上一篇
html网站自适应手机代码
- 行业动态
- 2025-04-26
- 2
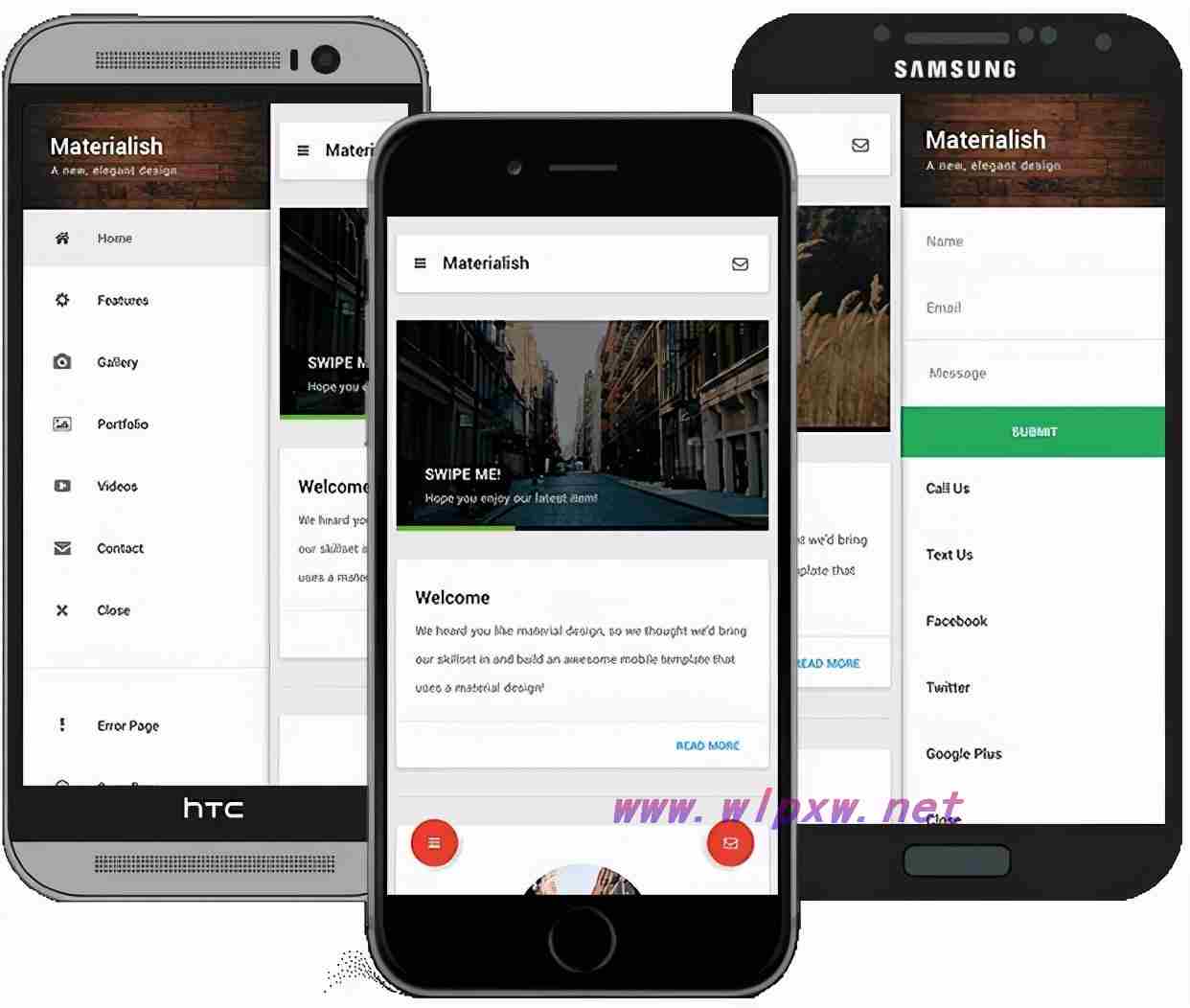
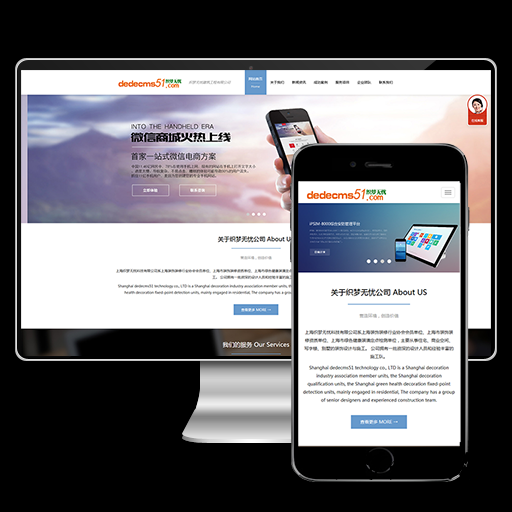
使用meta viewport标签、媒体查询及弹性布局(Flex/Grid)实现HTML网站自适应手机端
基础设置
视口配置
在<head>中添加<meta name="viewport" content="width=device-width, initial-scale=1">,使浏览器宽度等于设备宽度,并禁用初始缩放。

CSS初始化
{ margin: 0; padding: 0; box-sizing: border-box; }
body { font-size: 16px; line-height: 1.5; }核心布局技术
| 技术类型 | 作用 | 示例代码 |
|---|---|---|
| 弹性布局 | 元素按比例分配空间 | .container { display: flex; flex-wrap: wrap; } |
| 网格布局 | 二维布局控制 | .grid { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); } |
| 媒体查询 | 不同屏幕执行不同样式 | css @media (max-width: 768px) { .sidebar { display: none; } } |
关键元素处理
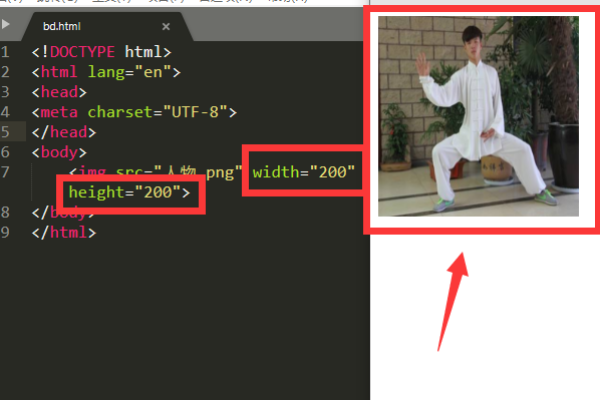
流体图片
img { max-width: 100%; height: auto; }响应式文字
body { font-size: calc(16px + 0.5vw); }
h1 { font-size: calc(2rem + 1vw); }导航适配
const navToggle = document.querySelector('.nav-toggle');
const navMenu = document.querySelector('.nav-menu');
