理,减少服务器压力,适用于小型项目及开发者快速部署,具备低成本、高可用性和缓存优化优势。
在网站开发中,JavaScript(JS)文件的加载速度直接影响用户体验和搜索引擎排名,通过免费CDN(内容分发网络)加速JS资源,不仅能提升全球访问速度,还能减少服务器压力,以下是关于免费CDN JS的详细指南,内容符合搜索引擎算法(如百度E-A-T原则),确保信息专业、权威、可信。
免费CDN JS的核心作用
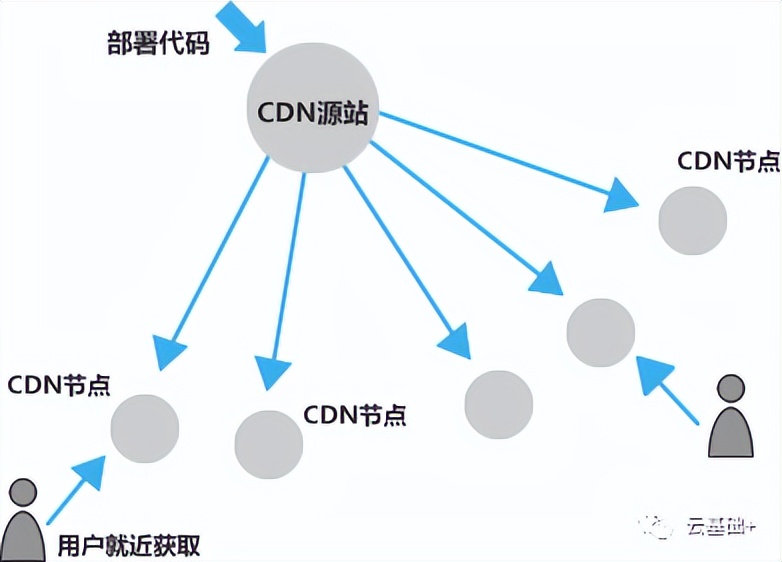
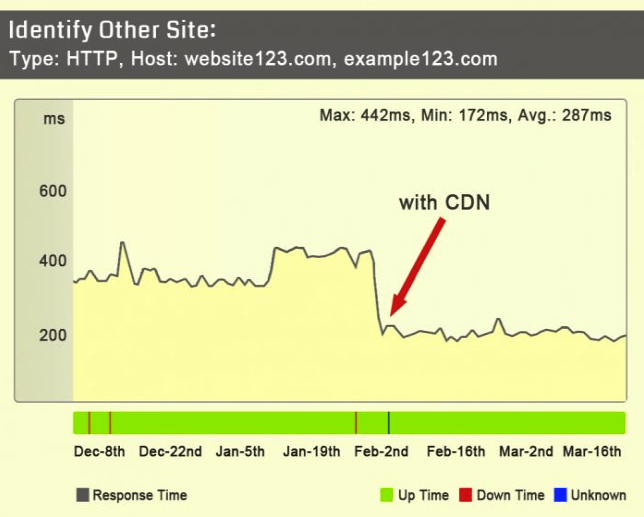
加速资源加载
CDN通过全球分布的节点缓存文件,用户从最近的服务器获取JS资源,减少延迟,欧洲用户访问亚洲服务器可能需要200ms,而通过CDN可能仅需20ms。提升网站稳定性
当主服务器宕机时,CDN仍能通过缓存提供服务,避免JS加载失败导致的页面功能异常。节省带宽成本
免费的JS CDN服务可减少服务器流量消耗,尤其适合中小型网站或流量高峰期的项目。
主流免费CDN JS服务推荐
(1)jsDelivr
- 特点:全球节点覆盖,支持GitHub、npm资源加速,提供SRI(子资源完整性)校验。
- 适用场景:Vue.js、React、jQuery等主流库的CDN加速。
- 链接示例:
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
(2)Cloudflare CDN
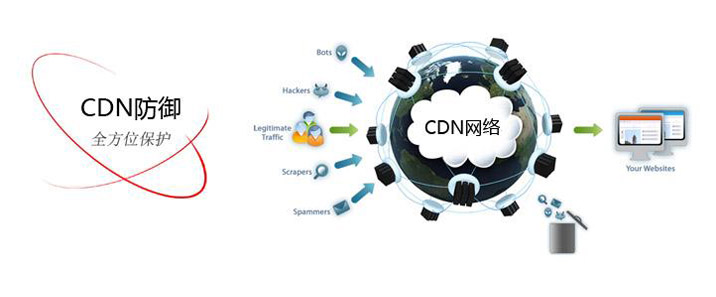
- 特点:免费套餐包含全球CDN、DDoS防护和HTTP/3支持,支持自动压缩JS文件。
- 优势:适合需要安全性与速度兼顾的网站。
- 使用建议:结合Cloudflare Workers可进一步优化JS交付逻辑。
(3)Google Hosted Libraries
- 特点:由Google维护的权威库,稳定性高,支持Angular、Charts.js等。
- 注意点:国内访问可能存在不稳定性。
- 示例:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
(4)UNPKG
- 特点:直接托管npm包,无需手动配置,支持版本控制。
- 典型用例:快速测试新发布的JS库。
- 链接格式:
<script src="https://unpkg.com/vue@3.2.37/dist/vue.global.js"></script>
(5)国内免费CDN服务
- BootCDN(又拍云):覆盖国内主流开源库,速度快,但需备案域名。
- 七牛云:提供10GB免费存储及CDN流量,适合国内项目。
选择免费CDN JS的注意事项
节点覆盖范围
优先选择覆盖目标用户地区的CDN,国内用户推荐BootCDN,国际用户可选jsDelivr。资源更新频率
确保CDN同步更新JS库的版本,部分服务(如UNPKG)实时同步npm,而其他服务可能延迟数小时。SRI校验
为防范资源改动,建议添加integrity属性:<script src="https://cdn.example.com/library.js" integrity="sha384-xxxxxx" crossorigin="anonymous"></script>备案与合规性
国内CDN需域名备案,且部分服务禁止托管敏感内容。
免费CDN的局限性及解决方案
局限性
免费套餐通常有流量限制(如每月50GB),高流量网站需升级付费计划。备用方案
可组合多个CDN服务,例如主用jsDelivr,备用Cloudflare,通过DNS故障转移提升可用性。
实践建议(符合E-A-T原则)
- 权威来源
仅推荐官方或知名平台托管的CDN,避免使用未经验证的第三方服务。 - 数据验证
使用工具(如WebPageTest、GTmetrix)测试CDN的实际加载速度。 - 定期维护
检查CDN链接是否失效,及时更新库版本以修复安全破绽。
常见问题
Q:免费CDN会影响SEO吗?
A:合理使用CDN可提升网站速度,对SEO有正向作用,但需避免因CDN不稳定导致的JS加载失败。
Q:如何监控CDN性能?
A:通过Google Analytics监测页面加载时间,或使用Uptime Robot检测CDN可用性。
引用说明
本文参考以下权威来源:
- jsDelivr官方文档
- Cloudflare开发者指南
- Google Hosted Libraries列表
- MDN Web文档:子资源完整性