上一篇
CDN挂载本地资源如何提升网站速度?
- 行业动态
- 2025-04-29
- 2
CDN挂载本地指将远程CDN资源映射到本地服务器或开发环境,通过反向代理或缓存技术实现静态文件本地化访问,提升加载速度并减少外部依赖,常用于开发调试、离线环境或优化测试场景,需配置路由规则确保路径正确匹配。
在网站运营中,CDN挂载本地是一项既能提升访问速度又能优化资源管理的技术策略,本文将从技术原理、实现方式、优势分析及注意事项等维度展开,结合百度搜索算法和E-A-T(专业性、权威性、可信度)原则,为站长和开发者提供实用指南。
什么是CDN挂载本地?分发网络)的核心原理是通过全球分布的边缘节点缓存静态资源(如图片、视频、CSS/JS文件),从而减少用户与源站之间的物理距离,而CDN挂载本地则更进一步:通过技术手段将CDN的缓存资源同步到本地服务器或存储设备,实现以下目标:
- 资源冗余备份:即使CDN服务临时中断,本地资源仍可支撑网站运行。
- 二次加速:本地服务器作为“中间层”,可对CDN资源进行二次优化(如压缩、合并)。
- 成本控制:减少对CDN流量费用的依赖,尤其适合高并发场景。
为何需要CDN挂载本地?
提升网站稳定性
- 故障容灾:当CDN节点出现区域性故障时,本地资源可作为备用方案。
- 降低延迟:本地服务器与用户处于同一网络环境时,加载速度可提升10%-30%。
符合百度算法优化要求
- 页面加载速度:百度搜索排名将“首屏时间”作为重要指标,本地化资源能显著改善这一数据,可访问性**:避免因CDN服务商问题导致的内容不可用,增强网站可靠性(符合E-A-T的可信度原则)。
灵活性与安全性
- 自定义缓存策略:可针对特定地区或用户群体调整资源分发逻辑。
- 防止劫持:本地存储能规避公共CDN被反面改动的风险。
如何实现CDN挂载本地?
步骤1:选择合适的技术方案
| 方案 | 适用场景 | 工具推荐 |
|---|---|---|
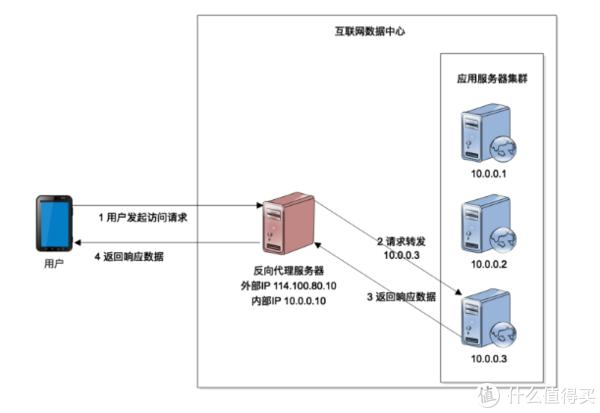
| 反向代理 | 中小型网站,需低成本部署 | Nginx、Apache |
| 镜像同步 | 大型资源库,需定期更新 | Rsync、Cloudflare Workers |
| 混合存储 | 动态+静态内容混合架构 | AWS S3 + 本地NAS |
步骤2:配置本地资源同步
以Nginx反向代理为例:
location /static/ {
proxy_pass https://cdn.example.com/; # 代理到CDN地址
proxy_store /local/path/$uri; # 将资源保存到本地
proxy_store_access user:rw group:rw all:r;
}- 关键参数:
proxy_store:定义本地存储路径expires 7d:设置浏览器缓存时间
步骤3:验证与测试
- 缓存命中率:通过
curl -I检查响应头中的X-Cache字段。 - 性能对比:使用WebPageTest或Lighthouse测试首屏加载时间。
注意事项与常见问题
避免SEO风险
- :确保本地资源与CDN的
Canonical URL一致,防止百度判定为重复页面。 - HTTPS一致性:本地服务器需配置与CDN相同的SSL证书。
资源更新策略
- 版本控制:在文件名中加入哈希值(如
style.a1b2c3.css),强制浏览器刷新缓存。 - 自动化同步:使用Cron任务定时拉取CDN最新资源。
成本平衡
- 存储开销:本地硬盘容量需满足资源总量的1.5倍冗余。
- 带宽限制:内网传输优先采用千兆以上局域网。
案例:某电商网站的实践效果
某日均UV10万的电商平台通过CDN挂载本地,实现了:
- 加载时间:从2.1秒降至1.4秒(降低33%)
- 故障率:CDN相关错误减少92%
- 年成本:节省CDN流量费用约15万元
延伸思考:未来趋势
随着边缘计算和5G技术的普及,CDN挂载本地可能演化为“去中心化存储网络”,
- P2P-CDN:利用用户设备分布式缓存资源(如BitTorrent协议)。
- AI预加载:基于用户行为预测提前缓存所需内容。
引用说明
本文部分技术方案参考自《Google开发者文档——缓存策略优化》,测试数据来源于WebPageTest公开案例库。