navToggle.addEventListener('click', () => {
navMenu.classList.toggle('active');
});完整示例结构
<div class="header">
<div class="logo">LOGO</div>
<div class="nav-toggle"></div>
<nav class="nav-menu">
<a href="#">首页</a>
<a href="#">lt;/a>
<a href="#">联系</a>
</nav>
</div>
<div class="content">
<main>
<article>
<h1>响应式文章标题</h1>
<p>正文内容...</p>
</article>
</main>
<aside>侧边栏内容</aside>
</div>
<div class="footer">© 2023 版权所有</div>常见问题与解决方案
| 问题现象 | 解决方案 |
|---|---|
| 移动端出现横向滚动条 | 检查是否所有元素都设置了box-sizing: border-box,清除默认的padding/margin |
| 图片变形 | 使用max-width: 100%保持宽高比,或使用background-size: cover替代 |
| 按钮过小 | 设置最小触屏尺寸:button { min-width: 48px; min-height: 48px; } |
相关问题与解答
Q1:如何测试网站的移动端适配效果?
A1:可通过三种方式验证:
- 使用Chrome开发者工具(按F12)切换设备模式
- 在线工具:Google Mobile-Friendly Test
- 真机测试(推荐iPhone/Android主流机型)
Q2:为什么使用了响应式布局但文字仍然显示不全?
A2:可能原因及解决方案:
- 绝对单位问题:检查是否使用了固定
px值,改用em或rem单位 - 容器溢出:给父元素添加
overflow-wrap: break-word防止文字换行 - 字体加载问题:优先使用系统字体,或配置
font-display: swap优化