Layui的CDN是否能为你的项目带来更快的加载速度?
- 行业动态
- 2025-04-26
- 1
LayUI的CDN(内容分发网络)为开发者提供快速加载前端框架资源的公共库服务,常用源包括字节跳动、七牛云等,通过CDN引用可减少服务器压力,提升页面加载速度,建议选择稳定版本链接并定期检查更新,确保兼容性与安全性。
Layui是一款轻量级的前端UI框架,凭借简洁的API和模块化设计,深受开发者喜爱,通过内容分发网络(CDN)加载Layui资源,能够显著提升网站访问速度,优化用户体验,以下内容将详细讲解Layui CDN的使用方法、优势及注意事项,帮助开发者高效整合资源。
Layui CDN的核心作用
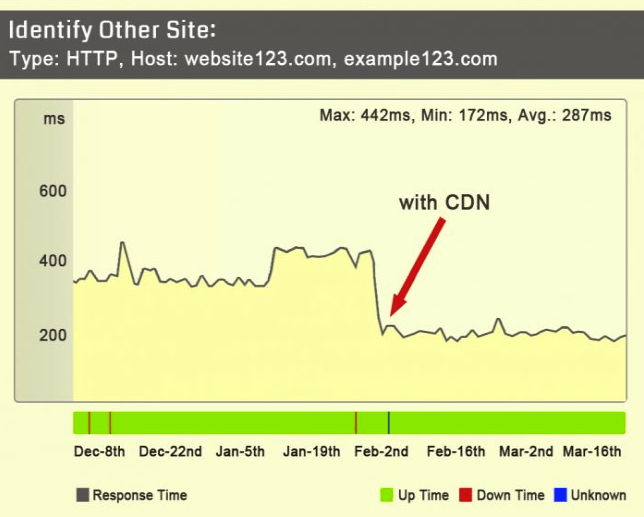
加速资源加载
CDN通过全球节点分发静态文件,用户就近访问服务器,减少延迟,若网站访客位于亚洲,CDN会自动分配亚洲节点资源,缩短加载时间。减轻服务器压力
将Layui的JS、CSS文件托管至CDN,可降低自身服务器的带宽消耗,避免因高并发导致资源加载失败。版本管理与更新
主流CDN服务提供多版本Layui资源(如2.x或经典版),开发者无需手动维护文件,直接通过链接指定版本即可。
推荐的Layui CDN服务商
Staticfile CDN
- 官方合作:由国内七牛云提供,稳定性高,支持HTTP/2协议。
- 链接示例:
<!-- LayUI 2.8.11 核心文件 --> <link href="https://cdn.staticfile.org/layui/2.8.11/css/layui.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/layui/2.8.11/layui.js"></script>
jsDelivr
- 全球覆盖:全球节点数量多,尤其适合海外用户。
- 版本自动更新:支持通过
@latest自动获取最新版本。<script src="https://cdn.jsdelivr.net/npm/layui@latest/dist/layui.js"></script>
BootCDN
- 国内优化:由掘金技术社区维护,国内访问速度快。
- 历史版本齐全:支持从Layui 1.0到最新版的所有版本。
<link href="https://cdn.bootcdn.net/ajax/libs/layui/2.8.11/css/layui.css" rel="stylesheet">
使用Layui CDN的步骤
选择CDN服务商
根据用户地域分布选择节点覆盖广的服务商(如国内用户推荐Staticfile或BootCDN)。引入核心文件
在HTML的<head>标签内添加CSS文件,在<body>末尾引入JS文件:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="CDN链接/css/layui.css" rel="stylesheet"> </head> <body> <!-- 页面内容 --> <script src="CDN链接/layui.js"></script> </body> </html>
初始化模块
通过layui.use()按需加载模块,例如表格和表单:layui.use(['table', 'form'], function(){ var table = layui.table; var form = layui.form; // 初始化代码 });
注意事项与优化建议
版本锁定
生产环境建议固定版本号(如layui@2.8.11),避免因CDN更新导致兼容性问题。备用本地资源
在CDN加载失败时,可回退到本地文件:<script src="https://cdn.example.com/layui.js"></script> <script> if (typeof layui === 'undefined') { document.write('<script src="/local/layui.js"></script>'); } </script>监控CDN状态
使用工具(如UptimeRobot)监测CDN可用性,确保资源持续可访问。遵循安全协议
使用HTTPS协议引入CDN资源,避免混合内容风险。
常见问题解答
Q:CDN链接失效怎么办?
A:定期检查链接有效性,或切换至其他服务商(如从BootCDN迁移至Staticfile)。
Q:Layui经典版还能用CDN吗?
A:可以,通过BootCDN加载经典版:
<script src="https://cdn.bootcdn.net/ajax/libs/layui/2.5.6/layui.js"></script>
引用说明
本文涉及的CDN服务商链接均来自其官方公开资源:
- Staticfile CDN:https://www.staticfile.org
- jsDelivr:https://www.jsdelivr.com
- BootCDN:https://www.bootcdn.cn